本人在学HTML+CSS,在设计一个静态网页时发现,当我给子div设置一个margin-top的属性,结果父级也跟着动,找了许多原因无果,一开始想到的是会不会</div>没裹上,但是不是,我一直用的代码补全,一对的完整的打,而且还检查过。
然后又想到可能用了浮动,但是也没有,就只能去网上找,找了后看了一篇文章,瞬间启发我了,因为我给孙级别div做浮动的时候没有做浮动清除,所以我给那个父级了一个清除浮动的属性,然后就能好好玩了,真棒
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div浮动后下面div的margin-top没法用了相关的知识,希望对你有一定的参考价值。
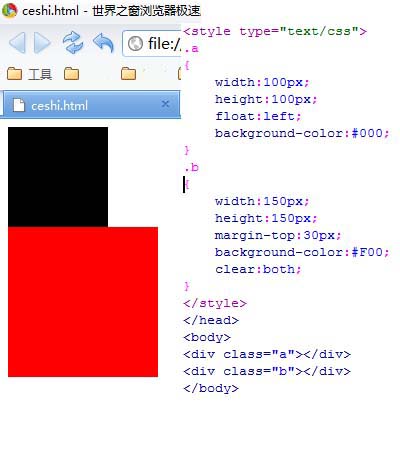
第一种情况如上图,黑色div左浮动,红色div设置clear:both。虽然加了margin-top:30px,但是还是贴着。
第二种情况如上图,这次红色没有设置clear:both,margin-top:130px的效果确实也体现出来了,但黑色div却总在红色的里面

本人在学HTML+CSS,在设计一个静态网页时发现,当我给子div设置一个margin-top的属性,结果父级也跟着动,找了许多原因无果,一开始想到的是会不会</div>没裹上,但是不是,我一直用的代码补全,一对的完整的打,而且还检查过。
然后又想到可能用了浮动,但是也没有,就只能去网上找,找了后看了一篇文章,瞬间启发我了,因为我给孙级别div做浮动的时候没有做浮动清除,所以我给那个父级了一个清除浮动的属性,然后就能好好玩了,真棒
以上是关于div浮动后下面div的margin-top没法用了的主要内容,如果未能解决你的问题,请参考以下文章