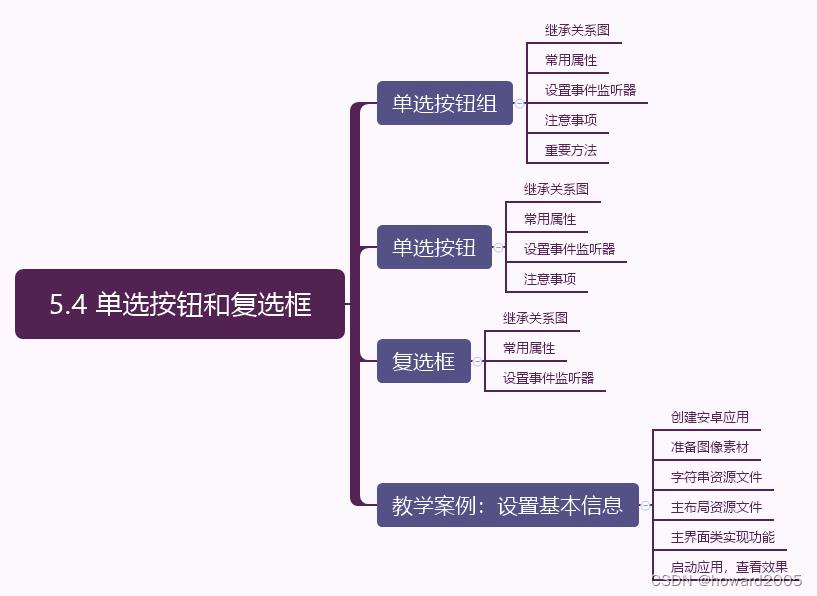
安卓讲课笔记5.4 单选按钮和复选框
Posted howard2005
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了安卓讲课笔记5.4 单选按钮和复选框相关的知识,希望对你有一定的参考价值。
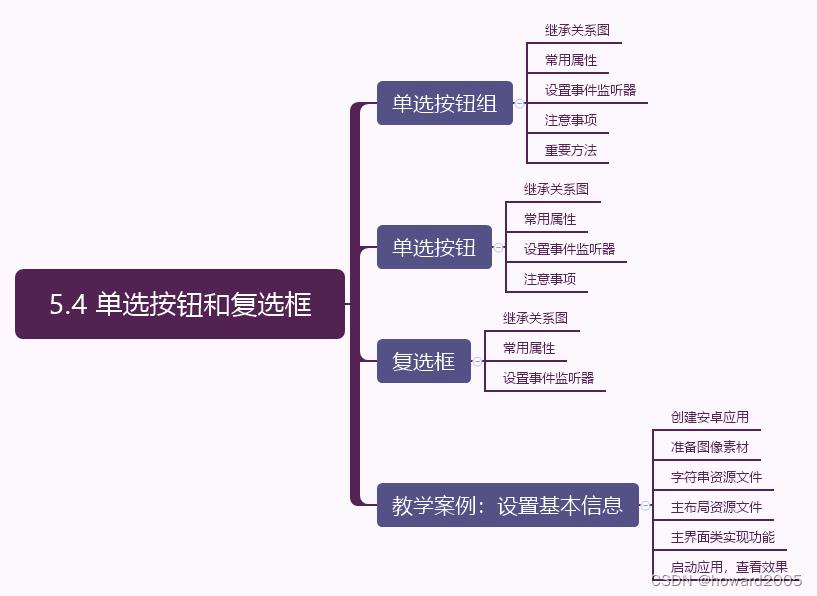
文章目录
零、本讲学习目标
- 能在应用中使用单选按钮
- 能在应用中使用单选按钮组
- 能在应用中使用复选框
一、导入新课
- 安卓应用中,常常需要用户从若干选项中进行选择,有时要求只能选择一个,那么就要使用单选按钮(RadioButton),有时要求用户可以选择多个,那么就要使用复选框(CheckBox)。
二、新课讲解

(一)单选按钮组
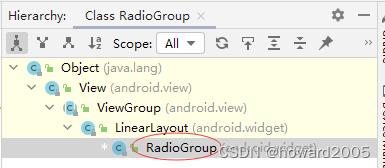
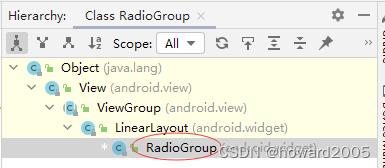
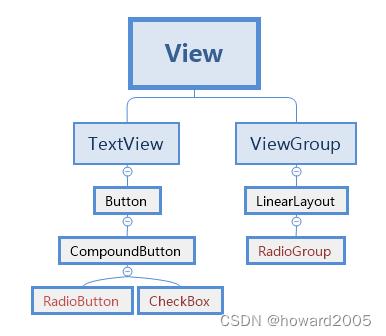
1、继承关系图
- RadioGroup是LinearLayout的子类

2、常用属性
| 属性 | 含义 |
|---|
| orientation | vertical 或 horizontal,决定单选按钮是垂直排列还是水平排列 |
| layout_width | 宽度(单位:dp) |
| layout_height | 高度(单位:dp) |
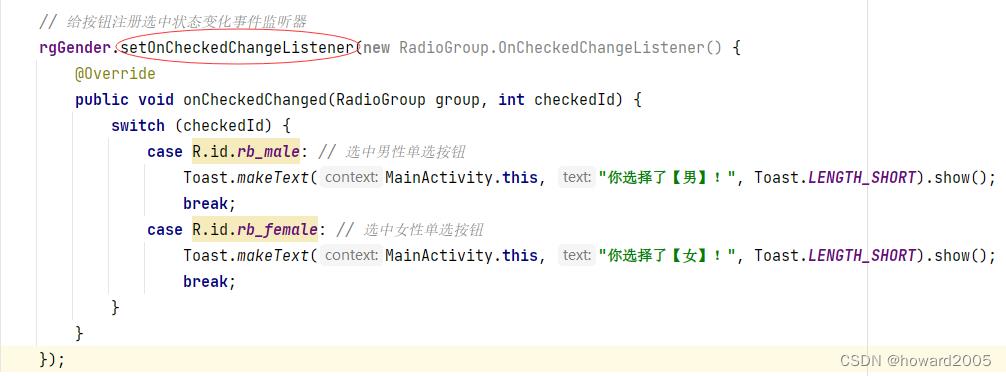
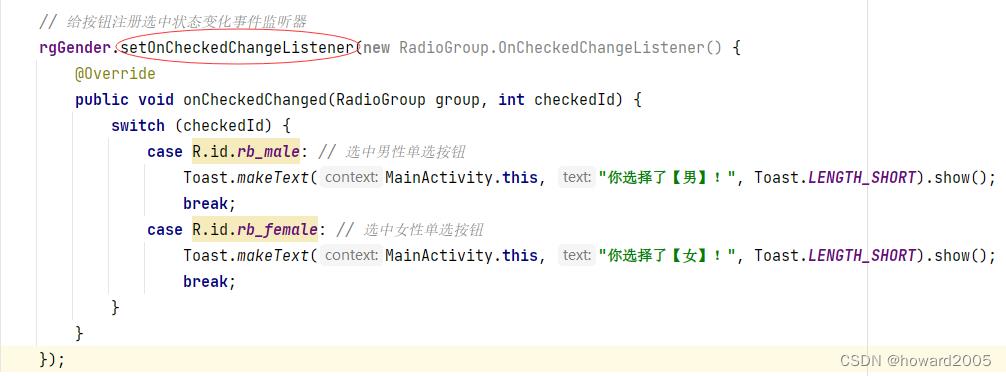
3、设置事件监听器
| 设置监听器 | 作用 |
|---|
| setOnCheckedChangeListener | 监听单选按钮选中状态的变化 |
| setOnClickListener | 监听单选按钮组是否被单击了 |

4、注意事项
- 导入
android.widget.RadioGroup.OnCheckedChangeListener接口
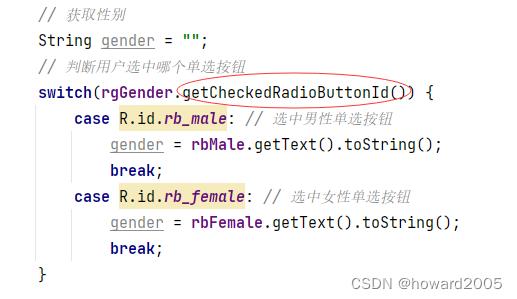
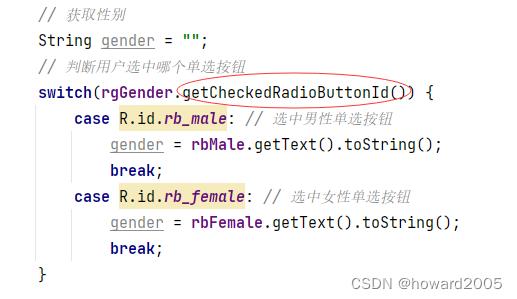
5、重要方法
| 方法 | 作用 |
|---|
| getCheckedRadioButtonId() | 用于获取选中的单选按钮的id |

(二)单选按钮
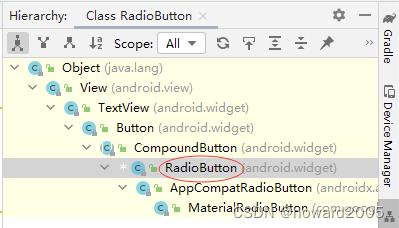
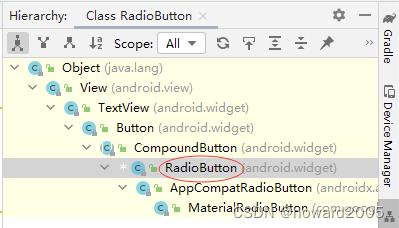
1、继承关系图
- RadioButton是CompoundButton的子类

2、常用方法
| 方法 | 作用 |
|---|
| isChecked() | true 或false,显示单选按钮的选中状态 |
| setChecked() | 参数是true或false,用来设置单选按钮的选中状态 |
3、设置事件监听器
| 设置监听器 | 作用 |
|---|
| setOnCheckedChangeListener | 监听单选按钮选中状态的变化 |
| setOnClickListener | 监听单选按钮是否被单击了 |
4、注意事项
- 导入
android.widget.CompoundButton.OnCheckedChangeListener接口
(三)复选框
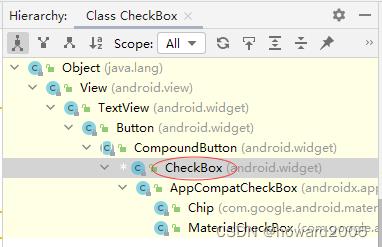
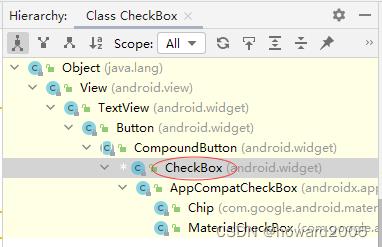
1、继承关系图
- CheckBox是CompoundButton的子类

2、常用方法
| 方法 | 作用 |
|---|
| isChecked() | true 或false,显示复选框的选中状态 |
| setChecked() | 参数是true或false,用来设置复选框的选中状态 |
3、设置事件监听器
| 设置监听器 | 作用 |
|---|
| setOnCheckedChangeListener | 监听复选框选中状态的变化 |
| setOnClickListener | 监听复选框是否被单击了 |
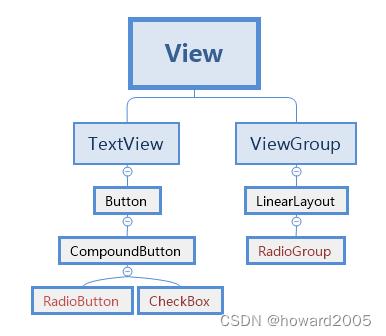
- 三个控件的继承关系图

(四)教学案例:设置基本信息
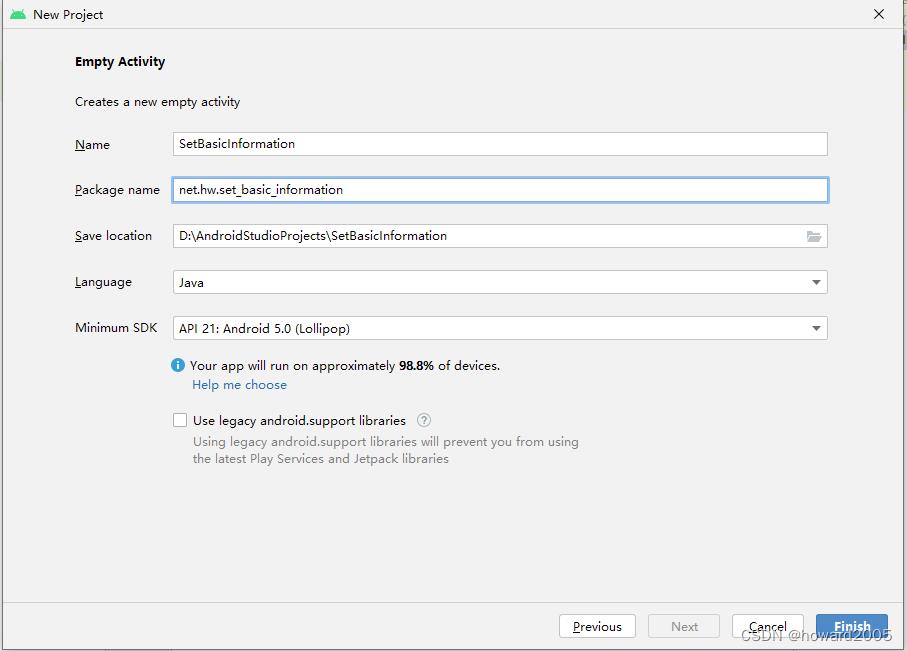
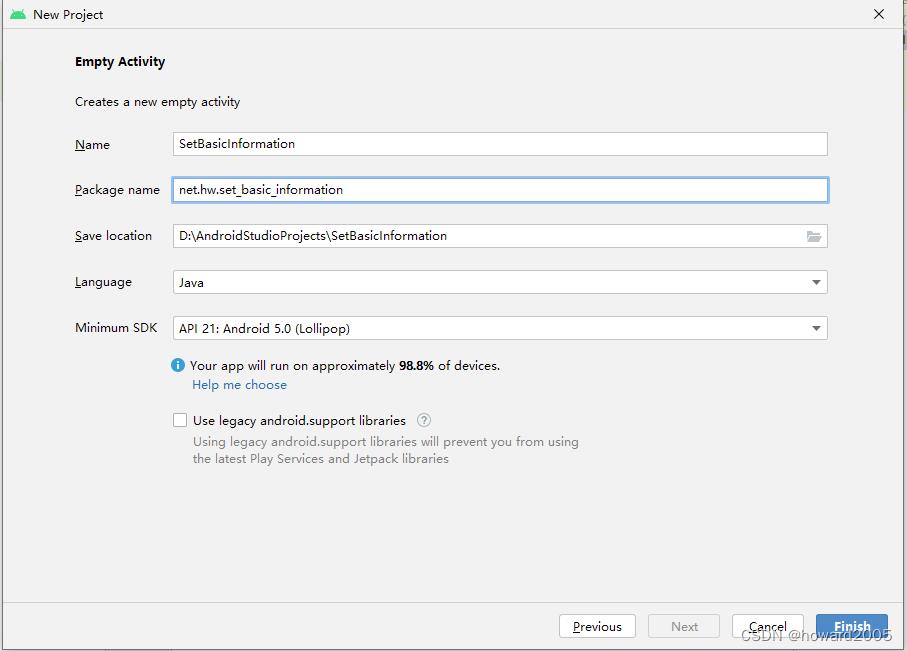
1、创建安卓应用
- 基于
Empty Activity模板创建安卓应用 - SetBasicInformation

- 单击【Finish】按钮

2、准备图像素材
- 将背景图片拷贝到
drawable目录

3、字符串资源文件
- 字符串资源文件 -
strings.xml

<resources>
<string name="app_name">设置基本信息</string>
<string name="set_information">设置基本信息</string>
<string name="name">姓名:</string>
<string name="input_name">请输入姓名</string>
<string name="gender">性别:</string>
<string name="male">男</string>
<string name="female">女</string>
<string name="hobby">爱好:</string>
<string name="music">音乐</string>
<string name="read">阅读</string>
<string name="food">美食</string>
<string name="ok">确定</string>
<string name="clear">清除</string>
<string name="exit">退出</string>
</resources>
4、主布局资源文件
- 主布局资源文件 -
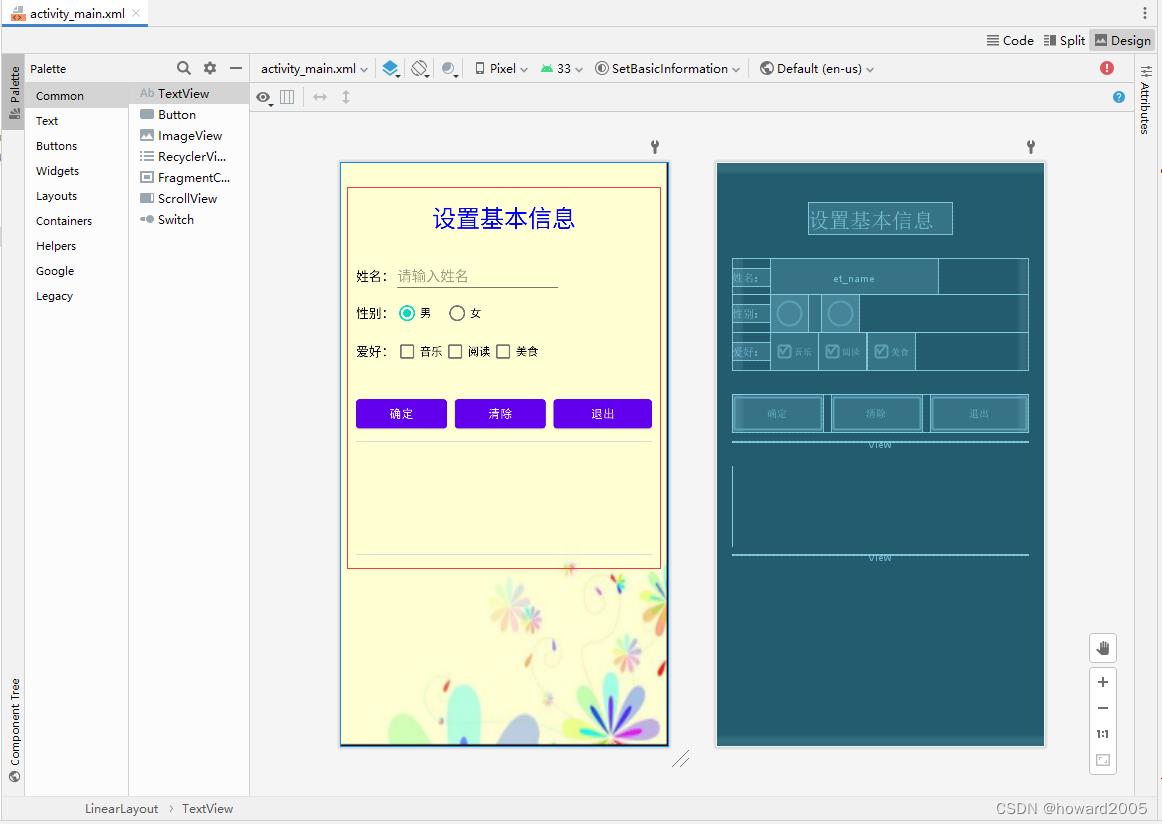
activity_main.xml

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
android:orientation="vertical"
android:paddingLeft="20dp"
android:paddingTop="50dp"
android:paddingRight="20dp">
<TextView
android:id="@+id/tv_set_information"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginBottom="30dp"
android:text="@string/set_information"
android:textColor="#0000ff"
android:textSize="30sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/name"
android:textColor="#000000"
android:textSize="16sp" />
<EditText
android:id="@+id/et_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:hint="@string/input_name"
android:singleLine="true" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_gender"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/gender"
android:textColor="#000000"
android:textSize="16sp" />
<RadioGroup
android:id="@+id/rg_gender"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
android:id="@+id/rb_male"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="@string/male" />
<RadioButton
android:id="@+id/rb_female"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:text="@string/female" />
</RadioGroup>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_hobby"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hobby"
android:textColor="#000000"
android:textSize="16sp" />
<CheckBox
android:id="@+id/cb_music"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/music" />
<CheckBox
android:id="@+id/cb_read"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/read" />
<CheckBox
android:id="@+id/cb_food"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/food" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp">
<Button
android:id="@+id/btn_ok"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:layout_weight="1"
android:onClick="doOK"
android:text="@string/ok" />
<Button
android:id="@+id/bt_clear"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:layout_weight="1"
android:onClick="doClear"
android:text="@string/clear" />
<Button
android:id="@+id/btn_exit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="doExit"
android:text="@string/exit" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="10dp"
android:background="#dddddd" />
<TextView
android:id="@+id/tv_result"
android:layout_width="wrap_content"
android:layout_height="100dp"
android:layout_marginTop="30dp"
android:textSize="15sp" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="10dp"
android:background="#dddddd" />
</LinearLayout>
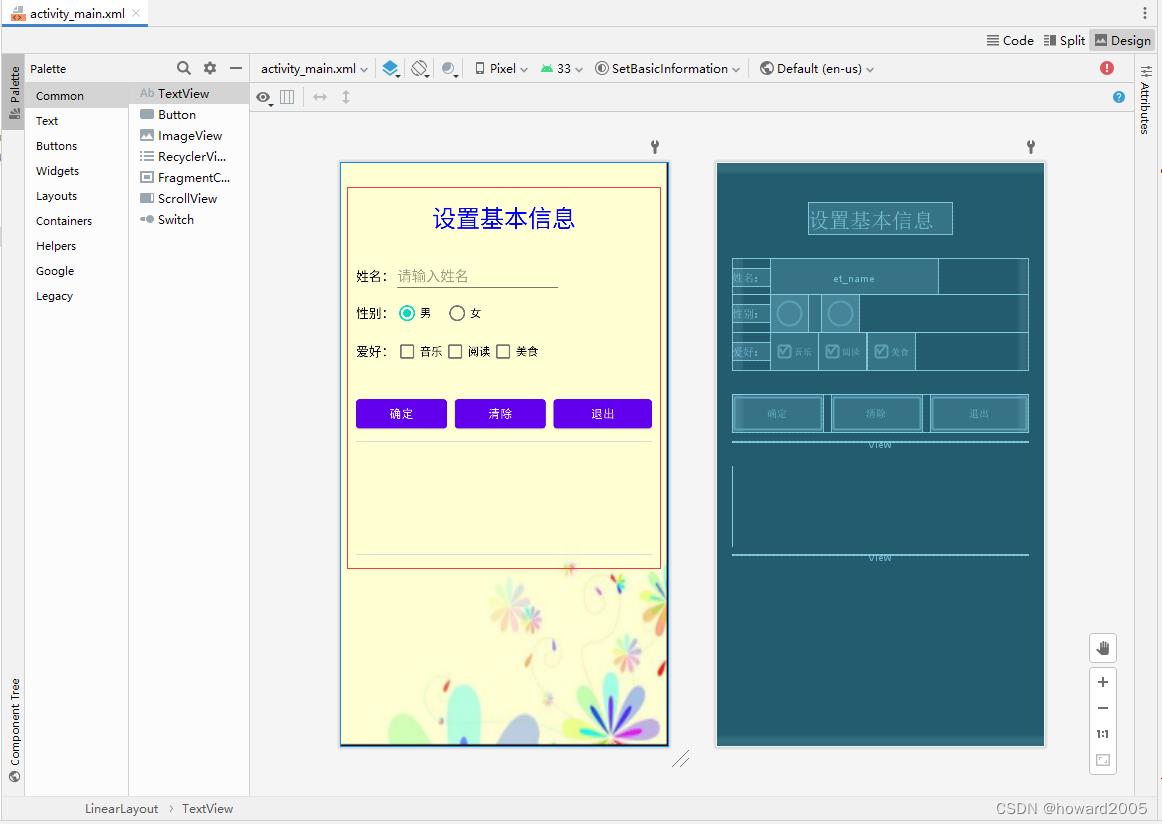
- 查看预览效果

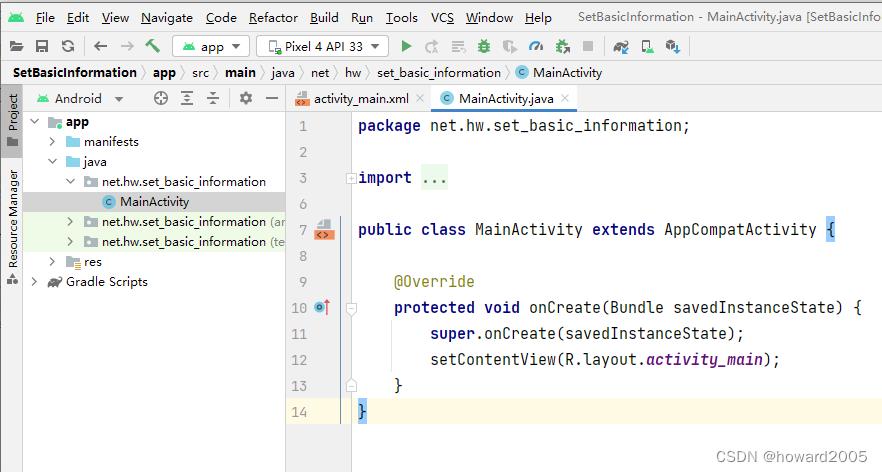
5、主界面类实现功能
- 主界面类 -
MainActivity

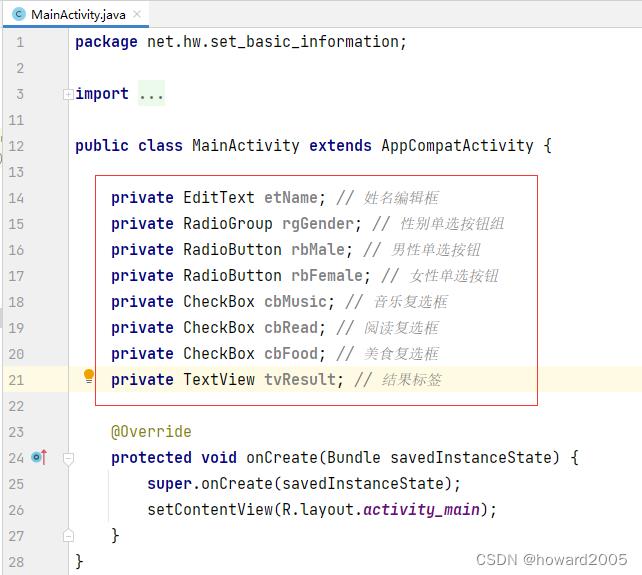
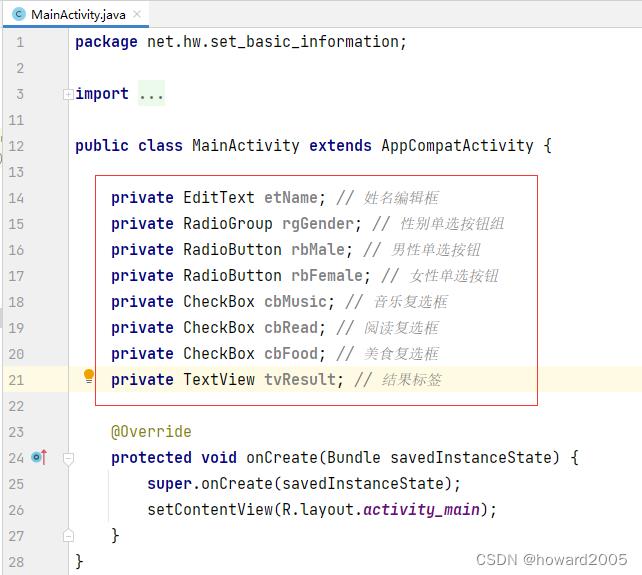
- 定义变量

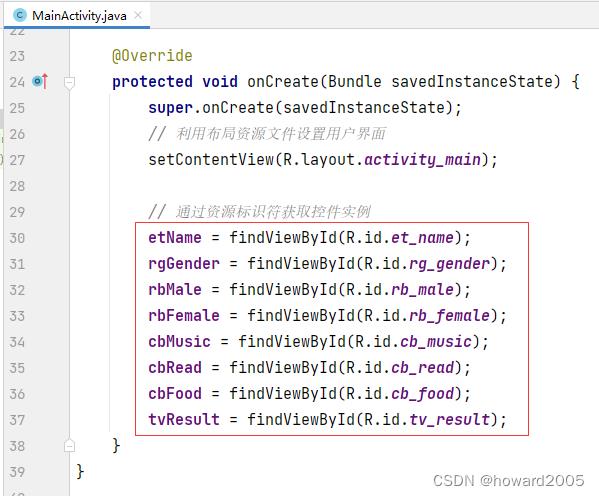
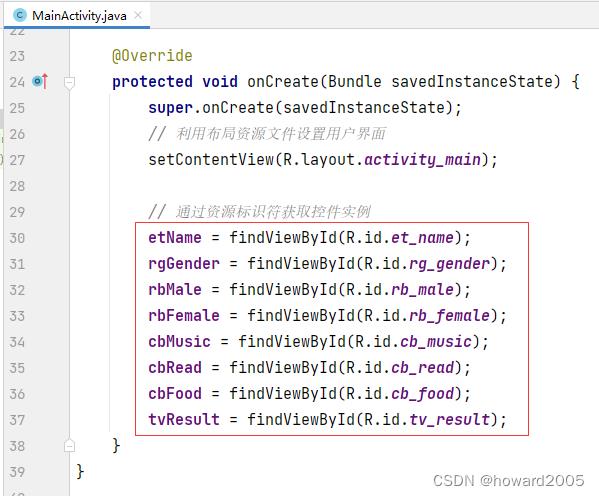
- 通过资源标识符获取控件实例

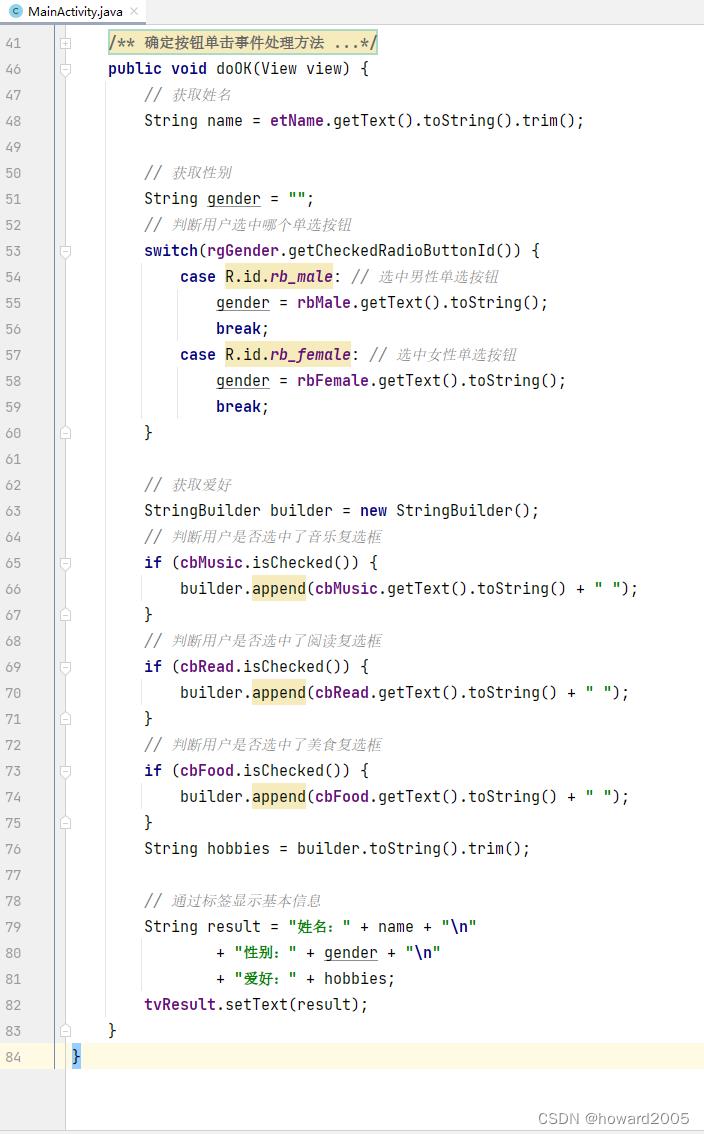
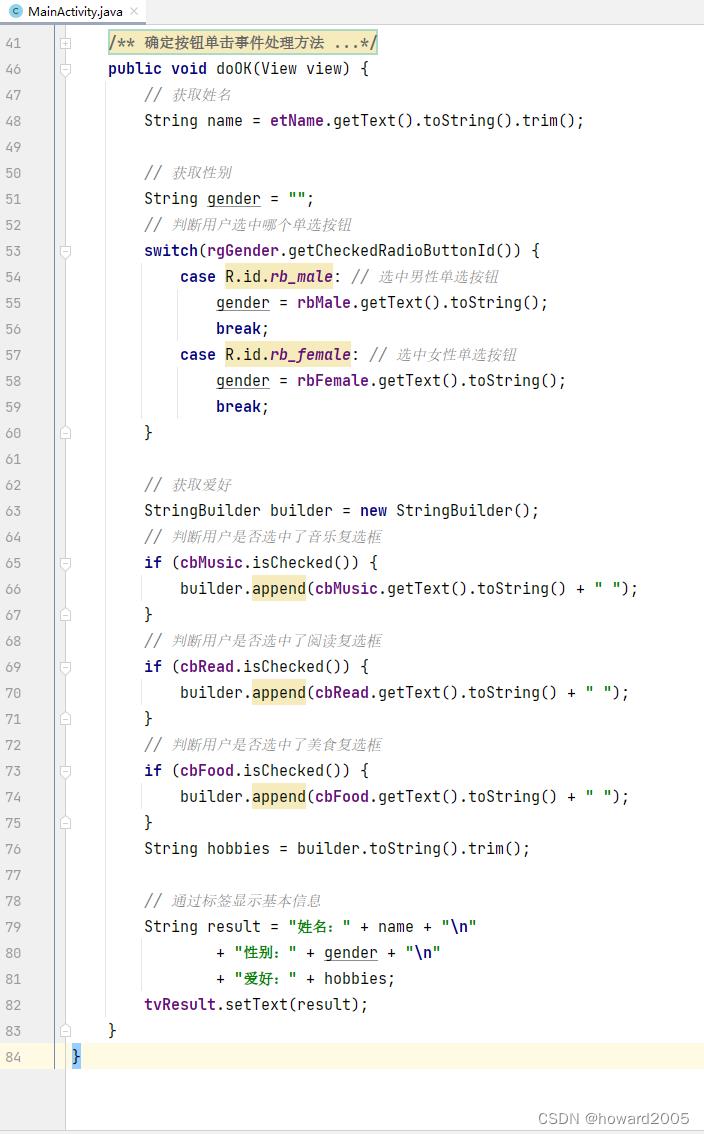
- 编写确定按钮单击事件处理方法

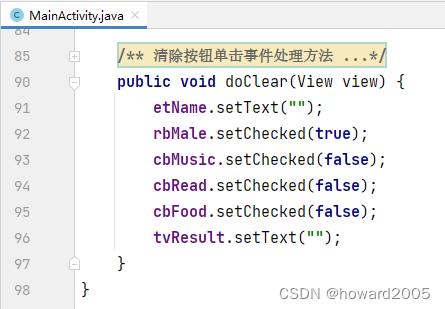
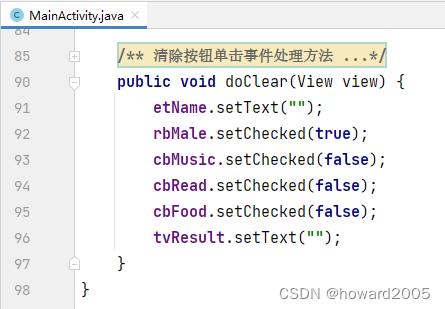
- 编写清除按钮单击事件处理方法

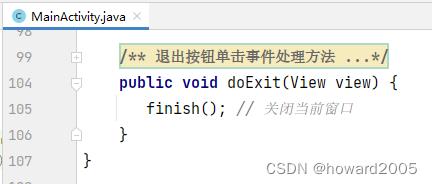
- 编写退出按钮单击事件处理方法

- 查看完整代码
package net.hw.set_basic_information;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity
private EditText etName;
private RadioGroup rgGender;
private RadioButton rbMale;
private RadioButton rbFemale;
private CheckBox cbMusic;
private CheckBox cbRead;
private CheckBox cbFood;
private TextView tvResult;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
etName = findViewById(R.id.et_name);
rgGender = findViewById(R.id.rg_gender);
rbMale = findViewById(R.id.rb_male);
rbFemale = findViewById(R.id.rb_female);
cbMusic = findViewById(R.id.cb_music);
cbRead = findViewById(R.id.cb_read);
cbFood = findViewById(R.id.cb_food);
tvResult = findViewById(R.id.tv_result);
public void doOK(View view)
String name = etName.getText().toString().trim();
String gender = "";
switch(rgGender.getCheckedRadioButtonId(以上是关于安卓讲课笔记5.4 单选按钮和复选框的主要内容,如果未能解决你的问题,请参考以下文章