关于Three.js实现智慧城市我实现的一些特效
Posted hpugisers
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于Three.js实现智慧城市我实现的一些特效相关的知识,希望对你有一定的参考价值。
关于所有特效的集成效果可见知乎上我发的视频https://www.zhihu.com/zvideo/1277995319629037568
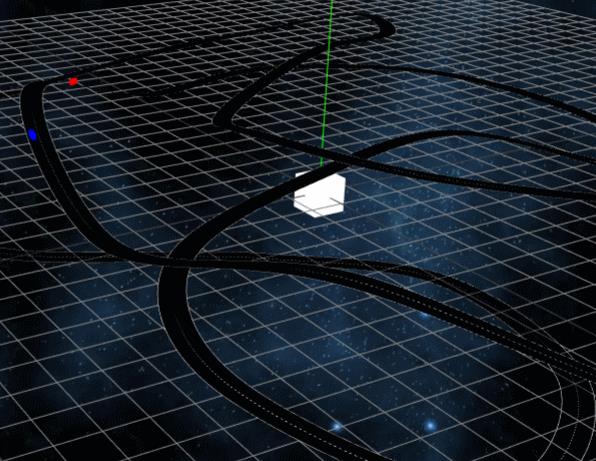
1、OD线(着色器实现)

2、透明墙

3、地面扩散粒子
 4、地震波
4、地震波

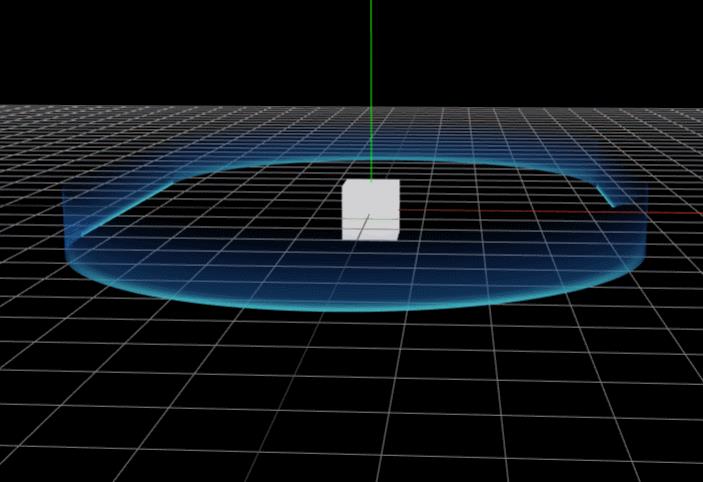
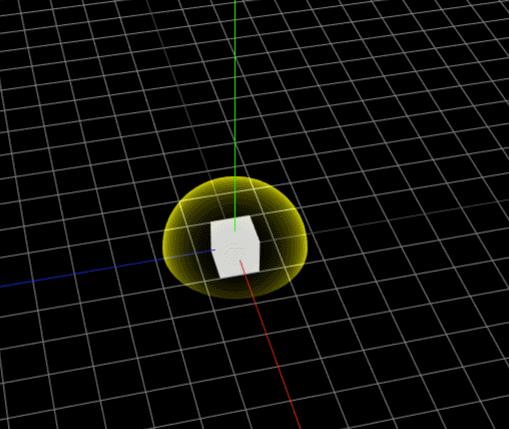
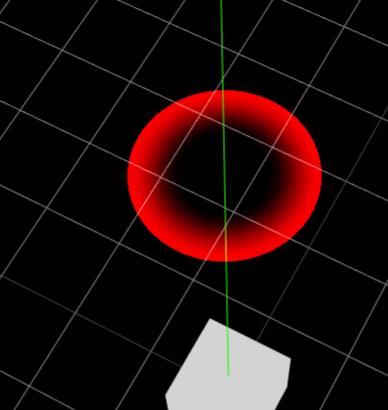
5、发光扩散半球

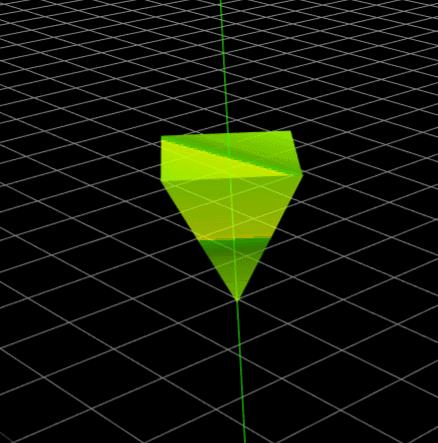
6、发光旋转四棱锥

7、流动线

8、上升粒子

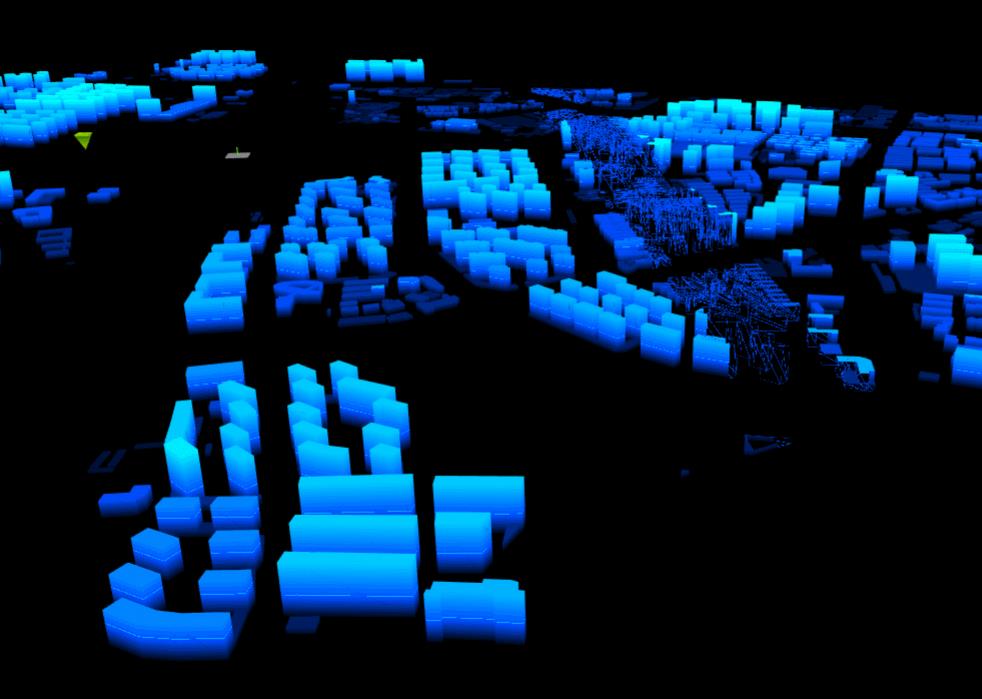
9、建筑线框
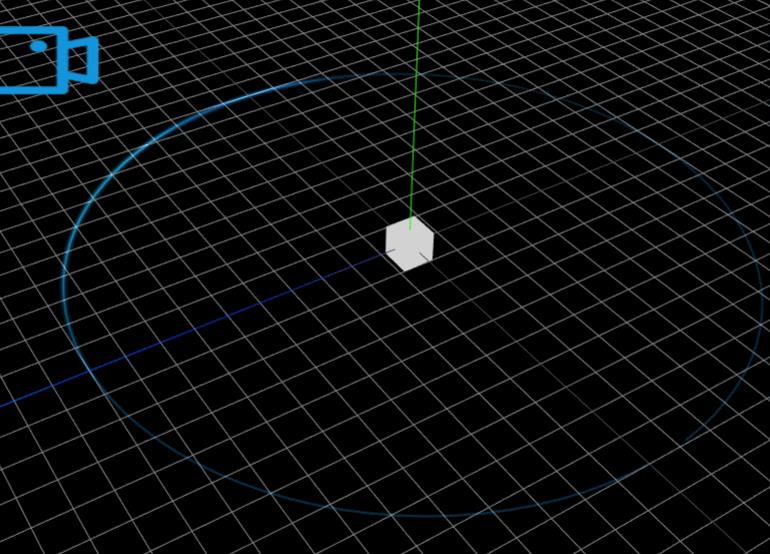
 10、圆扩散
10、圆扩散

11、建筑物纹理流动

12、建筑流动着色器版本

13、粒子地面

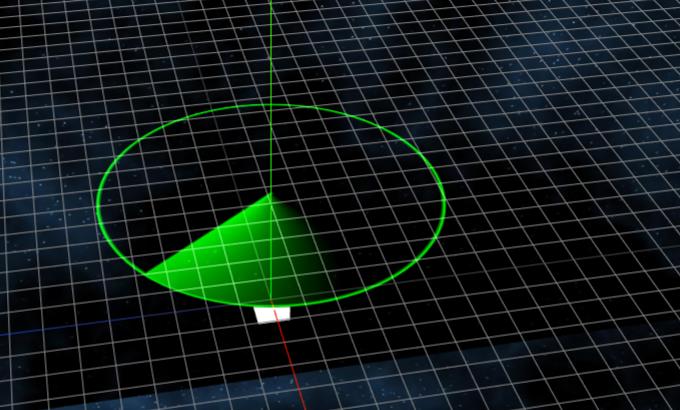
14、雷达扫描(着色器实现)
 15、flyto
15、flyto

16、mesh动画

17、仿真道路

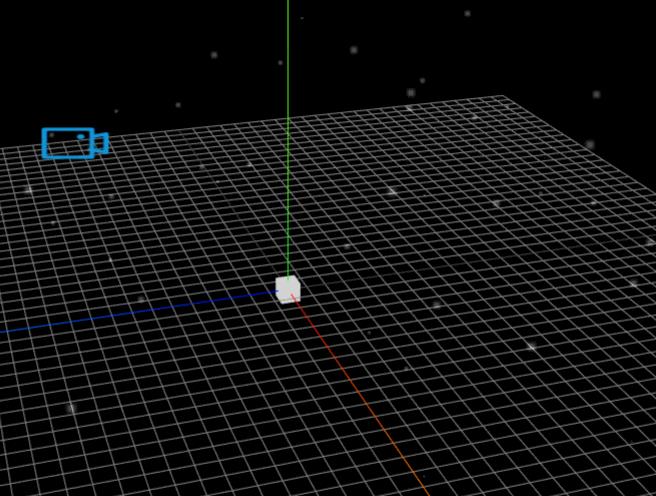
18、格网地面
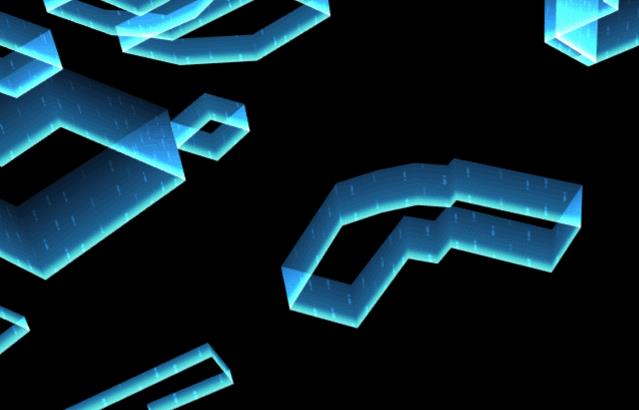
 19、科技风线框
19、科技风线框
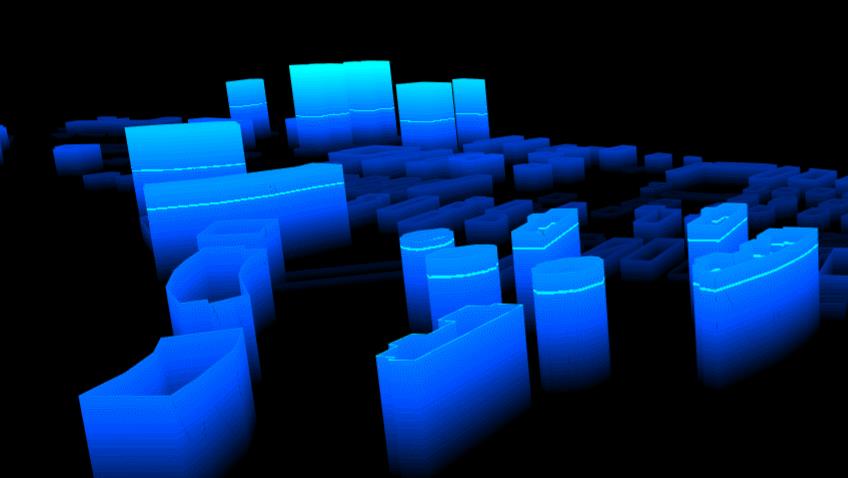
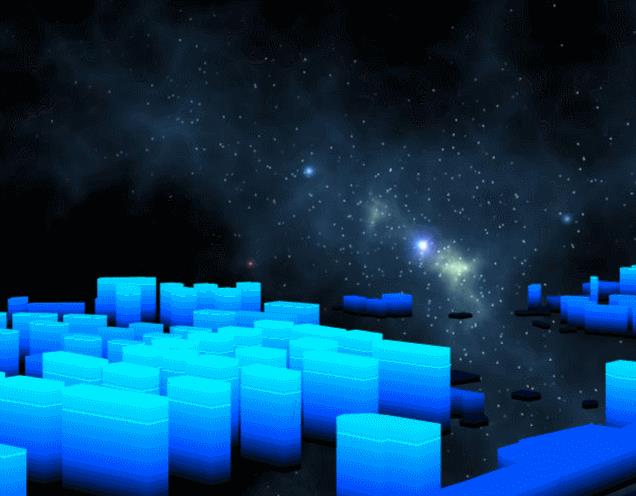
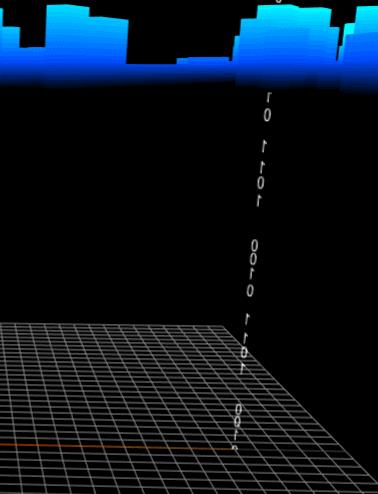
 20、数字柱
20、数字柱

21、流动箭头(gif显示有问题)

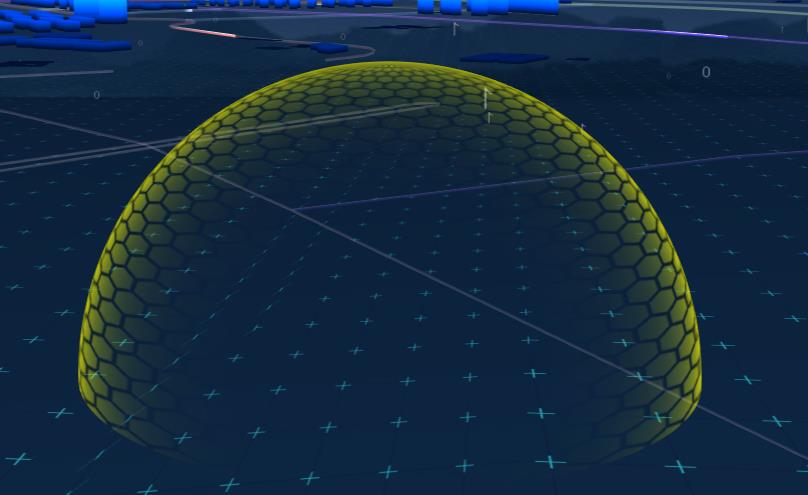
22、能量罩
 23、扫描光带
23、扫描光带
 24、无人机巡航特效
24、无人机巡航特效
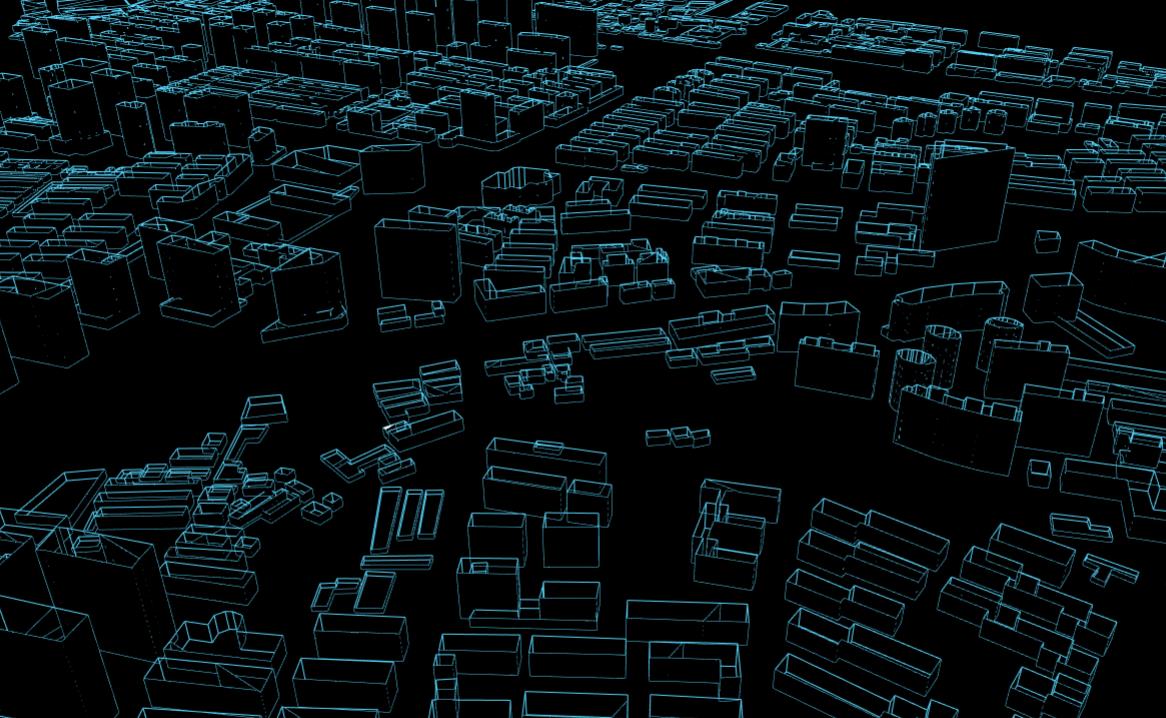
 25、线框渲染
25、线框渲染
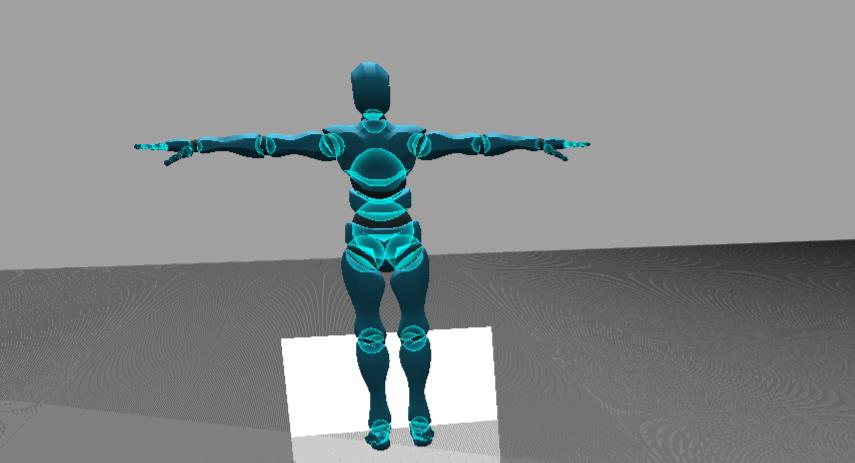
 26、Xray透视特效
26、Xray透视特效
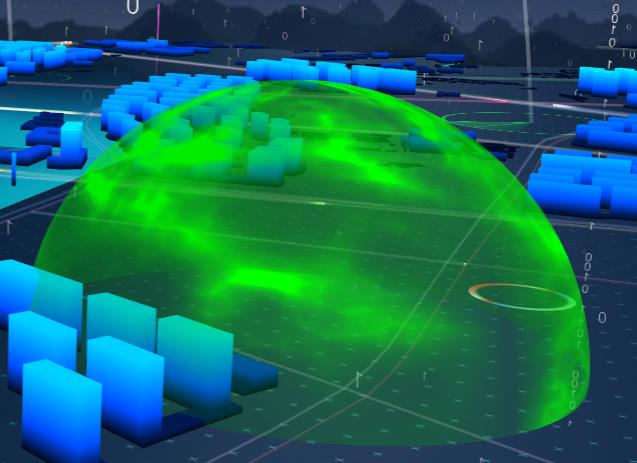
 27、类似守望先锋能量护盾
27、类似守望先锋能量护盾
 28、光束模拟
28、光束模拟

以上是关于关于Three.js实现智慧城市我实现的一些特效的主要内容,如果未能解决你的问题,请参考以下文章