webpack之entry
Posted qq_27449993
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack之entry相关的知识,希望对你有一定的参考价值。

entry的三种形式
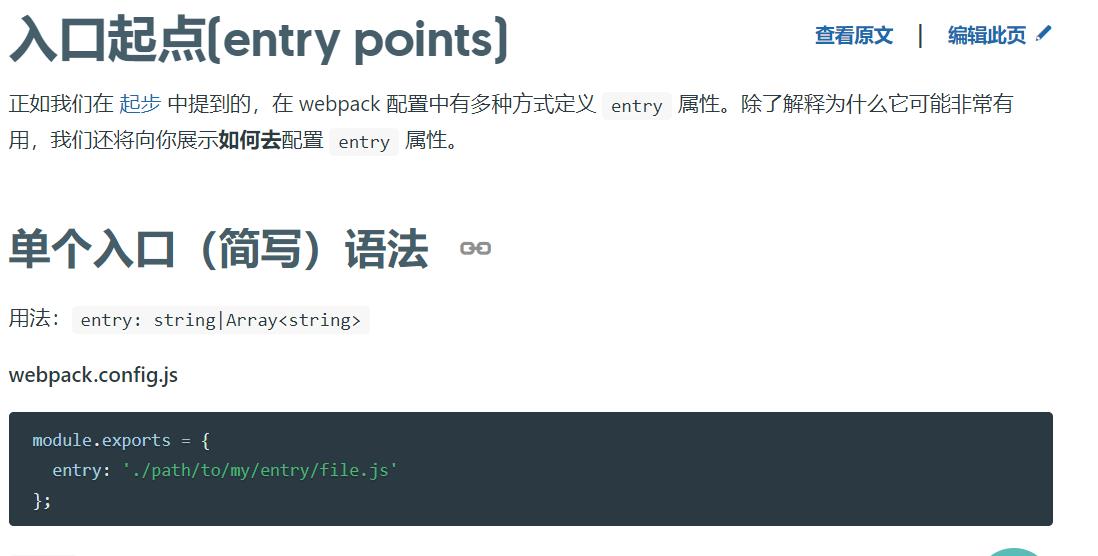
配置文件中entry接受三种形式的值:字符串,数组和对象
对象entry
对象形式如下:
entry:
<key>: <value>
...
先介绍对象形式,是因为这个是最完整的entry配置,其他形式只是它的简化形式而已。对象中的每一对属性对,都代表着一个入口文件,因此多页面配置时,肯定是要用这种形式的entry配置。
key
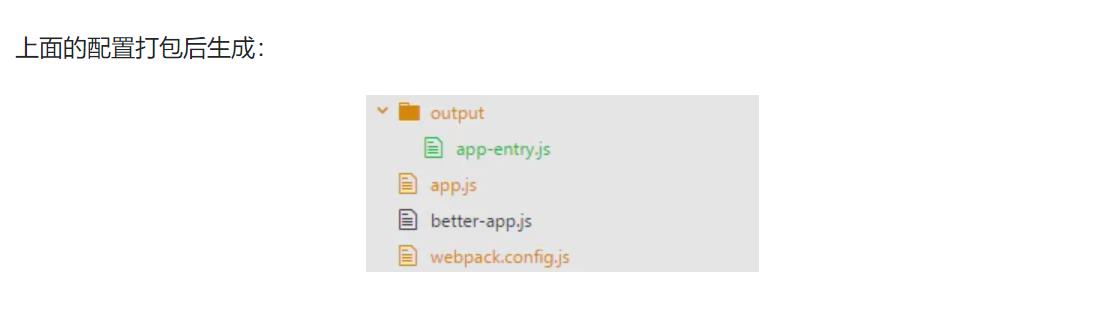
key可以是简单的字符串,比如:'app', 'main', 'entry-1'等。并且对应着output.filename配置中的[name]变量
entry:
'app-entry': './app.js'
,
output:
path: './output',
filename: '[name].js'

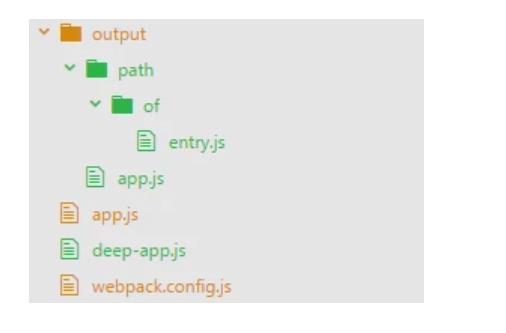
key还可以是路径字符串。此时webpack会自动生成路径目录,并将路径的最后作为[name]。这个特性在多页面配置下也是很有用的
entry:
'path/of/entry': './deep-app.js',
'app': './app.js'
,
output:
path: './output',
filename: '[name].js'
上面的配置打包后生成

value
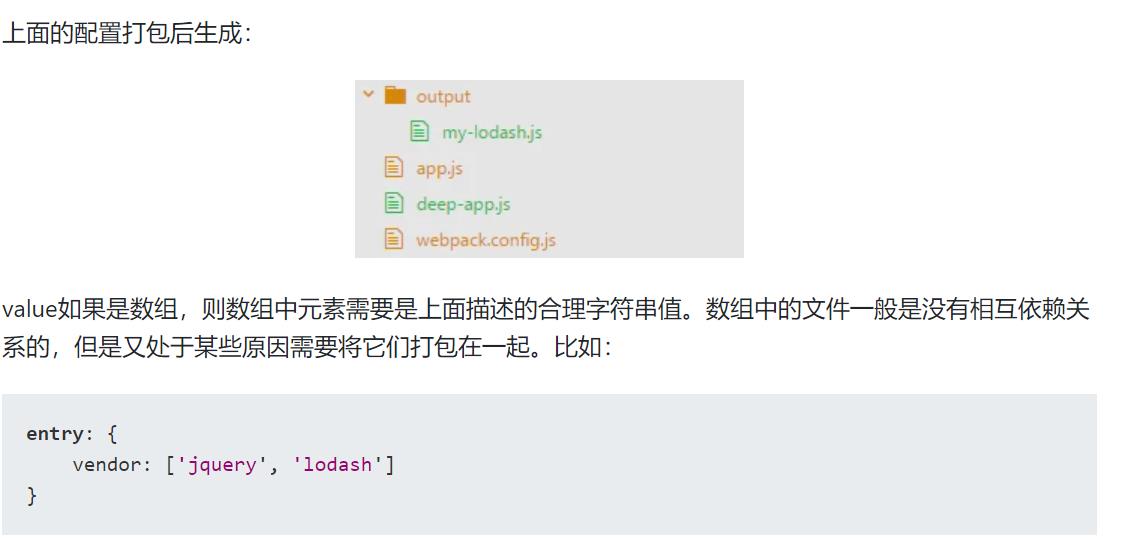
value如果是字符串,而且必须是合理的noderequire函数参数字符串。比如文件路径:'./app.js'(require('./app.js'));比如安装的npm模块:'lodash'(require('lodash'))
entry:
'my-lodash': 'lodash'
,
output:
path: './output',
filename: '[name].js'
上面的配置打包后生成:

具备了上面的能力,就可以开始配置一个简单的多页面webpack开发环境了。
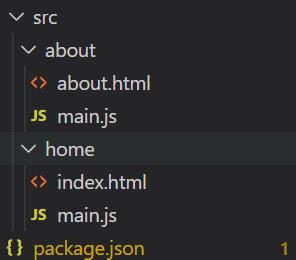
开始前,要考虑清楚项目目录结构,使用wepback时,一般要有个src源代码目录和一个build的打包目录。


webpack.config.js
const path= require("path");
module.exports=
mode:'development',
entry:
'assets/js/home':path.resolve(__dirname,'./src/home/main.js'),
'assets/js/about':path.resolve(__dirname,'./src/about/main.js')
,
output:
filename:'[name].bundle.js',
path:path.resolve(__dirname,'./build'),
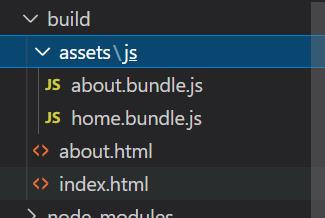
打包后

以上是关于webpack之entry的主要内容,如果未能解决你的问题,请参考以下文章