vscode快捷键怎么调出终端
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode快捷键怎么调出终端相关的知识,希望对你有一定的参考价值。
1、打开vscode后点击查看V这个菜单。

2、然后下方就能够看到有这个命令行终端的菜单了。

3、vscode的终端调用键就是这两个Ctrl和波浪号了。

4、之后在下方或右侧就能够看到打开的命令行终端工具了。

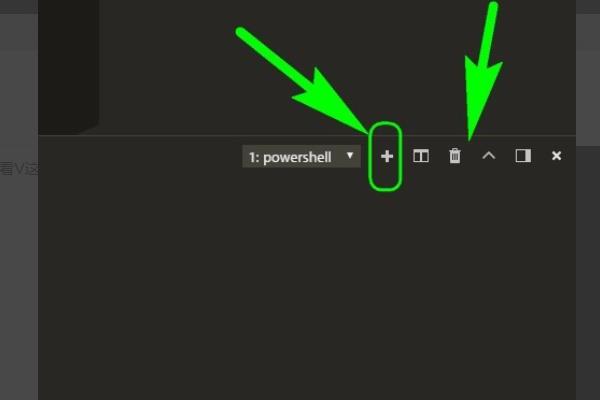
5、然后可根据需要增加或删除命令行终端界面。

6、或者是根据个人情况调整命令行终端的布局方式。

微软的vscode,作为时下最流行的几款编辑器之一。刚出来的时候我就开始体验了。其实这几年用过挺多的编辑器,影响比较深的就只有前端利器webstorm还有小清新atom,至于为什么转投到vscode就仁者见仁智者见智了,就不多说了。这里主要介绍下我自己的关于vscode自带的终端的快捷键设置,默认的终端切换实在是太麻烦啦··
1、可以通过cmd+shift+p,搜索keyboard看下快捷键设置


2、在设置里点击keybindings.json打开配置json

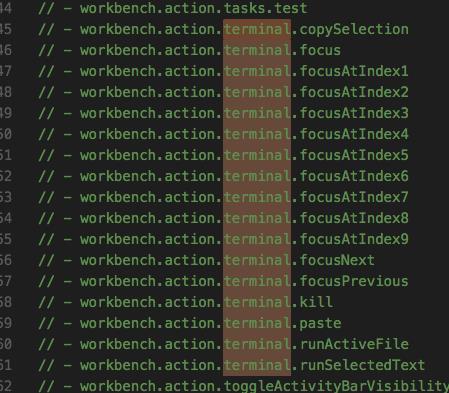
3、在打开的配置文件中里搜索terminal。可以看到关于终端切换的没有匹配的快捷键,放在这里也是要让我们自己扩展的意思。

4、最后在keybinding.json中把下面的代码复制过去覆盖默认值,当然,绑定的快捷键你们可以根据自己习惯调整。
// 将键绑定放入此文件中以覆盖默认值[
"key": "ctrl+tab",
"command": "workbench.action.terminal.focusNext", // 切换到下一个终端
"when": "terminalFocus"
,
"key": "ctrl+w",
"command": "workbench.action.terminal.kill", // 关闭当前终端
"when": "terminalFocus"
,
"key": "ctrl+t",
"command": "workbench.action.terminal.new", // 打开新的终端
"when": "terminalFocus"
,
"key": "ctrl+1",
"command": "workbench.action.terminal.focusAtIndex1", // 打开终端1
"when": "terminalFocus"
,
"key": "ctrl+2",
"command": "workbench.action.terminal.focusAtIndex2",
"when": "terminalFocus"
,
"key": "ctrl+3",
"command": "workbench.action.terminal.focusAtIndex3",
"when": "terminalFocus"
,
"key": "ctrl+4",
"command": "workbench.action.terminal.focusAtIndex4",
"when": "terminalFocus"
]本回答被提问者采纳
Mac上的VSCode学习--常用快捷键
vscode 终端
| 快捷键 | 事件 |
|---|---|
| control + 反引号(键盘左上) | 调出终端or隐藏终端 |
| control + shift + 反引号(键盘左上) | 新建集成终端 |
| control + A | 回到行首 |
| option + left/right | 以单词为单位移动 |
| command + left/right | 回到行首或行尾 |
| command + F | 搜索框 |
| command + K | 清除输出结果 |
vscode 代码区
| 快捷键 | 事件 |
|---|---|
| option + left/right | 一单词为单位移动 |
| command + left/right | 回到行首或行尾 |
| command + top/bottom | 回到首行或者末行 |
| command + shift + | 在花括号{}之间移动 |
| option + shift + left/right | 选中当前单词开头/结尾到光标之间的所有字符 |
| command + shift + left/right | 选中当前行开头/结尾到光标之间的所有字符 |
| command + shift + top/bottom | 选中首行/末行到光标之间的所有字符 |
| command + shift + P | 打开命令面板 |
| command + delete | 删除当前行光标左侧所有内容 |
| command + delete + fn | 删除当前行光标右侧所有内容 |
| option + delete | 删除当前光标前的单词 |
| option + delete + fn | 删除当前光标后的单词 |
| command + shift + K | 删除当前行代码 |
| command + X | 剪切当前行代码 |
| command + shift + enter | 在当前行的上面开始一行 |
| option + top/bottom | 上下行代码交换位置 |
| option + shift + top/bottom | 复制当前行或者已选中行到当前行下边 |
| option + shift + F | 格式化代码 |
| command + K command + F | 选中的代码格式化 |
| control + T | 光标左右字符调换位置 |
| control + J | 两行合并成一行 |
| command + U | 撤销一次光标的移动 |
自定义快捷键
方法:打开命令面板(command + shift + p),搜索‘打开键盘快捷方式(open Keyboard Shortcuts)’,
搜索想要绑定的事件,输入你想用的快捷键后,按下enter即可。(注意不要与已有快捷键发生冲突)
| 快捷键 | 事件 |
|---|---|
| command + shift + ] | 选中括号内所有内容 |
| command + shift + i | 选中行进行缩进 |
| control + u | 选中部分大写 |
| control + l | 选中部分小写 |
以上是关于vscode快捷键怎么调出终端的主要内容,如果未能解决你的问题,请参考以下文章