01用IDEA创建springboot web项目
Posted nikeylee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了01用IDEA创建springboot web项目相关的知识,希望对你有一定的参考价值。
目录
1、操作:Idea-->File-->New-->Project
4、设置项目名称Project name 和 工程保存路径 Project location
二、写一个测试页面,测试一下,Hello World页面显示和请求后Json数据回传
1、增加控制层,添加类FirstController.java
6、在FirstController.java控制层代码中,增加logger日志记录,添加back方法返回json数据
7、启动项目,使用postman进行Post请求后Json数据回传
一、IDEA新建springboot web项目
1、操作:Idea-->File-->New-->Project
idea默认使用https://start.spring.io提供的在线模板,所以需要保证网络畅通。

2、填写项目信息

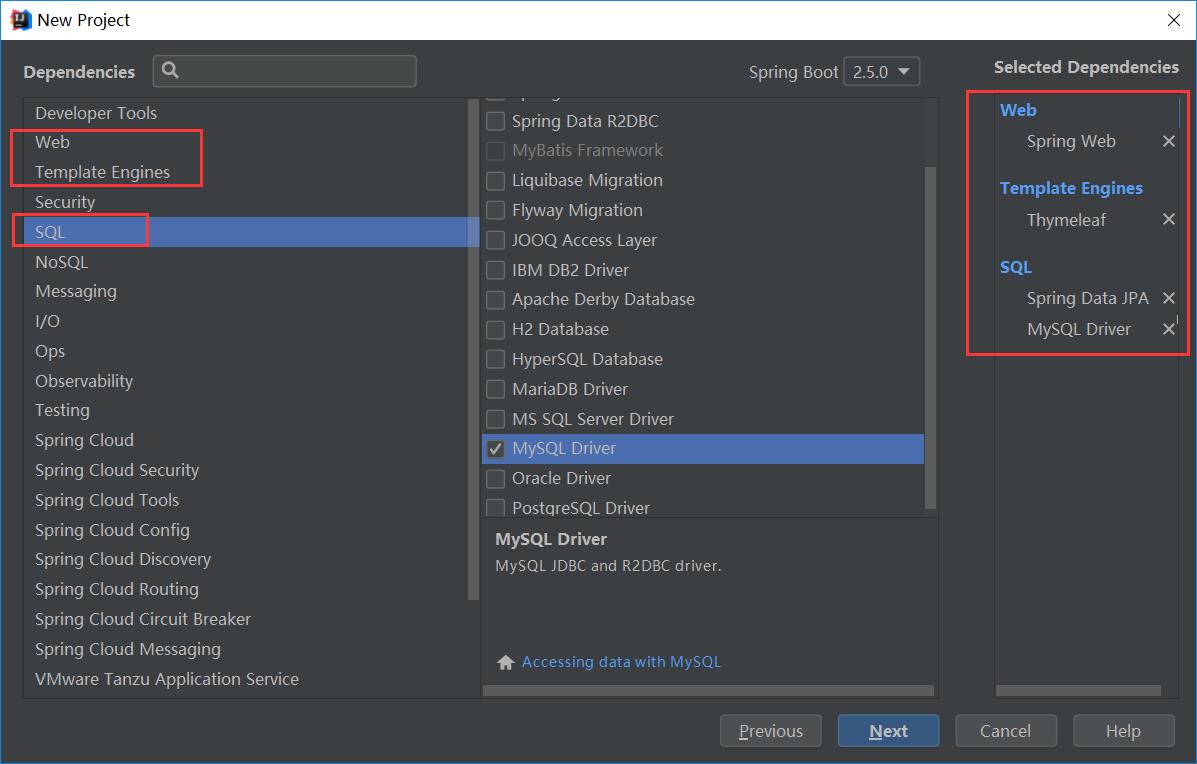
3、创建web项目,勾选Web需要的依赖

4、设置项目名称Project name 和 工程保存路径 Project location

二、写一个测试页面,测试一下,Hello World页面显示和请求后Json数据回传
0、项目操作
项目目录结构:

为了防止项目启动的时候报错,启动类ShoppingApplication加入注解@SpringBootApplication(exclude = DataSourceAutoConfiguration.class),禁止自动加载数据源配置
启动报错:Failed to configure a DataSource: 'url' attribute is not specified and no embedd
问题原因:新项目未做相关数据源配置, 启动springboot找不到配置引起
package com.company.shopping;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.boot.autoconfigure.jdbc.DataSourceAutoConfiguration;
@SpringBootApplication(exclude = DataSourceAutoConfiguration.class)
public class ShoppingApplication
public static void main(String[] args)
SpringApplication.run(ShoppingApplication.class, args);
也可以手动添加数据源,在application.properties加入以下配置:
#数据源
spring.datasource.url=jdbc:mysql://localhost:3306/demo_test?useUnicode=true&zeroDateTimeBehavior=convertToNull&autoReconnect=true
spring.datasource.username=root
spring.datasource.password=1234
spring.datasource.driver-class-name=com.mysql.jdbc.Driver修改启动端口号:
D:\\Nikey\\Project\\Repository\\gitee\\shopping\\src\\main\\resources\\application.yml
###ThymeLeaf配置
spring:
thymeleaf:
#配置模板路径,默认是templates,可以不用配置
prefix: classpath:/templates/
server:
port: 80811、增加控制层,添加类FirstController.java
D:\\Nikey\\Project\\Repository\\gitee\\shopping\\src\\main\\java\\com\\company\\shopping\\controller\\FirstController.java
添加两个请求:
Hello World页面显示:http://localhost:8081/first/view
请求后Json数据回传:http://localhost:8081/first/back
package com.company.shopping.controller;
import com.company.shopping.base.controller.BaseController;
import com.company.shopping.base.utils.StateParameter;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import javax.servlet.http.HttpServletRequest;
@Controller
@RequestMapping(value="/first")
public class FirstController extends BaseController
@RequestMapping(value="/view")
public String view(HttpServletRequest request)
logger.info("进入测试页面");
return "demo/firstPage";
@RequestMapping(value="/back", method = RequestMethod.POST)
@ResponseBody
public ModelMap back(HttpServletRequest request)
logger.info("进入json测试页面");
return getModelMap(StateParameter.SUCCESS, null, "我的请求成功!");
如果访问http://localhost:8081/first/view后报错,检查return的路径前是否多了“/”;如上图,写成return "/demo/firstPage"; 就会报下面的错误;找不到template路径;
报错信息:org.thymeleaf.exceptions.TemplateInputException: Error resolving template "xxx/xxx", template might not exist or might not be accessible by any of the configured Template Resolvers
2、添加测试页面 firstPage.html
D:\\Nikey\\Project\\Repository\\gitee\\shopping\\src\\main\\resources\\templates\\demo\\firstPage.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello</title>
</head>
<body>
<div>Hello World</div>
</body>
</html>3、打包项目后,启动项目
1)打包项目
在项目目录执行如下命令:
mvn clean package项目目录:D:\\Nikey\\Project\\Repository\\gitee\\shopping

2)启动项目
执行如下命令:
java -jar ./target/shopping-1.0.0-SNAPSHOT.jar
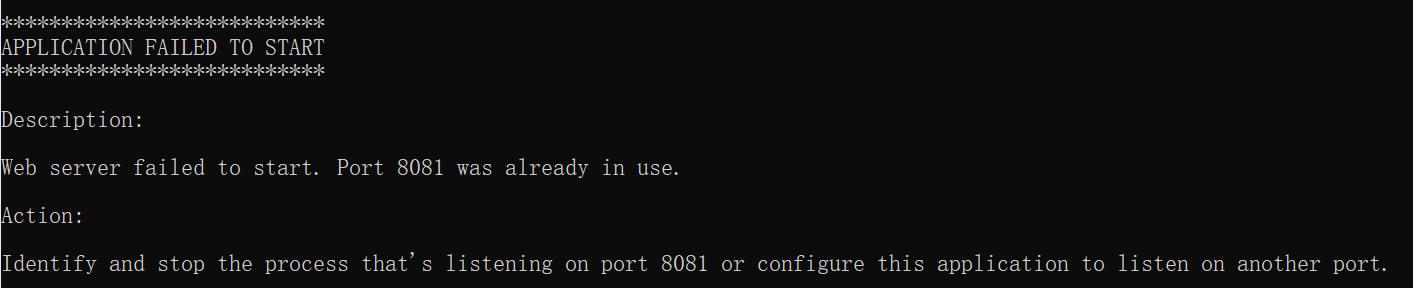
如果启动项目的时候,总是报错“8081端口已被占用”,解决方法如下:
报错信息如下图:

解决方法:
1> 使用windows命令行查看占用的端口信息
netstat -aon | findstr 端口
netstat -aon | findstr 80812> 根据PID找到对应的程序
tasklist | findstr PID
tasklist | findstr 213563> 强制终止程序
taskkill /f /t /im 程序.exe
taskkill /f /t /im javaw.exe4> 执行参考截图

4、访问web页面,显示Hello World
http://localhost:8081/first/view

控台日志打印:显示进入测试页面

5、统一日志和统一返回格式处理
D:\\Nikey\\Project\\Repository\\gitee\\shopping\\src\\main\\java\\com\\company\\shopping\\base\\utils\\StateParameter.java
package com.company.shopping.base.utils;
public class StateParameter
public final static String SUCCESS="1";
public final static String FAULT="0";
public final static String DATA="data";
public final static String STATE="state";
提供日志接口以及返回model的固定参数格式
D:\\Nikey\\Project\\Repository\\gitee\\shopping\\src\\main\\java\\com\\company\\shopping\\base\\controller\\BaseController.java
package com.company.shopping.base.controller;
import com.company.shopping.base.utils.StateParameter;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.ui.ModelMap;
/**
* 提供日志接口以及返回model的固定参数格式
*/
public class BaseController
protected final String success = StateParameter.SUCCESS;
protected final String fail = StateParameter.FAULT;
protected final Logger logger = LoggerFactory.getLogger(this.getClass());
public ModelMap getModelMap(String status, Object data, String msg)
ModelMap modelMap = new ModelMap();
modelMap.put("status", status);
modelMap.put("data", data);
modelMap.put("msg", msg);
return modelMap;
6、在FirstController.java控制层代码中,增加logger日志记录,添加back方法返回json数据
返回getModelMap传入状态值一般页面js接收用来判断操作成功或失败,data参数下方为null,一般传入想返回的数据内容如对象等,最后一个参数msg为提示信息。
代码参考上面的FirstController.java
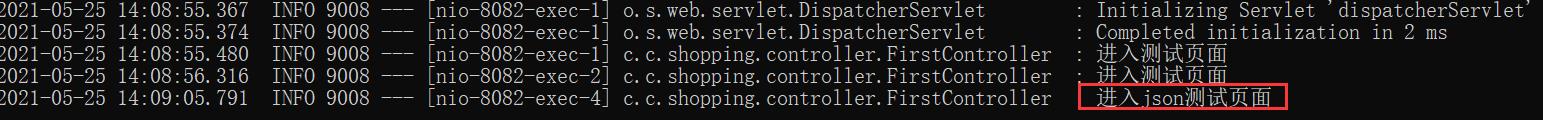
7、启动项目,使用postman进行Post请求后Json数据回传
请求:http://localhost:8081/first/back

控台日志打印:显示进入json测试页面

以上是关于01用IDEA创建springboot web项目的主要内容,如果未能解决你的问题,请参考以下文章