springboot+vue+elementui+阿里云oss上传文件
Posted Code_BinBin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了springboot+vue+elementui+阿里云oss上传文件相关的知识,希望对你有一定的参考价值。
才做完课程设计没多久,本来打算早点写这一篇文章,但是由于太懒了,就拖延了好几天,今天没什么事情,就打算写下一篇关于文件上传我文章,希望可以帮助到大家
需要准备:
- 配置好maven
- 购买阿里云oss
第一步:导入指定的依赖
<!-- aliyun-oos -->
<dependency>
<groupId>com.aliyun.oss</groupId>
<artifactId>aliyun-sdk-oss</artifactId>
<version>2.8.3</version>
</dependency>
<dependency>
<groupId>commons-codec</groupId>
<artifactId>commons-codec</artifactId>
<version>1.10</version>
</dependency>
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.4</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.4</version>
</dependency>
第二步:配置好阿里云oss
找到oss

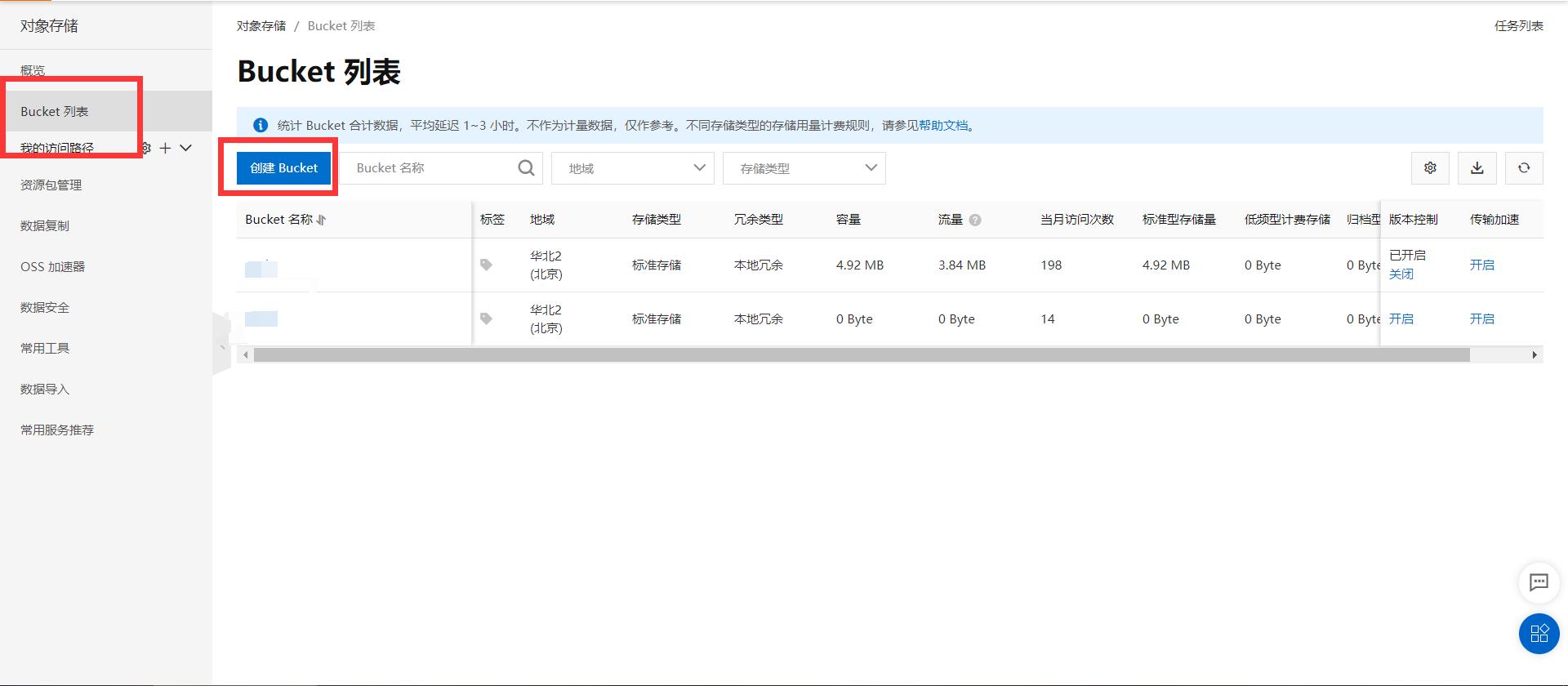
创建Bucket

修改OSS读写权限,如果不修改就无法访问,必须携带参数

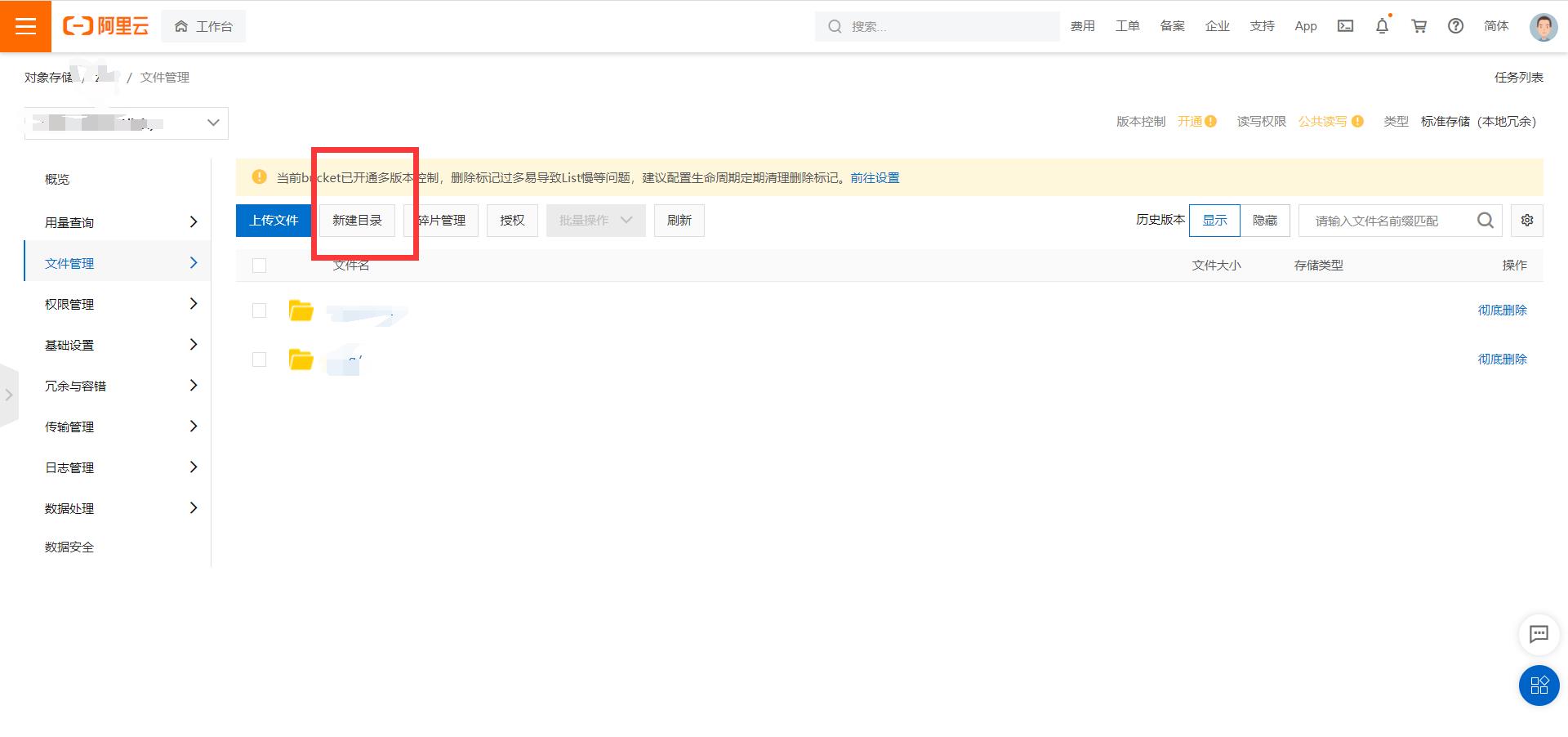
新建路径

第三步:写好OSS工具类
由于我们是在springboot项目里面使用oss,所以我们需要新建一个util包

给OSSUtils类加上成员变量
private String ENDPOIT=";
private String ACCESSKeyID="";
private String ACCESSKEYSECRET="";
private String BUCKETName="你自己刚刚建的BUCKET";
private String URLPrefix="";
private SimpleDateFormat sdf=new SimpleDateFormat("yyyy-MM-dd");
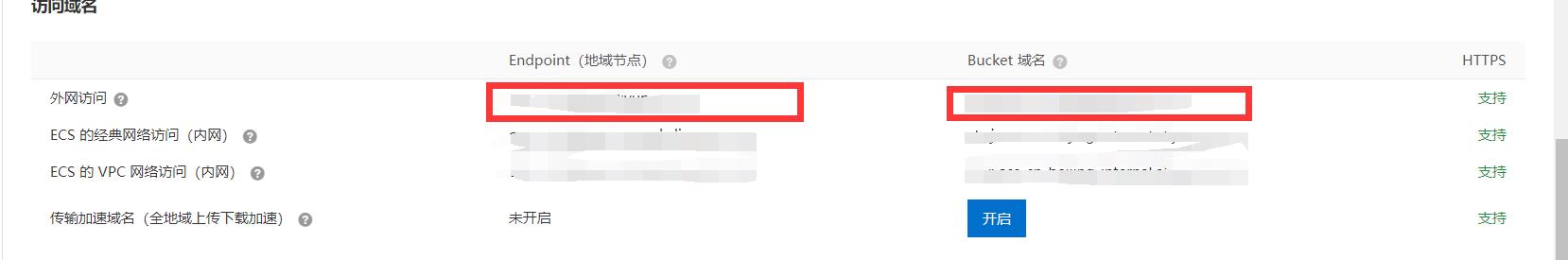
ENDPOIT和URLPrefix,从左往右

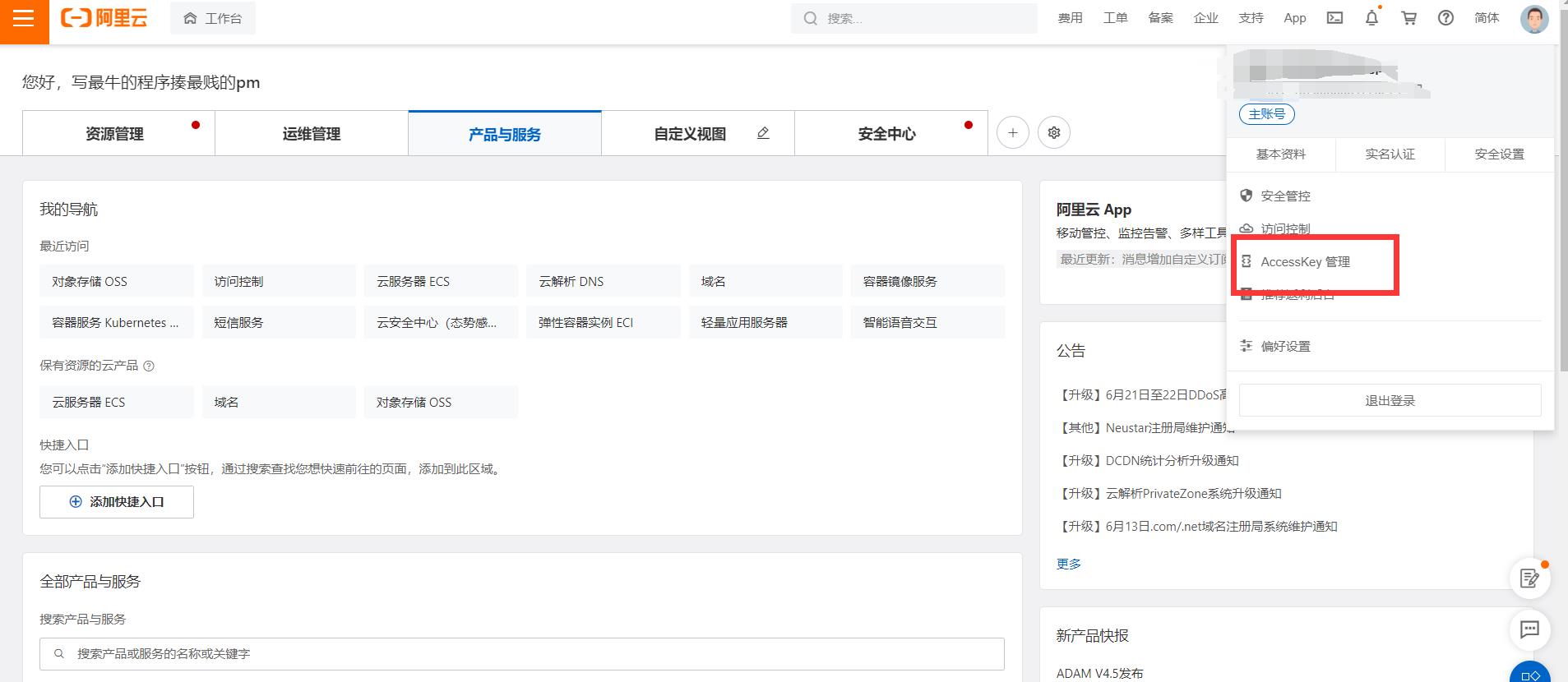
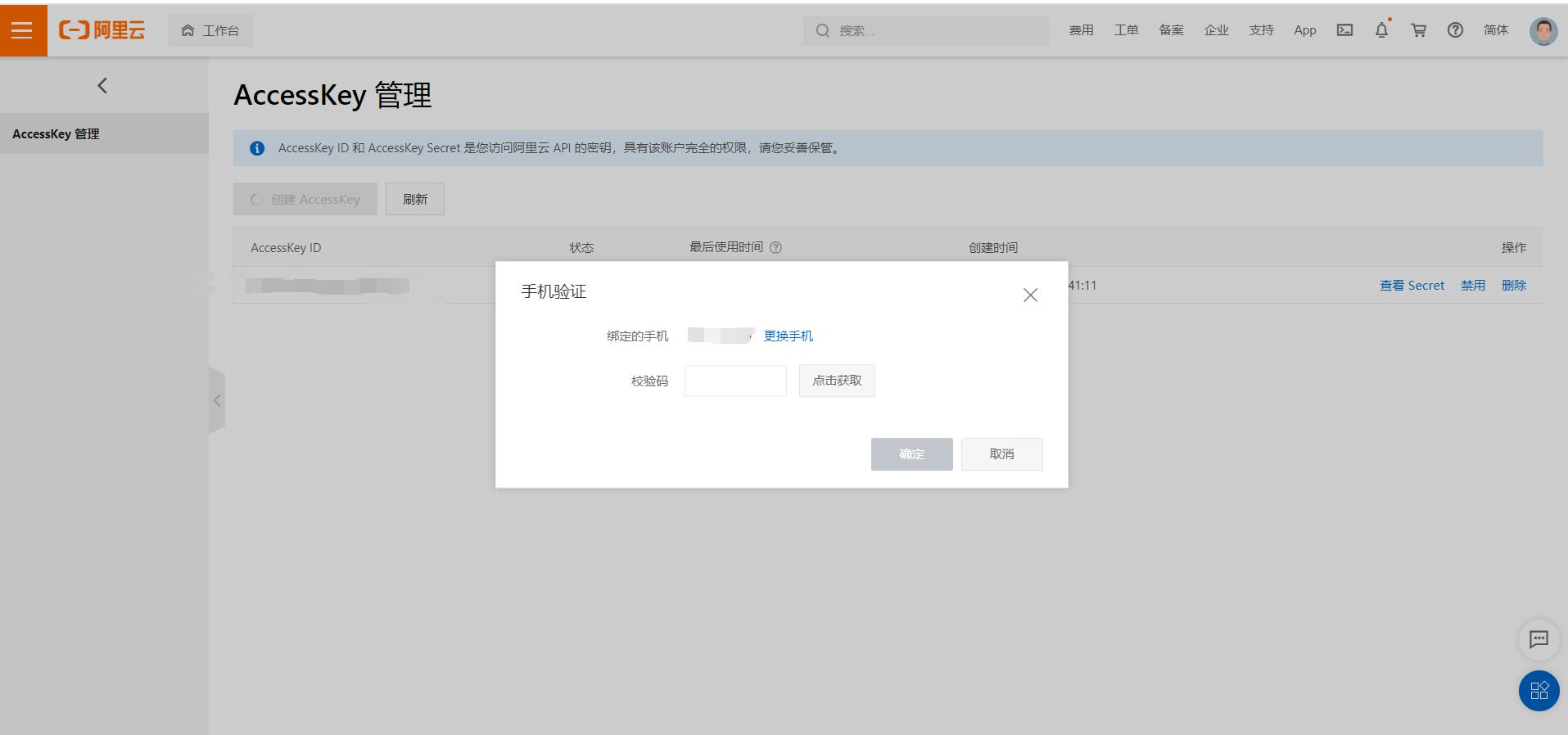
ACCESSKeyID和ACCESSKEYSECRET

在这里我们新建ACCESSKeyID和ACCESSKEYSECRET,切记,ACCESSKEYSECRET要自己记下来,他只会生成一次

第四步:测试配置是否成功
在main函数里面调用这个方法
public static void main(String[] args)
OSSUtils ossUtils=new OSSUtils();
ossUtils.getOSSClient();
public OSSClient getOSSClient()
OSSClient ossClient=new OSSClient(ENDPOIT,ACCESSKeyID,ACCESSKEYSECRET);
if (ossClient.doesBucketExist(BUCKETName))
System.out.println("存在");
else
System.out.println("不存在,去创建");
CreateBucketRequest bucketRequest=new CreateBucketRequest(null);
bucketRequest.setBucketName(BUCKETName);
bucketRequest.setCannedACL(CannedAccessControlList.PublicRead);
ossClient.createBucket(bucketRequest);
ossClient.shutdown();
return ossClient;

第五步:写好上传文件的方法
public String uploadDocument(MultipartFile multipartFile,String bussessType) throws IOException
OSSClient ossClient=this.getOSSClient();
String ext=multipartFile.getOriginalFilename();
ext=ext.substring(ext.lastIndexOf("."));
String date=sdf.format(new Date());
String uuid= UUID.randomUUID().toString().replace("-","");
String filename=bussessType+"/"+date+"/"+uuid+ext;
String url=null;
ossClient.putObject(BUCKETName,filename,new ByteArrayInputStream(multipartFile.getBytes()));
url=URLPrefix+"/"+filename;
ossClient.shutdown();
return url;
第六步:在Controller层写好上传文件时访问的路径
注意这里blogphoto是自己backet下的文件夹,你可以写别的,想写什么写什么
@PostMapping("oss")
@ResponseBody
public Map<String,Object> oss(@RequestParam("file")MultipartFile multipartFile) throws IOException
Map<String,Object>map=new HashMap<>();
System.out.println("===========================");
System.out.println(multipartFile.getOriginalFilename());
String url=ossUtils.uploadDocument(multipartFile,"blogphoto");
//
System.out.println(url);
map.put("url",url);
return map;
第七步:写好前端代码
<template>
<div>
<el-upload
class="avatar-uploader"
action="您自己的访问路径"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload">
<img v-if="imageUrl" :src="imageUrl" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</div>
</template>
<script>
export default
name: "Level",
data()
return
imageUrl: ''
,
methods:
//文件上传成功
handleAvatarSuccess(res, file)
this.$message.success("图片修改成功!")
this.imageUrl = URL.createObjectURL(file.raw);
alert(this.imageUrl)
,
//限制用户上传的图片格式和大小
beforeAvatarUpload(file)
const isLt2M = file.size / 1024 / 1024 < 10;
if (!isLt2M)
this.$message.error('上传头像图片大小不能超过 10MB!');
return isLt2M;
</script>
<style scoped>
.avatar-uploader .el-upload
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
.avatar-uploader .el-upload:hover
border-color: #409EFF;
.avatar-uploader-icon
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
line-height: 178px;
text-align: center;
.avatar
width: 178px;
height: 178px;
display: block;
</style>
第八步:测试一下,成功

以上是关于springboot+vue+elementui+阿里云oss上传文件的主要内容,如果未能解决你的问题,请参考以下文章