使用Fiddler修改接口返回数据进行测试。慎用哦
Posted 一个处女座的测试
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Fiddler修改接口返回数据进行测试。慎用哦相关的知识,希望对你有一定的参考价值。
目录
方法介绍与比对
在测试的过程中,有的需求是这样的,它需要你修改接口返回的数据,从而检查在客户端手机app内是否显示正确,这也算是一种接口容错测试,接口容错测试属于app性能(专项)测试的其中一种。
通过Fiddler我们可以有好几种方法修改返回结果:
第一种:在Fiddler底部的黑色命令行显示区域通过bpu url的形式按回车之后进行拦截,通过手机app访问指定接口,拦截到后可以选择response文件后通过拦截;
第二种:在AutoRespnder里Add Rule,然后在Rule Editor里设置response的内容;
第三种:在Rules设置中选择Automatic Breakpoints中的After Responses进行拦截。
第一种不能自定义创建response,只能通过选择文件的形式来指定response。第三种对所有请求进行拦截,太粗太泛。所以实际测试拦截请求中,最灵活、功能最强的是第二种。
详细步骤
以下是第二种拦截方法抓改发包的全过程:
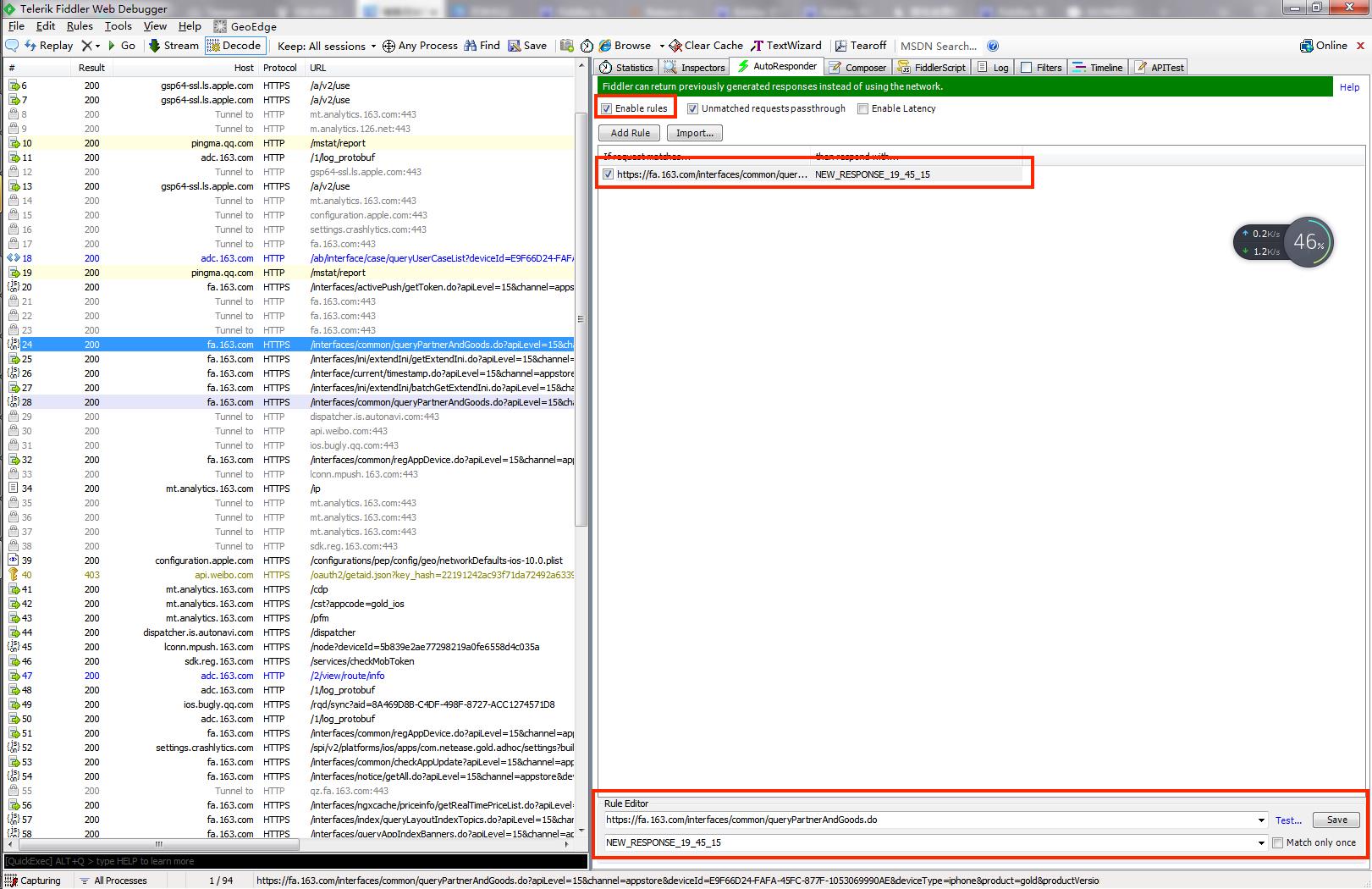
1. 抓包,找到要拦截的请求,然后在AutoResponder中Add Rule:

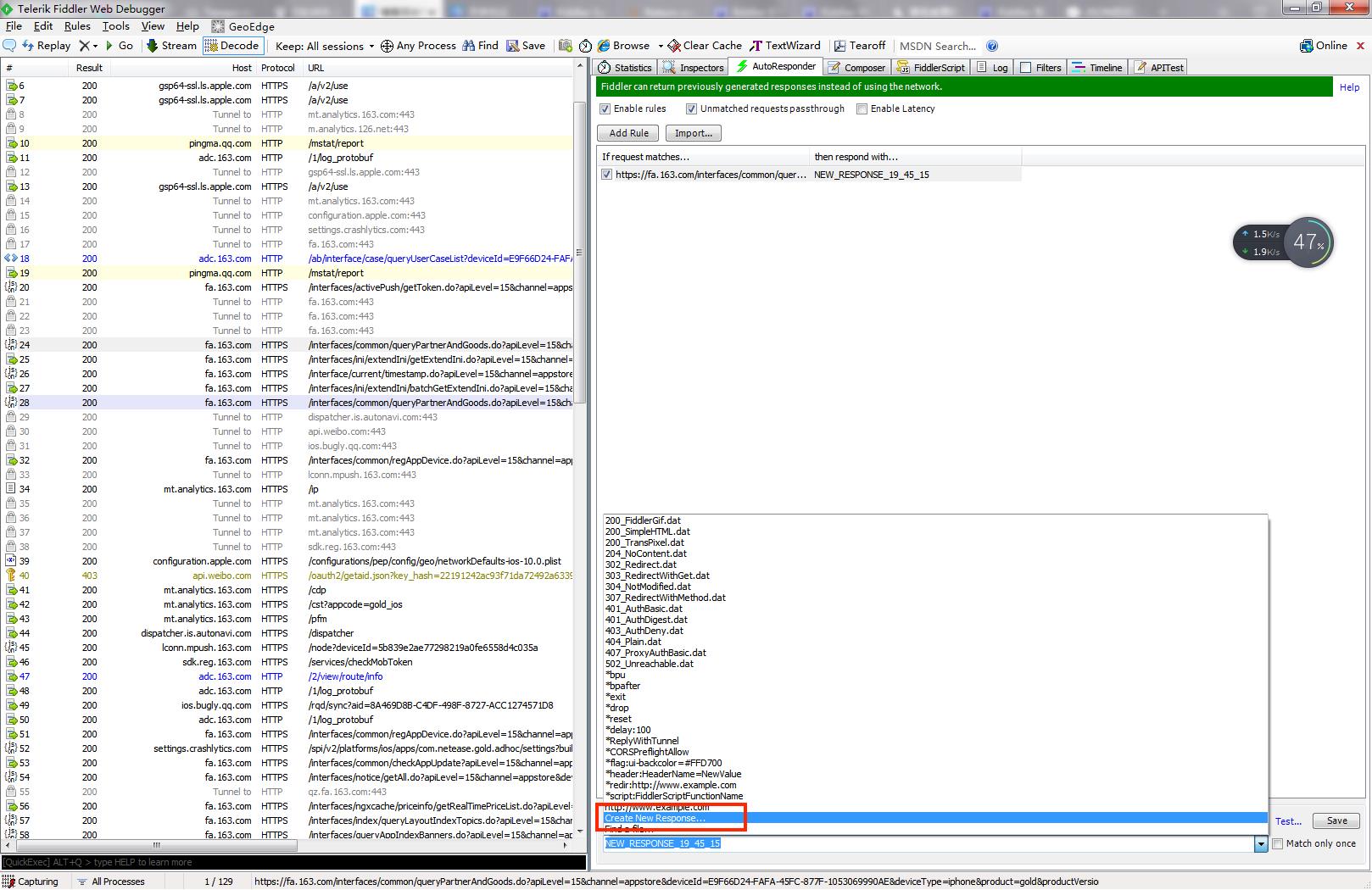
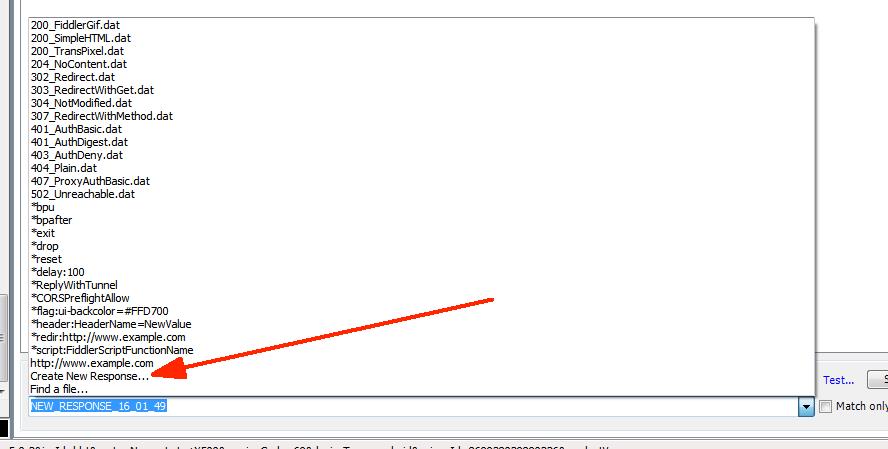
2. 在Rule Editor中的第二栏选择“Create New Response...”:

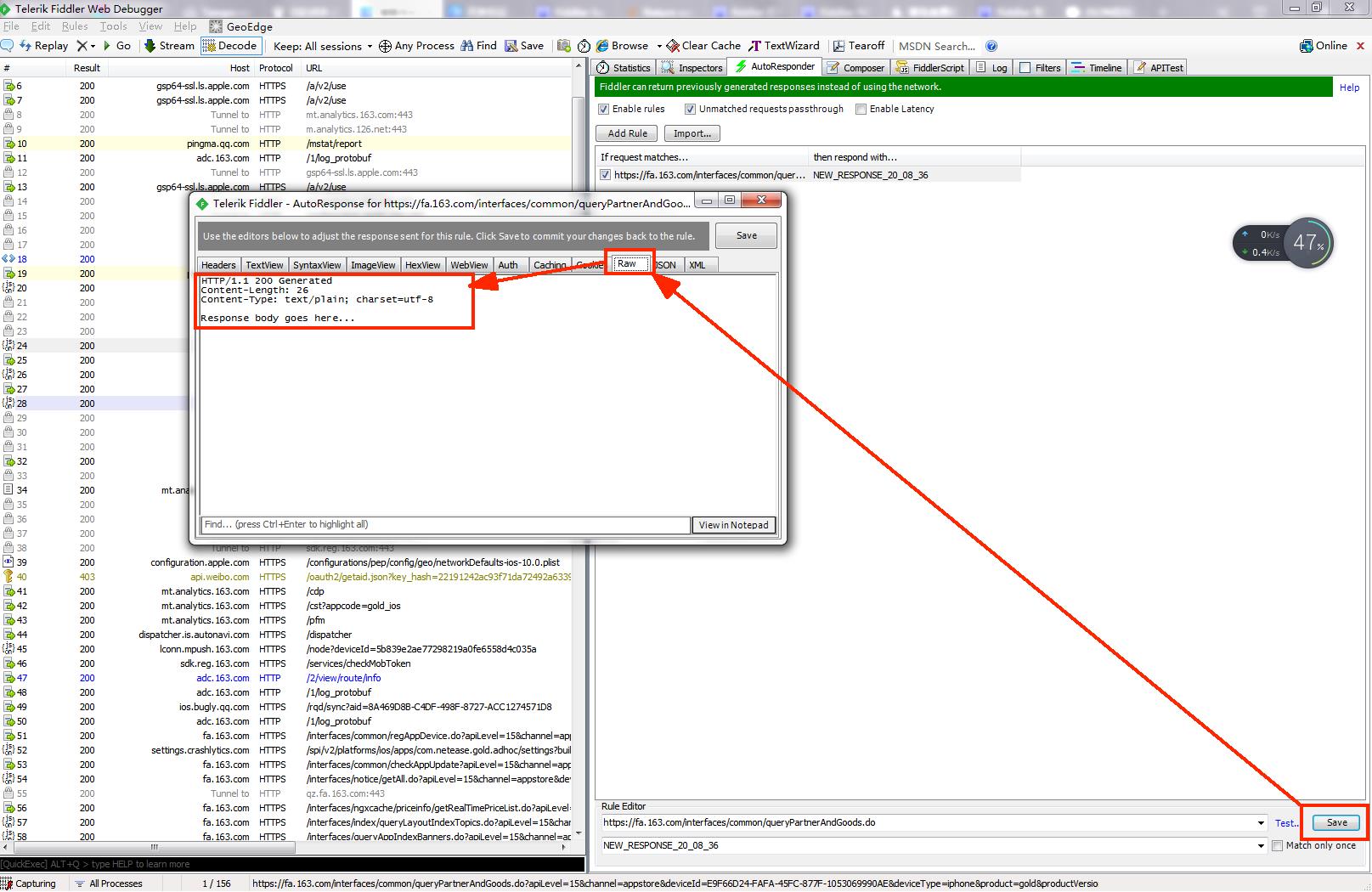
3. 点击Save,会弹出一个窗口,在弹窗中选择Raw栏,将抓包抓到的请求对应的Raw栏内容复制粘贴进去,然后将其中想要修改的部分进行修改,然后点击“Save”进行保存:

之后就可以对请求进行自动拦截并修改返回体了。
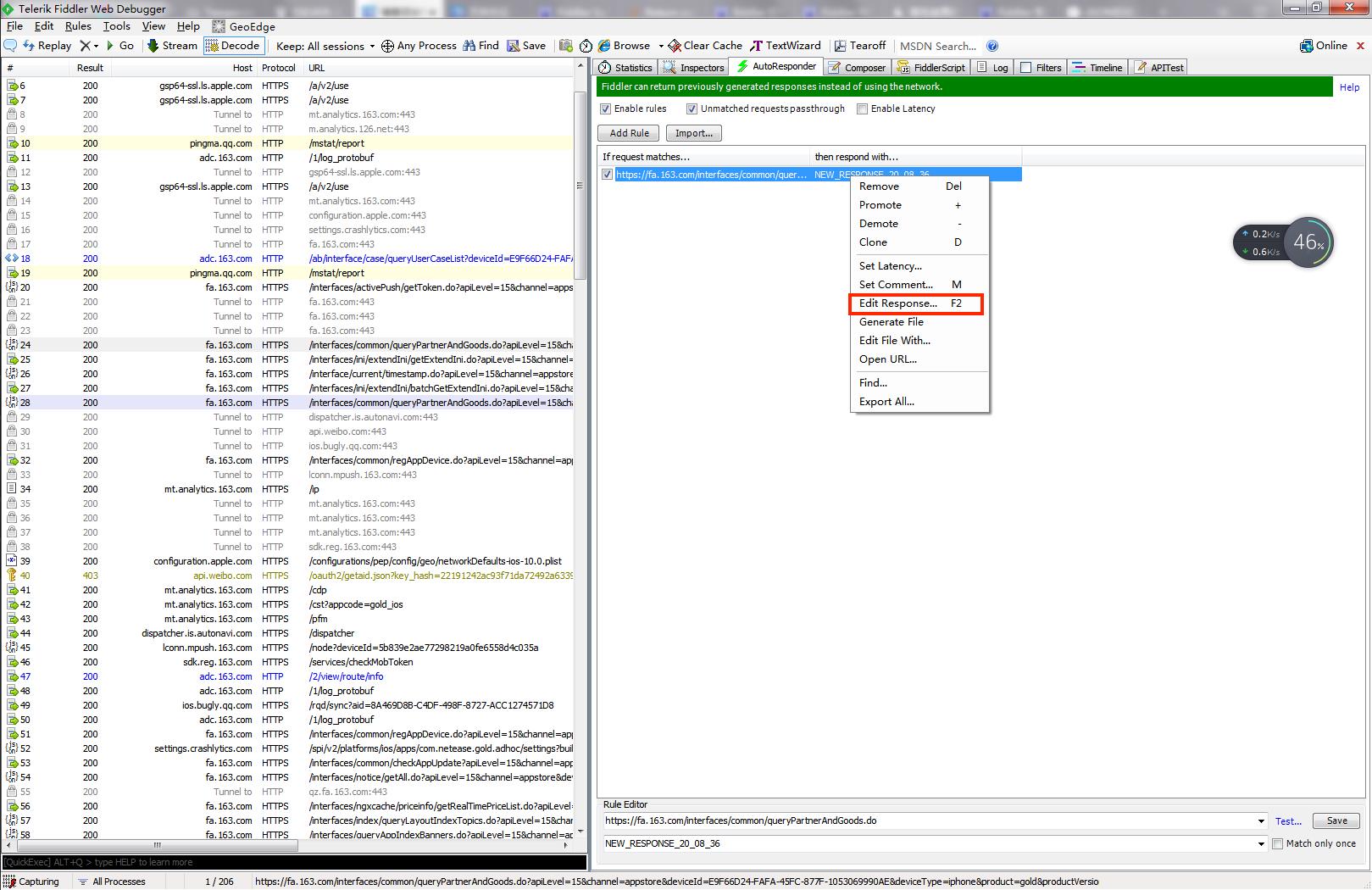
4. 如果想要频繁修改替换返回体中某些内容,可以在AutoResponder里相应待拦截请求上点击右键,“Edit Response”编辑返回体:

如果还想再方便一点,可以在AutoResponder里相应待拦截请求上点击右键,“Generate File”将response body保存到本地txt文件,然后打开txt文件修改保存即可生效。
但是注意,如果通过文件的方式保存response内容,可能会出现编码问题导致的客户端处理出错。最建议的方式,不会出错的方式,还是通过“Create New Response...”的方法:

一句话概况
以上四步就是通过Fiddler抓改拦截请求的全攻略。
最好我这里给你们分享一下我所积累和真理的文档和学习资料有需要是领取就可以了
1、学习思路和方法
这个大纲涵盖了目前市面上企业百分之99的技术,这个大纲很详细的写了你该学习什么内容,企业会用到什么内容。总共十个专题足够你学习

2、想学习却无从下手,该如何学习?
这里我准备了对应上面的每个知识点的学习资料、可以自学神器,已经项目练手。


3、软件测试/自动化测试【全家桶装】学习中的工具、安装包、插件....



4、有了安装包和学习资料,没有项目实战怎么办,我这里都已经准备好了往下看

最后送上一句话:
世界的模样取决于你凝视它的目光,自己的价值取决于你的追求和心态,一切美好的愿望,不在等待中拥有,而是在奋斗中争取。
如果我的博客对你有帮助、如果你喜欢我的文章内容,请 “点赞” “评论” “收藏” 一键三连哦!

以上是关于使用Fiddler修改接口返回数据进行测试。慎用哦的主要内容,如果未能解决你的问题,请参考以下文章