angularJs中service、factory、controller之间的区别及适用场景?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angularJs中service、factory、controller之间的区别及适用场景?相关的知识,希望对你有一定的参考价值。
controller专注于业务场景,即为特定的场景服务,所以不要重用controller,推荐通过小范围划分controller,使用父子作用域来满足业务场景。factory提供一些公共的方法函数,推荐抽象,重用factory。
service类似factory,会被实例化,可以保存数据,作为controller之间的通讯工具,比好好用。 参考技术A 1、controller 专注于业务场景,即为特定的场景服务,所以不要重用controller,推荐通过小范围划分controller,使用父子作用域来满足业务场景。
2、factory 提供一些公共的方法函数,推荐抽象,重用factory。
3、service 类似factory,会被实例化,可以保存数据,作为controller之间的通讯工具,推荐重用。
angularjs---服务(service / factory / provider)
初angularJs时 常写一些不够优雅的代码 !我总结了一下看看各位有没有中枪的!-----( 这里只针对服务service及其相关! )
以下做法不太优雅
- 兄弟controller 之间的相同的业务逻辑的实现 靠 从父 controller 通过继承实现. ×
- 将大量的不必要的业务逻辑和持久化的数据 堆放在 $scope 和controller中. ×
- ......
其实我们应该把业务逻辑和持久化的数据尽量放在service中
从内存性能的角度来看,只有在需要controller的时候才去加载,一旦不需要就应该抛弃,每次刷新都应该清除controller
而service 是个单例对象,只有在使用的时候才会被创建,在其生命周期内都有效(浏览器关闭之前).而且可以注入到不同controller中
因此service 更适合存放持久化的数据和绝大部分的业务逻辑.
angular 中提供了三种创建服务的方式
- service
- factory
- provider
service --- 实质是使用\'new\'进行了实例化 然后就可以在controller中调用service中this的方法和数据
var app = angular.module(\'myApp\', []); app.controller(\'rainCtrl\', [\'$scope\', \'firstService\',function($scope,firstService) { $scope.name = firstService.name; }]); app.service(\'firstService\', function() { this.name = \'rain_tdk\'; })
但是一般人不会直接把数据暴露出来 一般应该是这个样子的
var app = angular.module(\'myApp\', []); app.controller(\'rainCtrl\', [\'$scope\', \'firstService\',function($scope,firstService) { $scope.name = firstService.getName(); }]); app.service(\'firstService\', function() { var name = \'rain_tdk\'; this.getName = function(){ return this.name = name; } })
factory --- 返回的一定是一个引用类型
var app = angular.module(\'myApp\', []); app.controller(\'rainCtrl\', [\'$scope\', \'secondService\',function($scope,secondService) { $scope.name = secondService.name; }]); app.factory(\'secondService\', function(){ return { name:"rain_tdk" } })
provider
provider是唯一一个可以传.config()函数的service. 如果想在service对象启动之前,先进行模块范围的配置,就应该选择provide....
注意:在config函数 里注入 provide时 有特殊的命名规则: provideName+Provider,控制器中要调用的在$get中返回
优点: 可以在可以在Provide 对象传递到应用程序的其他controller 之前在.config()函数中对其进行修改
var app = angular.module(\'myApp\', []); app.controller(\'rainCtrl\', [\'$scope\', \'thirdService\', function($scope, thirdService) { $scope.name = thirdService.name; }]); app.config(function(thirdServiceProvider) { thirdServiceProvider.name = \'rain_tdk2\'; }); app.provider(\'thirdService\', function() { this.name = \'rain_tdk1\'; this.$get = function() { var _this = this; return { name: _this.name } } })
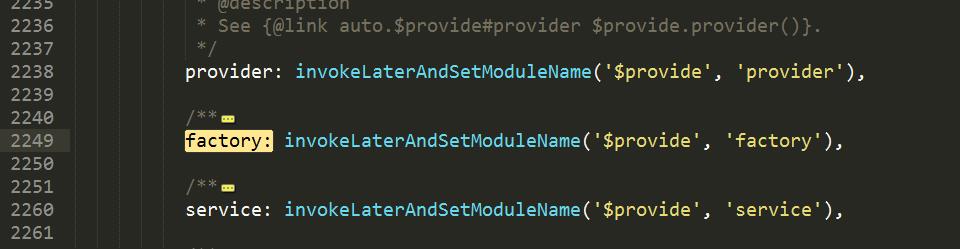
现在看看源码
可以看出什么他们三个方法是一个德行的 哈哈哈哈...
小伞(rain_tdk) 技术有限...如果出现错误请大神指正.如有疑问也欢迎大家一起研讨...
以上是关于angularJs中service、factory、controller之间的区别及适用场景?的主要内容,如果未能解决你的问题,请参考以下文章