unity3d里面想利用贴图实现模型表面有凹凸质感具体如何操作?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了unity3d里面想利用贴图实现模型表面有凹凸质感具体如何操作?相关的知识,希望对你有一定的参考价值。
3dmax做的模型,在Unity里面想利用贴图实现模型表面有凹凸质感具体如何操作?菜鸟,求高手详解
就比如做一个房子的房顶那么多瓦片不想精模,想利用贴图来使得屋顶有瓦片的凹凸质感,unity里如何实现?
如果没有法线贴图,可以复制一个diffuse贴图,然后在unity中的导入设置中设为normal转换为法线贴图 参考技术A 要渲染出法线贴图来,然后选择合适的shader(需要支持法线贴图,一般在内置shader中,带有Bumped字样的都支持,将法线图附加到其中的NormalMap上就行)。具体自己先查查相关关键字的只是吧。 参考技术B 先去研究模型的法线贴图吧,会得到模型的法线贴图剩下的就简单了。基本就是高模细节转成法线贴图,然后贴到低模上 参考技术C 你说的是法线贴图U3D应该是支持的,不过这块我也不是很清楚。
Opengl-法线贴图(用来细化表面的表现表现的凹凸)

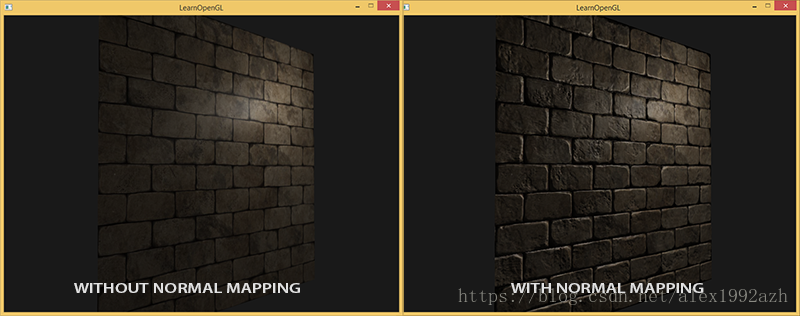
我们通过这张图可以看出来,使用了法线贴图的物体表面更有细节更逼真,其实这就是发现贴图的作用,没什么钻牛角尖的。

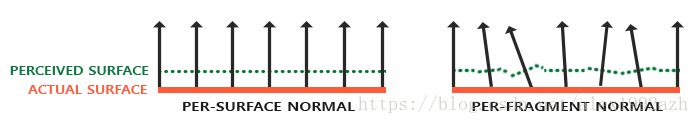
其实表面没有凹凸的情况是因为我们把表面一直按照平整来做的,要想突出这个表面的凹凸就要用到法线贴图
到这里,我们暂停想一下,前面说的几种贴图,漫反射贴图,镜面光贴图,然后再到这个法线贴图。明白了什么?其实很简单,就是我们法线虚拟的和现实的差距就会通过这种贴图的形式来着重表现某一方面的效果。
1 | #version 330 core |
这是一个法线贴图的片段着色器,我们可以看到几个关键的部分。
- vec3 normal = texture(normalMap, fs_in.TexCoords).rgb; 我们从法线贴图的纹理中取样像素
- 我们从 diffuseMap 中取样 物体纹理图片的原本像素
- 然后我们把normal的普通的做了综合得出了最终的FragColor
这里面还有TagnetFragPos什么的不理解没关系,它们是切线空间的一些概念
###切线空间
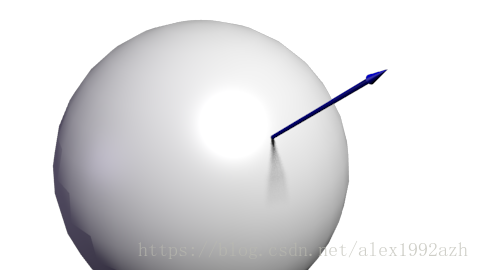
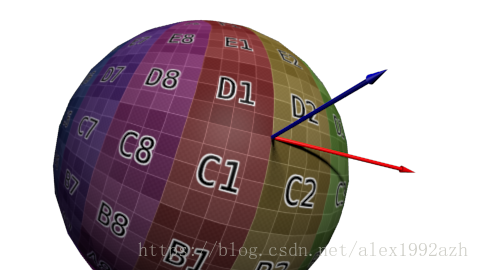
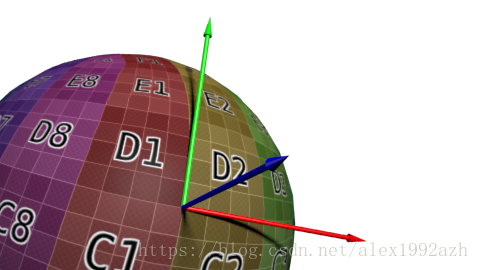
法线贴图中的法线向量在切线空间中,法线永远指着正z方向。切线空间是位于三角形表面之上的空间:法线相对于单个三角形的本地参考框架。它就像法线贴图向量的本地空间;它们都被定义为指向正z方向,无论最终变换到什么方向。使用一个特定的矩阵我们就能将本地/切线空寂中的法线向量转成世界或视图坐标,使它们转向到最终的贴图表面的方向。
切线空间中的T(tangent),B(Bitangent)与贴图U,V方向一致。 保存方式(T,B,N)
Normal
T(tangent)
B(Bitangent) = N*T
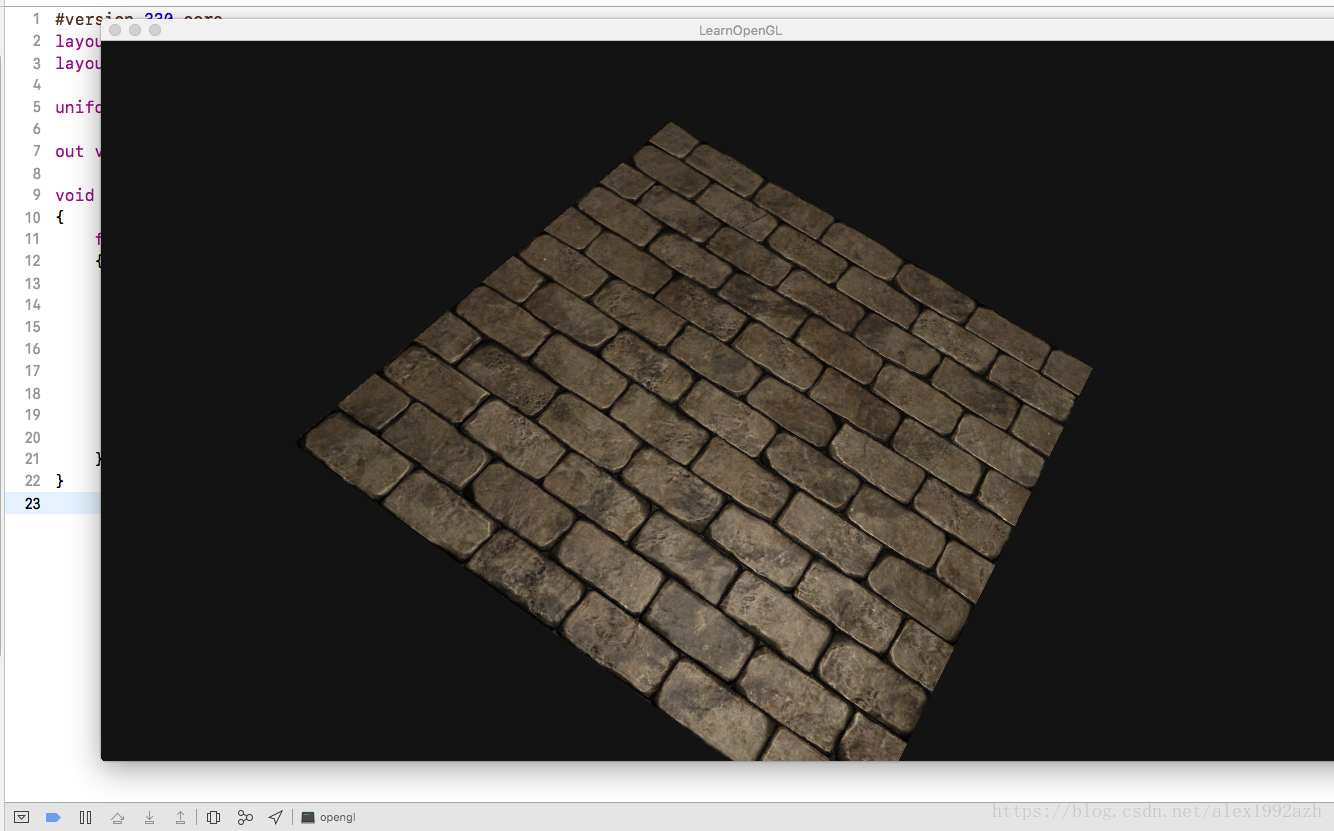
最终效果

以上是关于unity3d里面想利用贴图实现模型表面有凹凸质感具体如何操作?的主要内容,如果未能解决你的问题,请参考以下文章