TS的数据类型
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TS的数据类型相关的知识,希望对你有一定的参考价值。
TS
ts不能直接运行,需要把ts转成js来运行
需要ts编译器 typescript 最新版本为4.x
- 需要全局安装一下typescript编译器
npm i -g typescript - 检查一下,是否安装成功 tsc --version 如果能看到版本号,则表示安装成功
- 转换 tsc xx.ts 就可以了 -w 只能此ts文件有修改它会自动编译 --outDir 指定编译后的js放到哪里去
类型声明要么自己动手去声明
自动类型 ——通过赋值从右判断左侧的类型
有值,根据值得到变量的类型
使用
npm i -g typescript
tsc --version
====
tsc xxxx.ts -w 自动编译
转为js存储
tsc 类型声明.ts --outDir dist -w
布尔类型 boolean、数字类型 number
声明一个变量,指定它的类型为boolean,此时,此变量只能赋值布尔类型的值
右侧决定左侧类型 直接给变量赋值,ts编译器会在编译时,根据右侧的值类型来赋值给左侧变量类型
let is:boolean = true ;
console.log("is是:",is);
/* is是: true */
let notis = false;
console.log(notis);
/* false */
let num:number = 100;
console.log("num是:",num);
/* num是: 100 */
let decLiteral: number = 6; // 十进制
let hexLiteral: number = 0xf00d; // 十六进制
let binaryLiteral: number = 0b1010; // 二进制
let octalLiteral: number = 0o744; //八进制
console.log(decLiteral,hexLiteral,binaryLiteral,octalLiteral);
/* 6 61453 10 484 */
字符串类型 string
// 先声明类型 ,再赋值
let arg:string
arg = 'hello'
console.log(arg);
any和unknown
any和unknown,它俩都是代表,任意类型,unknown它是ts3.x后提供的 any一开始就有,unknown后来才有的,unknown本身赋值时很随意的,需要类型断言才能用
我们可以对any类型进行任何操作,ts不需要进行检查类型,赋值的类型对于ts编译器来说就不重要了,不关心,相当于在ts中写js,所以少用,类型不安全。
unknown是any的安全类型,unknown只能被赋值unknown本身,unknown本身赋值是随意的,但是在用的时候,会进行类型检查 ,所以需要类型断言,才能用。
unknown一般会它来完成类型的转换工作 string类型 => unknown => number类型
any === unknown都是任意类型,unknown他是ts3.x只后提供的。少用
例如:any
let arg1: any
arg1 = 1
arg1 = 'zhangsan'
arg1 = true
// arg1它是一个any,调用它的print方法,不立马显示错误,编译后显示错误
arg1.print()
arg1.length
例如:unknown
- any任意类型,我们可以对any进行任何操作,而不需要检查类型
- unknown 是any的安全类型,unknown只能被赋值能unknown本身
let app:unknown
app = 1
app = true
// 报错
//any中是可以,ts不检查,js通过,但是unknown用时类型的检查,看一下当前类型中有没有此方法或属性 没有print报错
//app是一个unknown,未知类型,不知道现在有没有run方法,不知道就报错,unknown比any要安全的地方
app.run()
void、null、undefined
- void 一般用于【函数返回值类型中指定】,表示当前的函数没有返回值,也能指定变量,表示此变量为undefined
- 还赋值给变量可以为null,undefined,void
let arg2: void
arg2 = undefined
// null类型
// 如果要把一个变量声明为null类型
let arg3: null
arg3 = null
// undefined类型
let arg4: undefined
arg4 = undefined
此函数没有返回值,如果你不指定函数的返回值,ts会根据当前函数的结果来推断出它的返回值
- 在工作中,一般函数非必要的情况下,一般不指定返回值类型,让它自动推断出来
function print(): void
console.log(123)
这样也返回的是void
function print(): void
return
function print(): void
return undefined
never类型 永远不到存在类型,说白了,没有
这个叫条件类型。条件判断类型
never是unknown的子类型

type NeverType = never extends unknown ? string : boolean
let a: NeverType
a = '1'
- extends在ts中理解为,never定义的属性或方法在 unknown全部都要有,则为真
- 可以用extends判断一个类型是否是别的类型的子类型
- 应用场景,一般在底层实现中使用 条件类型 配合 extends来用 never空类型,表示不存在
- 应用场景:做类型保护
在底层做条件类型。配合extends使用
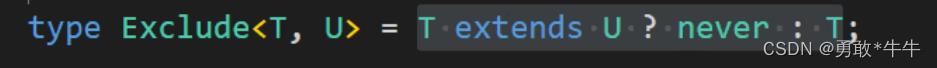
T extends U ? never : T 条件类型
// 类型保护 typeof得到类型 instanceof是不是它的实例 in是否包含
function print(name: string)
if (typeof name === 'string')
console.log(name.length, '字符串')
else
// ts中,此句,写和不写没有区别,不会执行到这里 never在底层,一般类型没有
console.log(name)
print('123')

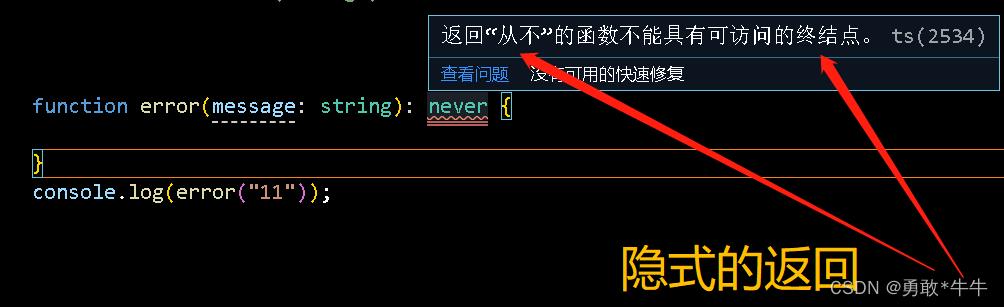
function error(message: string): never
throw new Error(message)
console.log(error("11"));
字面量类型
- 声明一个变量,变量的值,它只能在规定的几个值范围中去选择其中之前来赋值
- 类型定义在变量的后面用:定义的类型,如果类型模块化,无法进行了

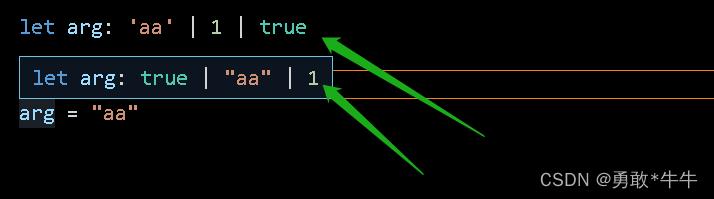
let arg: 'aa' | 1 | true
arg = "aa"
枚举类型
- 指定的范围中去选择值 性别 学历 级别
- 枚举类型可以指定的元素的值,也可以不指定,如果不指定,默认值为数字,值从0开始,累加下去
- 我们可以把枚举,可以在心中定义为数组,用法如对象,写法如类
- 举类型可以指定的元素的值,也可以不指定,如果不指定,默认值为数字,值从0开始,累加下去
定义一个枚举类型
enum Color
// 0
red,
// 1
green,
// 2
blue,
// 3
pink,
// 4
yellow
console.log(Color.yellow);//4
如果指定的一个变量它的类型为枚举类型,则在赋值时,最好是使用 枚举类型.元素 进行赋值
enum Color
// 0
red,
// 1
green,
// 2
blue,
let c: Color;
// c = '2' 不行,因为此时的枚举类型的元素的value都为number
//类型转换出来的最为数字,所以在给变量赋值为数字时,不会报错,类型对的,可以
//c = 2;
c = Color.blue
console.log(c);//2
在赋值时,最好是使用 枚举类型.元素 进行赋值
// 定义枚举类型时,指定元素值
enum Color
red = "1",
green = 'green'
let c: Color
// c = "1" 错误
c = Color.red
console.log(c)//1
enum Color1
red=1,
// red,
green = 'green'
let c1: Color1
c1 = 1 //可以
c1 = Color1.red //也可以
console.log(c1)//1
定义枚举类型时,指定元素值,可以给部份赋值,一部份不赋值
如果你指定值,它的类型为数字,则下面的元素会从上一个元素的数字+1开始,下一个元素无需手动指定
enum Color
// 0
red,
// green
green = 'green',
// 10
blue = 10,
// 11
pink,
// 12
yellow
使用枚举类型
enum ActionEnumType
addNum1 = "addNum",
decrNum1 = "decrNum",
const reducer1 = (state = num:1,action:type:ActionEnumType ,payload:any)=>
return state
// 使用了枚举类型 ,把原来的type给限定义范围,只能在规定的规范中去使用值
reducer1(num:100,type:ActionEnumType.addNum1,payload:[])
以上是关于TS的数据类型的主要内容,如果未能解决你的问题,请参考以下文章