性能工具之 Jmeter 通过 SpringBoot 工程启动
Posted zuozewei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了性能工具之 Jmeter 通过 SpringBoot 工程启动相关的知识,希望对你有一定的参考价值。
文章目录
背景
Jmeter 平时性能测试工作一般都是通过命令行在 Linux 下执行,为了锻炼自己代码与逻辑能力,想 Jmeter 是否可以通过 springboot 工程启动,周末在家尝试写一写,一写原来需要处理很多事情,才可以启动起来,起来还是有很问题需要处理,下面是相应的代码,其实网上也有,但关键的是自己有意识收集知识,到用的时候能拿来改一改就用。
前置条件
需要在 linux 中配置 Jmeter,并且配置 Java 环境变量:
## 编辑
vi ~/.bash_profile
# jmeter:路径 根据自己事情情况修改
JMETER_HOME=/root/tools/apache-jmeter-5.1.1
PATH=$PATH:$HOME/bin:$JMETER_HOME/bin:
export PATH
## 执行生效
source ~/.bash_profile
页面设计

运行效果
点击上传脚本,弹出对话框,点击上传,后台日志显示上传成功。

点击启动,并且读取启动日志。

点击停止。

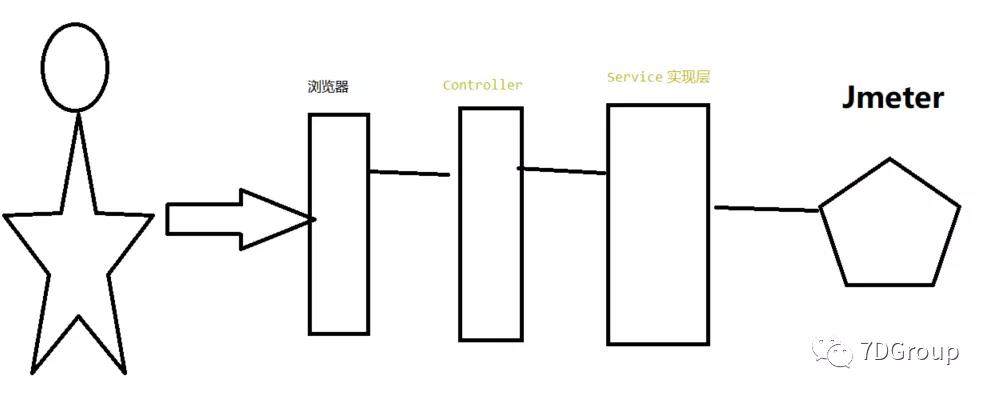
示意图说明:
通过访问 -> 调用 JAVA 代码-> 启动 shell命令-> 启动 Jmeter -> 获取启动日志

参考代码
前端代码
以下参考代码:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="Mark Otto, Jacob Thornton, and Bootstrap contributors">
<meta name="generator" content="Jekyll v3.8.6">
<title>Jmeter启动</title>
<link rel="canonical" href="https://v4ing.bootcss.com/docs/4.3/examples/checkout/">
<!-- Bootstrap core CSS -->
<!-- Bootstrap core CSS -->
<link href="asserts/css/bootstrap.min.css" th:href="@/webjars/bootstrap/4.3.1/css/bootstrap.css" rel="stylesheet">
<!-- Favicons -->
<meta name="theme-color" content="#563d7c">
<style>
.bd-placeholder-img
font-size: 1.125rem;
text-anchor: middle;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
@media (min-width: 768px)
.bd-placeholder-img-lg
font-size: 3.5rem;
</style>
<!-- Custom styles for this template -->
<link href="https://v4.bootcss.com/docs/4.3/examples/checkout/form-validation.css" rel="stylesheet">
</head>
<body class="bg-light">
<div class="container">
<div class="py-5 text-center">
<img src="https://jmeter.apache.org/images/logo.svg" class="d-block mx-auto mb-4" alt="Apache JMeter">
<p class="lead">The Apache JMeter™ application is open source software, a 100% pure Java application designed to
load test functional behavior and measure performance. It was originally designed for testing Web
Applications but has since expanded to other test functions.</p>
</div>
<div class="col-md-8 order-md-1">
<h4 class="mb-3">上传脚本</h4>
<form>
<input id="jmeterId" type="file"/>
<a class="btn btn-lg btn-primary btn-block" value="上传脚本" onclick="submitupload()">上传脚本</a>
</form>
<form>
<input id="jmeterParam" type="file"/>
<a class="btn btn-lg btn-primary btn-block" value="上传参数" onclick="submitParm()">上传参数文件</a>
</form>
<h4 class="mb-3">运行</h4>
<!-- jmeter -n -t [jmx file] -l [results file] -e -o [Path to web report folder]-->
<form class="needs-validation" novalidate>
<div class="row">
<div class="col-md-6 mb-3">
<label for="jmeterName">压测脚本</label>
<input type="text" class="form-control" id="jmeterName" name="jmeterName" placeholder="jmx file"
value="" required>
<div class="invalid-feedback">
jmx file
</div>
</div>
<div class="col-md-6 mb-3">
<label for="numberName">并发数</label>
<input type="text" class="form-control" id="numberName" name="num" placeholder="并发数" value=""
required>
<div class="invalid-feedback">
并发数
</div>
</div>
<div class="col-md-6 mb-3">
<label for="duration">执行时间</label>
<input type="text" class="form-control" id="duration" name="duration" placeholder="执行时间" value=""
required>
<div class="invalid-feedback">
并发数
</div>
</div>
</div>
<hr class="mb-4">
<a class="btn btn-success" onclick="JmeterRun()" type="submit">运行</a>
<a class="btn btn-danger" onclick="Jmeterstop()" type="submit">停止</a>
<a class="btn btn-info" onclick="JmeterInfo()" data-toggle="modal" data-target="#myModal">查看信息</a>
</form>
</div>
</div>
<!-- 日志模态框 -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">Jmeter运行日志</h4>
</div>
<div class="modal-body">
<textarea rows="30" cols="20" id="JmeterMsg"></textarea>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<!-- <button type="button" class="btn btn-primary">Save changes</button>-->
</div>
</div>
</div>
</div>
<footer class="my-5 pt-5 text-muted text-center text-small">
<p class="mb-1">© 2017-2019 Company Name</p>
<ul class="list-inline">
<li class="list-inline-item"><a href="#">Privacy</a></li>
<li class="list-inline-item"><a href="#">Terms</a></li>
<li class="list-inline-item"><a href="#">Support</a></li>
</ul>
</footer>
</div>
<script type="text/javascript" th:src="@/webjars/jquery/3.3.1/jquery.js"></script>
<script th:src="@/asserts/js/layer/layer.js"></script>
<script>window.jQuery || document.write('<script src="/docs/4.3.1/assets/js/vendor/jquery.slim.min.js"><\\/script>')</script>
<script src="/docs/4.3/dist/js/bootstrap.bundle.js"
th:src="@/webjars/bootstrap/4.3.1/js/bootstrap.bundle.js"></script>
<script src="https://v4.bootcss.com/docs/4.3/examples/checkout/form-validation.js"></script>
</body>
<script>
//上传脚本
function submitupload()
var type = "file"; //后台接收时需要的参数名称,自定义即可
var id = "jmeterId"; //即input的id,用来寻找值
var formData = new FormData();
var jmeterId = $("#jmeterId").val();
if (jmeterId == "")
layer.msg("Jmeter文件不能为空,请输入", time: 2000, icon: 5, shift: 6, function ()
);
return;
formData.append(type, $("#" + id)[0].files[0]);
$.ajax(
type: "POST",
url: '/jmeter/upload',
data: formData,
processData: false,
contentType: false,
success: function (data)
if (data.code == 100)
layer.msg("用户信息保存成功", time: 1000, icon: 6, function ()
// console.log("相应结果:" + data.extend.file);
//通过返回结果进行赋值
$("#jmeterName").val(data.extend.file);
// window.location.href = "/jmeterIndex";
);
else
layer.msg("信息保存失败,请重新操作" + data.err, time: 2000, icon: 5, shift: 6, function ()
);
);
//上传参数
function submitParm()
var type = "file"; //后台接收时需要的参数名称,自定义即可
var id = "jmeterParam"; //即input的id,用来寻找值
var formData = new FormData();
var jmeterPara = $("#jmeterParam").val();
if (jmeterPara == "")
layer.msg("Jmeter文件不能为空,请输入", time: 2000, icon: 5, shift: 6, function ()