android-circlebutton介绍
Posted wuhongqi0012
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android-circlebutton介绍相关的知识,希望对你有一定的参考价值。
转载来自:http://blog.csdn.net/wangjinyu501/article/details/22160509版本:2.0 日期:2014.3.21 2014.3.28 版权:© 2014 kince 转载注明出处
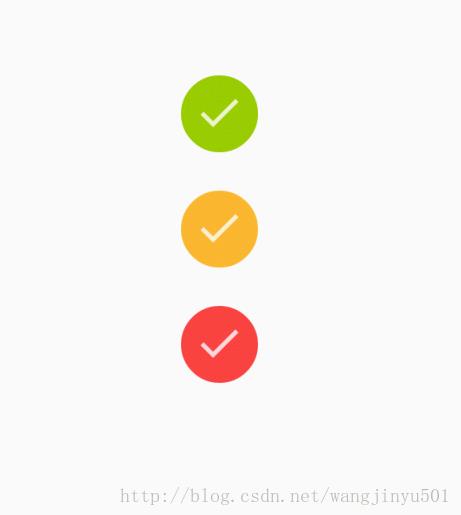
 android-circlebutton
是github上的一个开源项目,正如它的简介一样:Circle button widget for android,就是一个圆形的button。它与一般圆形的button不同之处在于它是画出来的,属于自定义UI的范畴,因此我拿来介绍一下,而们平常一般使用的button可能是来自于美工的图片。它的好处是节省了资源空间,当然缺点也很明显开发人员也要参与界面设计这块了。其实这样也不能说不好,反过来想减少了对美工的依赖,而且也比较适合开发人员自己去实现一些扁平化的东西,因为它很简洁。
首先看代码,
[html]
view plain
copy
android-circlebutton
是github上的一个开源项目,正如它的简介一样:Circle button widget for android,就是一个圆形的button。它与一般圆形的button不同之处在于它是画出来的,属于自定义UI的范畴,因此我拿来介绍一下,而们平常一般使用的button可能是来自于美工的图片。它的好处是节省了资源空间,当然缺点也很明显开发人员也要参与界面设计这块了。其实这样也不能说不好,反过来想减少了对美工的依赖,而且也比较适合开发人员自己去实现一些扁平化的东西,因为它很简洁。
首先看代码,
[html]
view plain
copy

- package com.example.circlebutton;
- import android.animation.ObjectAnimator;
- import android.content.Context;
- import android.content.res.TypedArray;
- import android.graphics.Canvas;
- import android.graphics.Color;
- import android.graphics.Paint;
- import android.util.AttributeSet;
- import android.util.TypedValue;
- import android.widget.ImageView;
- public class CircleButton extends ImageView
- private static final int PRESSED_COLOR_LIGHTUP = 255 / 25;
- private static final int PRESSED_RING_ALPHA = 75;
- private static final int DEFAULT_PRESSED_RING_WIDTH_DIP = 4;
- private static final int ANIMATION_TIME_ID = android.R.integer.config_shortAnimTime;
- private int centerY;
- private int centerX;
- private int outerRadius;
- private int pressedRingRadius;
- private Paint circlePaint;
- private Paint focusPaint;
- private float animationProgress;
- private int pressedRingWidth;
- private int defaultColor = Color.BLACK;
- private int pressedColor;
- private ObjectAnimator pressedAnimator;
- public CircleButton(Context context)
- super(context);
- init(context, null);
- public CircleButton(Context context, AttributeSet attrs)
- super(context, attrs);
- init(context, attrs);
- public CircleButton(Context context, AttributeSet attrs, int defStyle)
- super(context, attrs, defStyle);
- init(context, attrs);
- @Override
- public void setPressed(boolean pressed)
- super.setPressed(pressed);
- if (circlePaint != null)
- circlePaint.setColor(pressed ? pressedColor : defaultColor);
- if (pressed)
- showPressedRing();
- else
- hidePressedRing();
- @Override
- protected void onDraw(Canvas canvas)
- canvas.drawCircle(centerX, centerY, pressedRingRadius + animationProgress, focusPaint);
- canvas.drawCircle(centerX, centerY, outerRadius - pressedRingWidth, circlePaint);
- super.onDraw(canvas);
- @Override
- protected void onSizeChanged(int w, int h, int oldw, int oldh)
- super.onSizeChanged(w, h, oldw, oldh);
- centerX = w / 2;
- centerY = h / 2;
- outerRadius = Math.min(w, h) / 2;
- pressedRingRadius = outerRadius - pressedRingWidth - pressedRingWidth / 2;
- public float getAnimationProgress()
- return animationProgress;
- public void setAnimationProgress(float animationProgress)
- this.animationProgress = animationProgress;
- this.invalidate();
- public void setColor(int color)
- this.defaultColor = color;
- this.pressedColor = getHighlightColor(color, PRESSED_COLOR_LIGHTUP);
- circlePaint.setColor(defaultColor);
- focusPaint.setColor(defaultColor);
- focusPaint.setAlpha(PRESSED_RING_ALPHA);
- this.invalidate();
- private void hidePressedRing()
- pressedAnimator.setFloatValues(pressedRingWidth, 0f);
- pressedAnimator.start();
- private void showPressedRing()
- pressedAnimator.setFloatValues(animationProgress, pressedRingWidth);
- pressedAnimator.start();
- private void init(Context context, AttributeSet attrs)
- this.setFocusable(true);
- this.setScaleType(ScaleType.CENTER_INSIDE);
- setClickable(true);
- circlePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
- circlePaint.setStyle(Paint.Style.FILL);
- focusPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
- focusPaint.setStyle(Paint.Style.STROKE);
- pressedRingWidth = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, DEFAULT_PRESSED_RING_WIDTH_DIP, getResources()
- .getDisplayMetrics());
- int color = Color.BLACK;
- if (attrs != null)
- final TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.CircleButton);
- color = a.getColor(R.styleable.CircleButton_cb_color, color);
- pressedRingWidth = (int) a.getDimension(R.styleable.CircleButton_cb_pressed_ring_width, pressedRingWidth);
- a.recycle();
- setColor(color);
- focusPaint.setStrokeWidth(pressedRingWidth);
- final int