直接打开html正确,但用nodejs打开就不显示图片
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了直接打开html正确,但用nodejs打开就不显示图片相关的知识,希望对你有一定的参考价值。
我也遇到了,这个你是怎么解决的啊?
求解应该如何写才能将图片资源载入?css和JS都没问题啊 就是图片不行

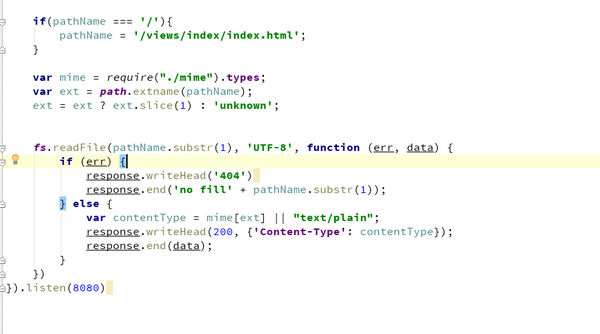
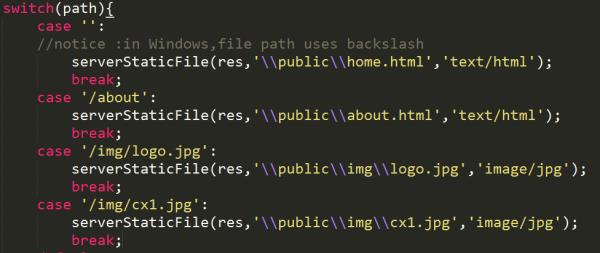
今天我也遇到了这个问题,我分析了几个小时之后得出了答案,你需要在处理请求的时候加上允许请求的图片url,如图
因为楼主是2015年问的,所以我写这个给和我一样有疑问的初学者进行解答,希望帮到你们

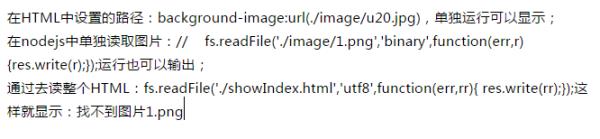
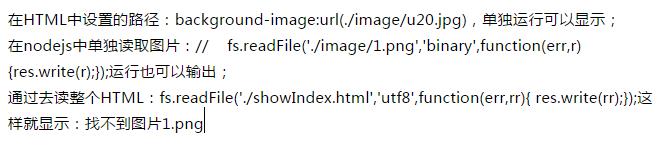
通过console.log()这样打印出来的结果和页面内容是一样的,直接运行html页面也是可以显示的,感觉就是nodejs没有把路径当做地址来解析,但不知道怎么处理了?
追答根据这个对照一下你的路径
相对路径之当前目录:./xxx/xxx.js 或 ./xxx/xxx
相对路径之上级目录:../xxx/xxx.js 或 ../xxx/xxx
绝对路径:F:/xxx/xxx.js 或 /xxx/xxx.js 或 /xxx/xxx
不让写那么多字,见图(u20.jpg和1.png不是写错了,是都要显示的)


感觉是把html代码 写出来之后 路径错位了,用绝对路径不行么?
里面那个utf8应该是utf-8?
是nodejs把图片地址当做了新的请求发给server,而server中没有该请求的处理方法,给过滤掉了,添加了handle["/image/1.png"]=requestHandle.show;,就可以请求到该资源了
vue打包后显示空白正确处理方法
在项目中很多时候需要用到vue打包成html不需要放在服务器上就能浏览。根据官网打包出来的html直接打开是显示空白。
正确的方法步骤是
1、找到配置文件

修改

这样打包处理可以打开但是页面样式会找不到
2、修改


找到对应的位置加上publicPath: ‘../../‘ 然后就成功了!
转载:http://www.wei86.cn/article/1/cid/3.html
以上是关于直接打开html正确,但用nodejs打开就不显示图片的主要内容,如果未能解决你的问题,请参考以下文章
为啥经过tomcat发布访问就乱码,直接打开就不乱码?望大神指教!