vite +elementPlus vue3自定义主题色
Posted qq_27449993
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vite +elementPlus vue3自定义主题色相关的知识,希望对你有一定的参考价值。
vite自定义主题色
先安装sass,elementPlus样式是scss写的,
在elementPlus上使用的sass版本是

我们先安装sass
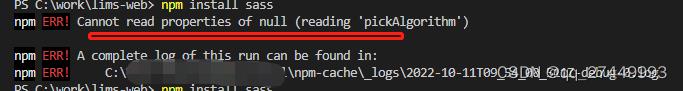
npm i sass -D如果安装不上,
报这个错那就清除npm 缓存
npm cache clear --forceelementPlus可以按需加载各个组件
npm i unplugin-vue-components unplugin-element-plus -D
主题的还需要安装unplugin-element-plus
npm i unplugin-element-plus在vite.config.ts中
import AutoImport from \'unplugin-auto-import/vite\'
import Components from 以上是关于vite +elementPlus vue3自定义主题色的主要内容,如果未能解决你的问题,请参考以下文章