Android 屏幕适配终结者
Posted u012551350
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 屏幕适配终结者相关的知识,希望对你有一定的参考价值。
本文作者: 布兰柯基
本文链接:
https://blankj.com/2018/12/18/android-adapt-screen-killer/
文末有彩蛋
背景
之前基于头条的适配方案写了篇文章 Android 屏幕适配从未如斯简单,但后续发现还是有挺多坑的,这些坑都记录在了 GitHub 屏幕适配问题汇总及解决,基于这么多坑,最终我发现了一种更完美的适配方案,本打算一个多月前就写这篇文章的,但由于公司事务繁忙一直抽不出空来,拖更到现在才发布,下面就让我来分享下此法,先来吹下优点吧。
优点
1. 无侵入性
首先科普下 Android 中的一个长度单位:pt,它表示一个点,是屏幕的物理尺寸,其大小为 1 英寸的 1 / 72,也就是 72pt 等于 1 英寸(其实 Android 中还有比较少见的 in 和 mm 的长度单位)。而我本次的适配使用的单位恰好是 pt,所以对你从前使用的布局不会造成任何影响,在老项目中开发新功能你可以胆大地加入该适配方案,新项目的话更可以毫不犹豫地采用该适配,并且在关闭该关闭后,pt 效果等同于 dp 哦。
2. 灵活性高
如果你想要对某个 View 做到不同分辨率的设备下,使其尺寸在适配维度上所占比例一致的话,那么对它使用 pt 单位即可,如果你不想要这样的效果,而是想要更大尺寸的设备显示更多的内容,那么你可以像从前那样写 dp、sp 什么的即可,结合这两点,在界面布局上你就可以游刃有余地做到你想要的效果。
3. 不会影响系统 View 和三方 View 的大小
这点其实在无侵入性中已经表现出来了,由于头条的方案是直接修改 DisplayMetrics#density 的 dp 适配,这样会导致系统 View 尺寸和原先不一致,比如 Dialog、Toast、 尺寸,同样,三方 View 的大小也会和原先效果不一致,这也就是我选择 pt 适配的原因之一。
4. 不会失效
这一点是最值得吹牛的,因为不论头条的适配还是 AndroidAutoSize,都会存在 DisplayMetrics#density 被还原的情况,需要自己重新设置回去,最显著的就是界面中存在 WebView 的话,由于其初始化的时候会还原 DisplayMetrics#density 的值导致适配失效,当然这点已经有解决方案了,但还会有很多其他情况会还原 DisplayMetrics#density 的值导致适配失效。而我这方案就是为了解决这个痛点,不让 DisplayMetrics 中的值被还原导致适配失效。
效果
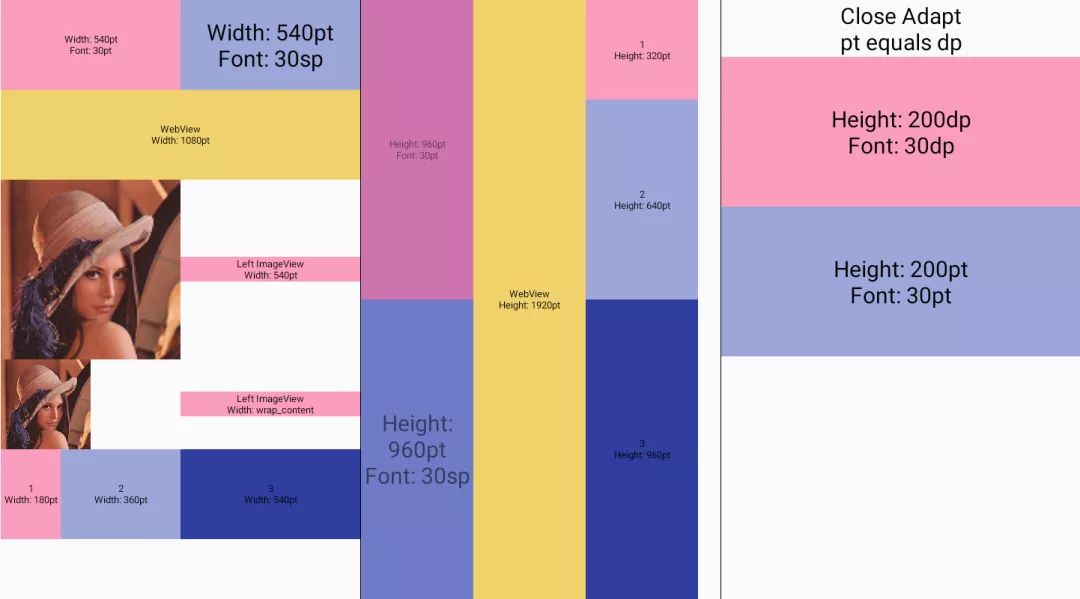
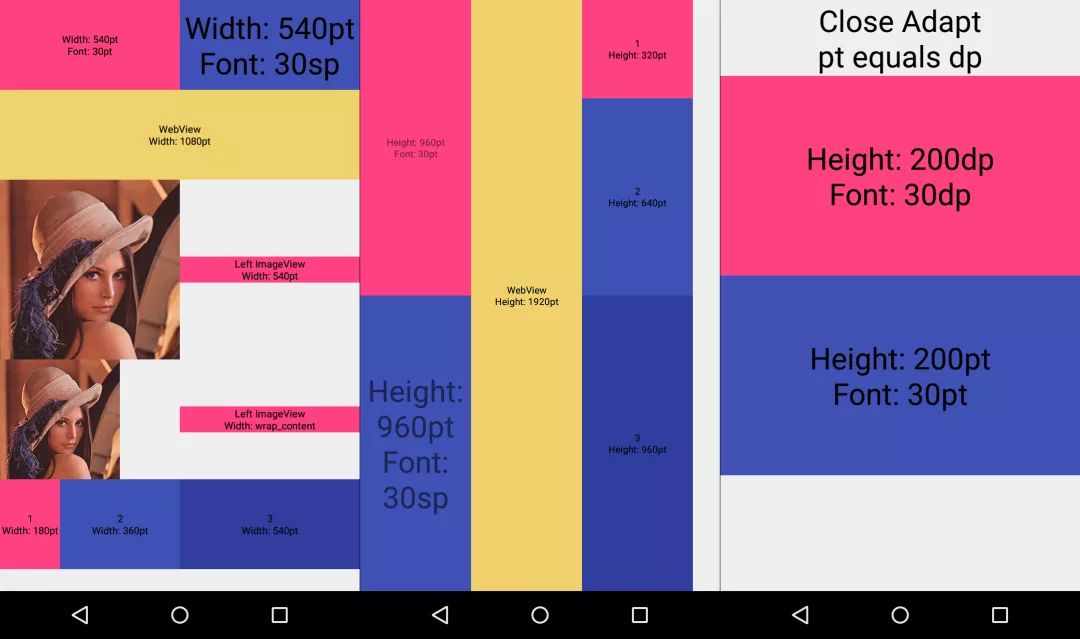
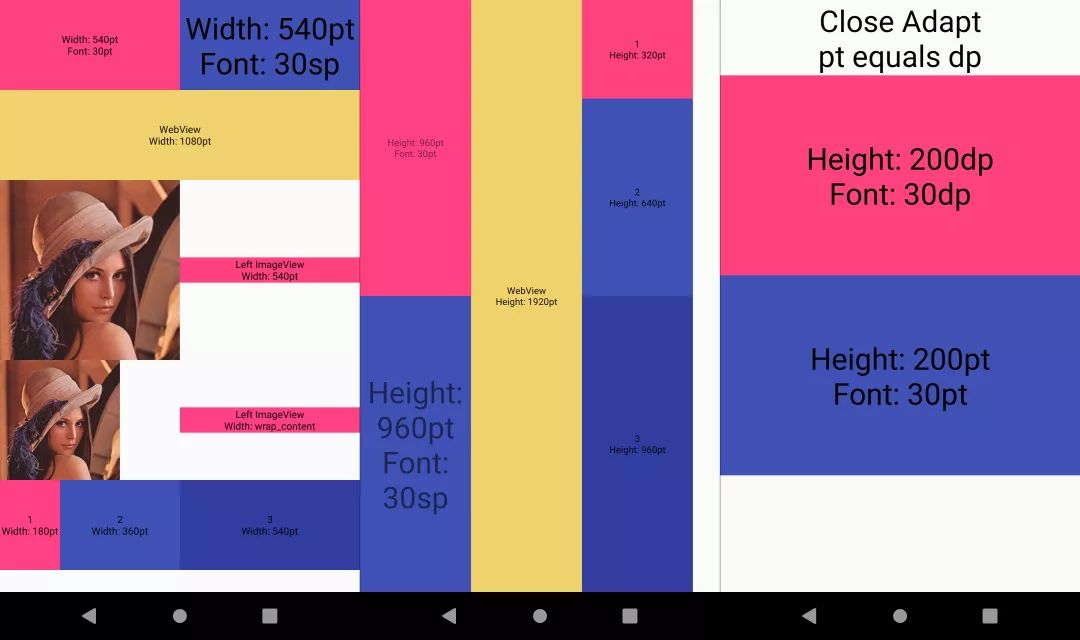
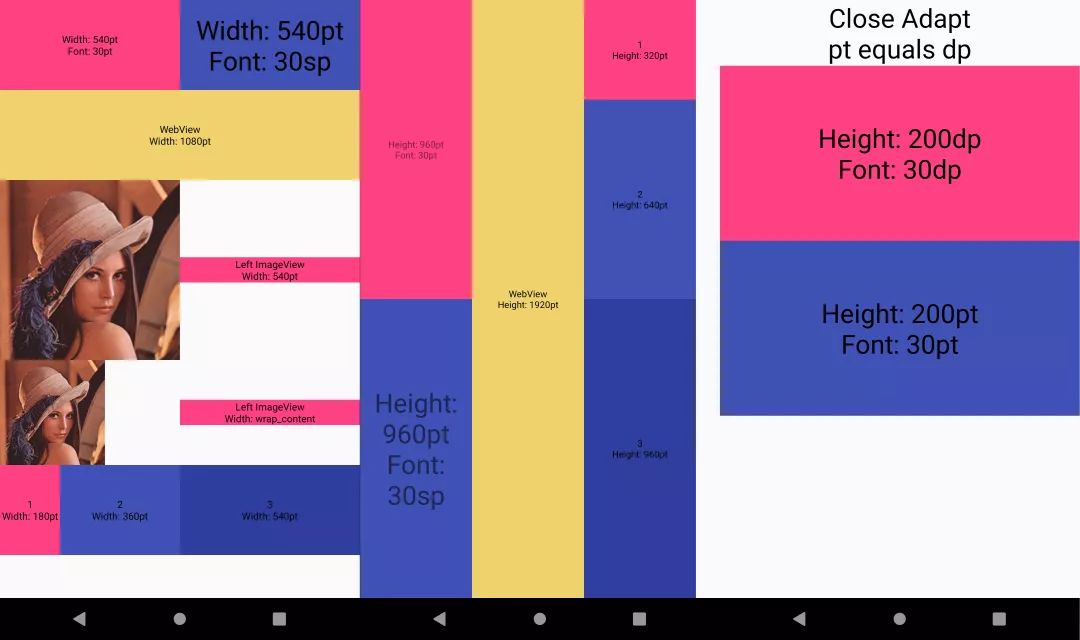
说了这么多,先上下效果图压压惊吧,每种分辨率的图依次是宽度 1080pt 适配,高度 1920pt 适配以及关闭适配的效果。
480 x 800 - mdpi(160dpi)

720 x 1280 - xhdpi(320dpi)

1080 x 1920 - xxhdpi(480dpi)

1440x2560 - 560dpi

可以看到效果图中 WebView 对之后的 View 并没有产生适配失效的问题,这是之前适配所不能解决的问题。
如何根据设计图创建预览?
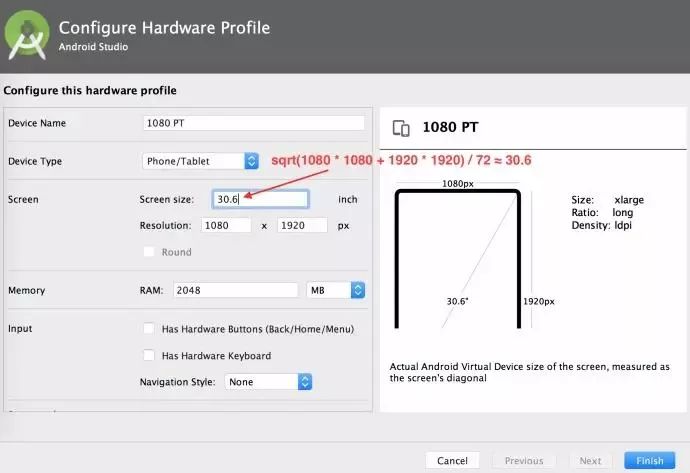
在 AS 中 Tools -> AVD Manager -> Create Virtual Device...,我们以适配 1080 x 1920px 为例,具体操作如下:

创建完设备我们在预览界面选中这个设备即可看到 pt 单位效果。
设计师给你的设计图尺寸是多少,那你就建多少尺寸的设备即可,比如是 720 x 1280px 的,那你把上图的尺寸换成 720 和 1280,再计算下屏幕尺寸即可,如果是 360 x 640dp 的话,那就把上图的尺寸换成 360 和 640,再计算下屏幕尺寸即可,不用去 care 单位到底是什么,设计图标注多少那你就写多少即可,无需换算。适配的时候传入这个维度的尺寸值即可,比如 720 x 1280 的宽度适配,那就传入 720 即可。
原理及用法
原理其实也是基于头条的原理,不过我是操作 pt,所以不是改 DisplayMetrics#density,而是 DisplayMetrics#xdpi,由于适配不会失效,所以需要在适配的 Activity 中重写下 getResources() 函数,因为每次 View 在变更尺寸时都会调用到 getResources(),所以我们直接在这里进行适配就不会导致失效,效果图中对应的代码分别如下所示:
其源码、Demo 以及 API 如下所示:
AdaptScreen 相关 -> [AdaptScreenUtils.java][adaptScreen.java] -> [Demo][adaptScreen.demo]
pt2Px 及 px2Pt 是提供给需要动态操作 View 的。
如上只需依赖 AndroidUtilCode 最新版本即可:
|
结尾的话
看了原理之后是不是觉得很简单,但能想到这种解决方案的又能有几人呢,我也是站在了巨人的肩膀上才能想到这一层次,希望该适配方案能像文章标题一样终结我们的适配,这是我目前发现最简单有效的适配方案,如果觉得不错的话记得推荐给身边的 Androider 哦,使用过程有问题的话欢迎同步到 「Android 屏幕适配终结者」问题汇总 这个 issue 中。
最后再插个内容,AndroidUtilCode 项目已改造为组件化,有兴趣的可以翻阅源码查看,相信你肯定会学到不少好东西的,下一篇文章我会为大家介绍下这方面的内容,期待我能尽快出产吧。
推荐阅读
分享一套Android快速开发模板,包含常用主流框架,下载即用
微信扫一扫识别小程序
 长按识别小程序,参与抽奖
长按识别小程序,参与抽奖

以上是关于Android 屏幕适配终结者的主要内容,如果未能解决你的问题,请参考以下文章