怎样将axios 对象obj数据的post请求转化为formdata格式
Posted 泠泠在路上
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样将axios 对象obj数据的post请求转化为formdata格式相关的知识,希望对你有一定的参考价值。
在用axios请求接口的时候,get和post方法是用的最多的请求方法,get请求发送基本上没什么问题,但是post请求可就没那么好对付了。假如不对其做处理,就会导致后台怎么都接收不到数值。而且查了蛮多方法,有的还有些复杂。需要new FormData()然后append进去。其实,post请求也可以和get一样,参数用对象的格式传值。
一、这是一开始的写法,发现参数传值是对象的格式,后端接收不到数据~咋整呢?往下看!!

二、在axios post请求部分加入红框内的代码!ok!!完美解决问题!!

transformRequest: [function (data)
let ret = ''
for (let it in data)
ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'
return ret
],
headers:
'Content-Type': 'application/x-www-form-urlencoded'
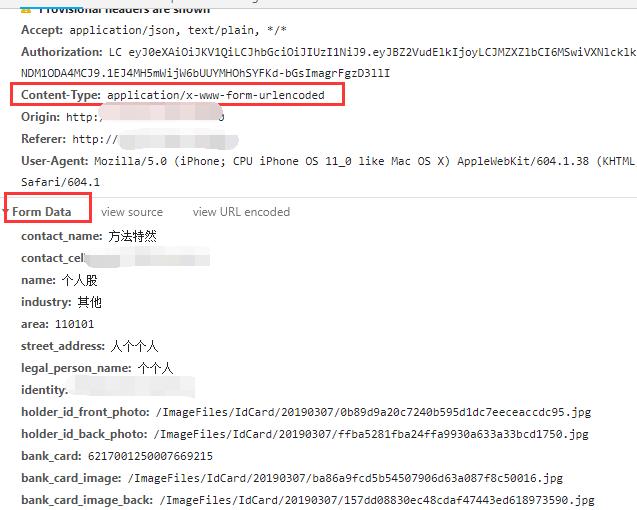
三、转为FormData格式后的参数格式!!

至此,post传值将对象改为FormData已经解决了。就是这么的轻松愉快!!
以上是关于怎样将axios 对象obj数据的post请求转化为formdata格式的主要内容,如果未能解决你的问题,请参考以下文章