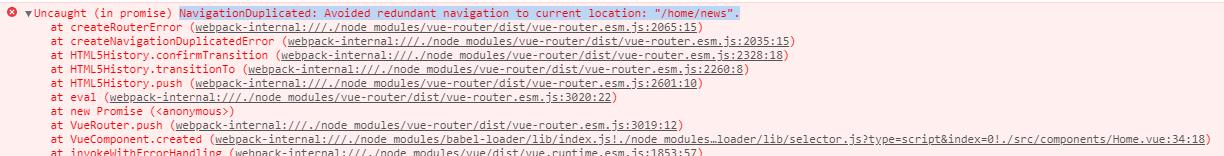
NavigationDuplicated: Avoided redundant navigation to current location: “/home/news“.
Posted 芜独独
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了NavigationDuplicated: Avoided redundant navigation to current location: “/home/news“.相关的知识,希望对你有一定的参考价值。
错误报告

NavigationDuplicated: Avoided redundant navigation to current location: “/home/news”.
避免重复导航到当前位置:"/home/news".
解决方法
1.我是直接重新打开一下就好了,他默认的路由位置还在
2.查资料可得,可在原代码下插入以下语句
const originalPush = Router.prototype.push
Router.prototype.push = function push(location)
return originalPush.call(this, location).catch(err => err)
源自:https://blog.csdn.net/cll1224666878/article/details/107062586
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(location)
return originalPush.call(this, location).catch(err => err)
源自:https://blog.csdn.net/pshdhx/article/details/107497500
我的改为
const originalPush = router.prototype.push
router.prototype.push = function push(location)
return originalPush.call(this, location).catch(err => err)
以上是关于NavigationDuplicated: Avoided redundant navigation to current location: “/home/news“.的主要内容,如果未能解决你的问题,请参考以下文章
Vue.js - NavigationDuplicated 与新路径
Vue-router 报NavigationDuplicated的可能解决方案
Vue-router 报NavigationDuplicated的可能解决方案
vue router 报错: Uncaught (in promise) NavigationDuplicated {_name:""NavigationDuplicated&qu