WKWebView禁止缩放拾遗
Posted JackLee18
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WKWebView禁止缩放拾遗相关的知识,希望对你有一定的参考价值。
原生和web混合的app,需要对wkwebview有充分的了解,才可以解决一些精细化的需求。在日常开发中,经常会遇到网页禁止缩放的要求,常见的几种方式如下:
注入js代码
参考网上的一些思路,具体如下:
在webView加载完毕后,注入js脚本,具体如下:
- (void)webView:(WKWebView *)webView didFinishNavigation:(WKNavigation *)navigation
NSString *injectionJSString = @"var script = document.createElement('meta');"
"script.name = 'viewport';"
"script.content=\\"width=device-width, user-scalable=no\\";"
"document.getElementsByTagName('head')[0].appendChild(script);";
[webView evaluatejavascript:injectionJSString completionHandler:nil];
使用WKWebView的代理方法
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView
return nil;
这种网上说是有些页面会有一个自适应放大缩小到合适的scale的过程,置为nil后,自适应就失效了。
手势优先级处理
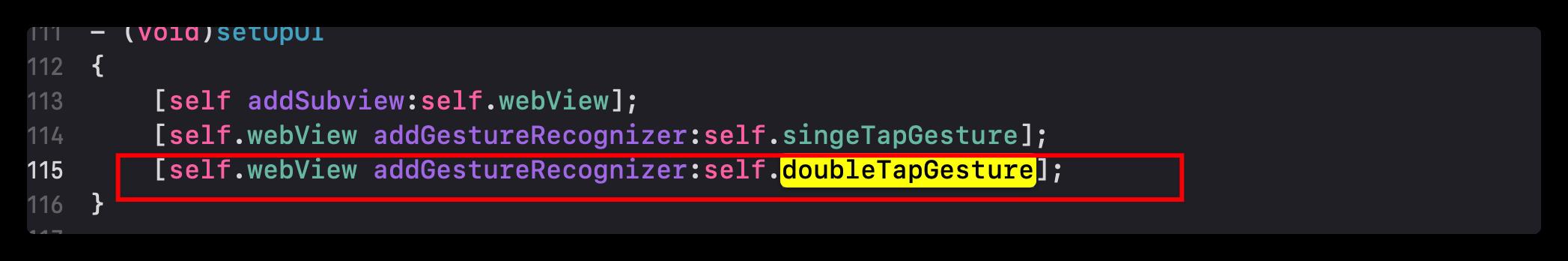
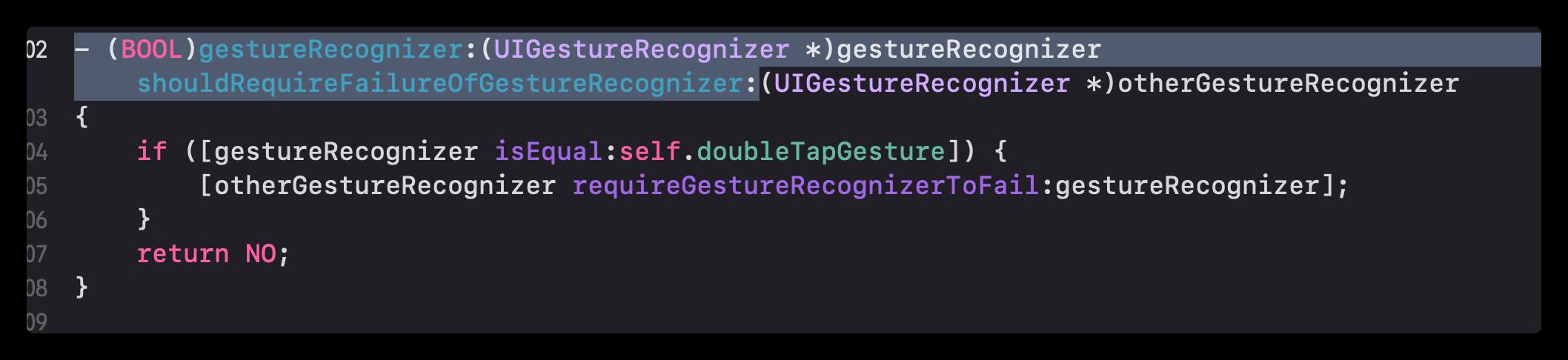
在使用了js注入形式禁止掉放大缩小后,偶然一次双击发现仍然会造成放大,通过排查发现是WKWebView内部封装的一个双击手势,会触发放大效果,最开始打算是禁止掉这个手势,但是在遍历的时候发现,这个手势层级太深,不太合适,而且由于苹果并没有暴露出来,存在后期失效的风险。后来想了一个办法就是给WKWebView添加一个自定义的双击手势,使该双击手势的优先级高于WKWebView的其他双击手势,自定义双击手势响应方法,什么都不干,这样就可以屏蔽掉WKWebView自带的双击手势造成放大效果。具体代码如下:


WKWebView还有一些其他的内置手势,如果哪天和我们的业务需求有冲突,我们也可以用这种思路去处理。
更多干货文章,扫描下方二维码关注公众号

以上是关于WKWebView禁止缩放拾遗的主要内容,如果未能解决你的问题,请参考以下文章