UIViewAnimationWithBlocks动画之spring
Posted techfu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UIViewAnimationWithBlocks动画之spring相关的知识,希望对你有一定的参考价值。
最近正好在研究动画,偶然从网络上看到一篇介绍animateWithDuration:delay:usingSpringWithDamping:initialSpringVelocity:options:animations:completion: 动画的,写的真的很好所以就直接copy一下啦
原文地址:http://www.renfei.org/blog/ios-8-spring-animation.html
Spring Animation 是一种特殊的动画曲线,自从 iOS 7 开始被广泛应用在系统动画中。
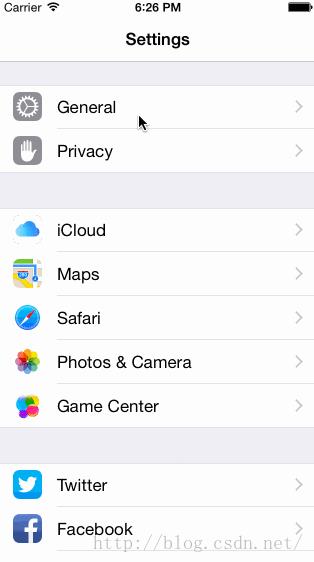
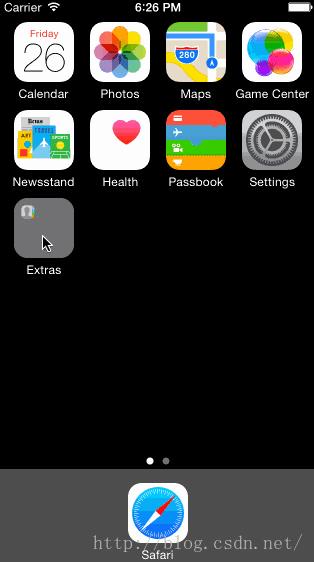
下图中演示的系统自带的动画效果,都使用了 Spring Animation:


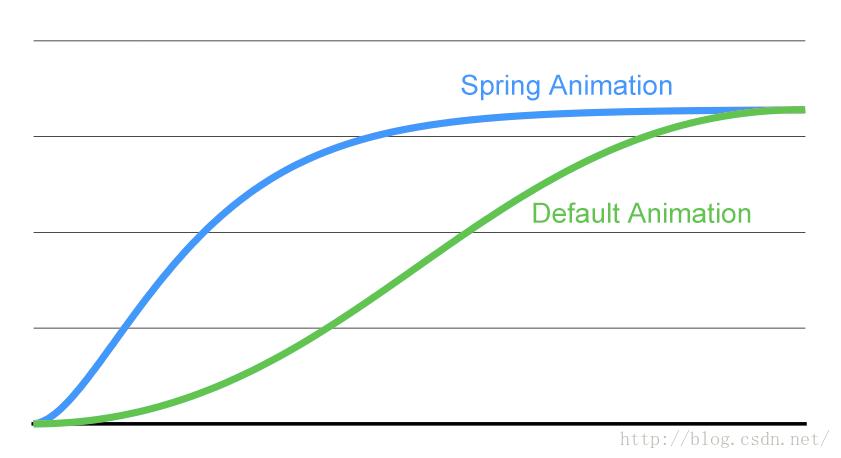
事实上,从 iOS 7 起几乎所有的系统动画都用的是 Spring Animation,包括 App 文件夹打开/关闭效果、键盘弹出效果、UISwitch 控件的开关效果、不同 View Controller 之间的 Push 动画、Modal 出现和消失的动画、Siri 的出现和消失动画,等等。下图为 Spring Animation 和普通的动画的运动曲线的对比:

为了更加直观,我做了一组演示图,从左至右分别列出了 Spring Animation, Ease-Out Animation 和 Linear Animation 的动画效果:

可以看到,和系统自带的 ease-out 效果相比,Spring Animation 前期速度增加得更快,在动画时间一定的前提下,给人感觉更加快速、干净。
Spring Animation API
自 iOS 8 开始,Apple 公开了 Spring Animation 的 API,开发者也可以使用简单的代码创建这类动画效果了:
+ (void)animateWithDuration:(NSTimeInterval)duration
delay:(NSTimeInterval)delay
usingSpringWithDamping:(CGFloat)dampingRatio
initialSpringVelocity:(CGFloat)velocity
options:(UIViewAnimationOptions)options
animations:(void (^)(void))animations
completion:(void (^)(BOOL finished))completion 该方法是UIView的类方法。
Spring Animation 的 API 和一般动画相比多了两个参数,分别是usingSpringWithDamping和initialSpringVelocity。
usingSpringWithDamping 参数
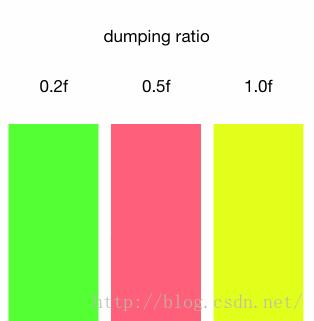
usingSpringWithDamping的范围为0.0f到1.0f,数值越小「弹簧」的振动效果越明显。下图演示了在initialSpringVelocity为0.0f的情况下,usingSpringWithDamping分别取0.2f,0.5f和1.0f的情况。

initialSpringVelocity 参数
initialSpringVelocity则表示初始的速度,数值越大一开始移动越快。下图演示了在usingSpringWithDamping为1.0f时,initialSpringVelocity分别取5.0f,15.0f和25.0f的情况。值得注意的是,初始速度取值较高而时间较短时,也会出现反弹情况。

使用
Spring Animation 是线性动画或 ease-out 动画的理想替代品。由于 iOS 本身大量使用的就是 Spring Animation,用户已经习惯了这种动画效果,因此使用它能使 App 让人感觉更加自然,用 Apple 的话说就是「instantly familiar」。此外,Spring Animation 不只能对位置使用,它适用于所有可被添加动画效果的属性。
以上是关于UIViewAnimationWithBlocks动画之spring的主要内容,如果未能解决你的问题,请参考以下文章