干货HarmonyOS,鸿蒙系统手把手教学,创建第一个程序
Posted 诗一样的代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了干货HarmonyOS,鸿蒙系统手把手教学,创建第一个程序相关的知识,希望对你有一定的参考价值。
【干货】HarmonyOS,鸿蒙系统手把手教学,创建第一个程序
首先我们需要了解一下,什么是鸿蒙系统。因为市面上大多数操作系统都是苹果系统和安装系统。鸿蒙系统是我们引以为傲的华为公司自行研发的操作系统。为的就是解决被别人卡脖子的问题。当然只有开发系统是不够的,因为生态环境需要大家的参与。所以作为开发者,我当然要去折腾一下。支持一下国产。
我们引用一下官方的文字,更加准确地知道鸿蒙系统是干嘛的。
HarmonyOS 是一款“面向未来”、面向全场景(移动办公、运动健康、社交通信、媒体 娱乐等)的分布式操作系统。在传统的单设备系统能力的基础上,HarmonyOS 提出了基 于同一套系统能力、适配多种终端形态的分布式理念,能够支持多种终端设备。
⚫ 对消费者而言,HarmonyOS 能够将生活场景中的各类终端进行能力整合,形成一个 “超级虚拟终端”,可以实现不同的终端设备之间的快速连接、能力互助、资源共 享,匹配合适的设备、提供流畅的全场景体验。
⚫ 对应用开发者而言,HarmonyOS 采用了多种分布式技术,使得应用程序的开发实现 与不同终端设备的形态差异无关,降低了开发难度和成本。这能够让开发者聚焦上层 业务逻辑,更加便捷、高效地开发应用。
⚫ 对设备开发者而言,HarmonyOS 采用了组件化的设计方案,可以根据设备的资源能 力和业务特征进行灵活裁剪,满足不同形态的终端设备对于操作系统的要求。

第一步下载开发软件:
首先我们要去官网下载开发环境,这是一个一次开发、多设备部署的环境。可以开发手机,大屏,手表等智能设备。


第二步了解开发环境
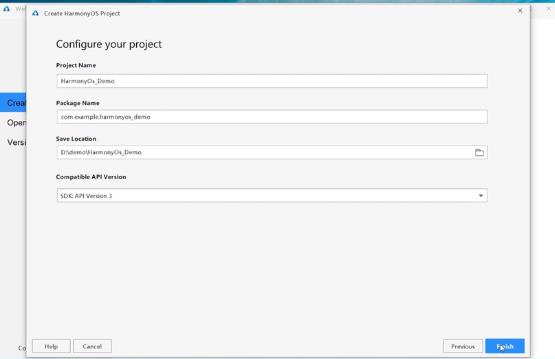
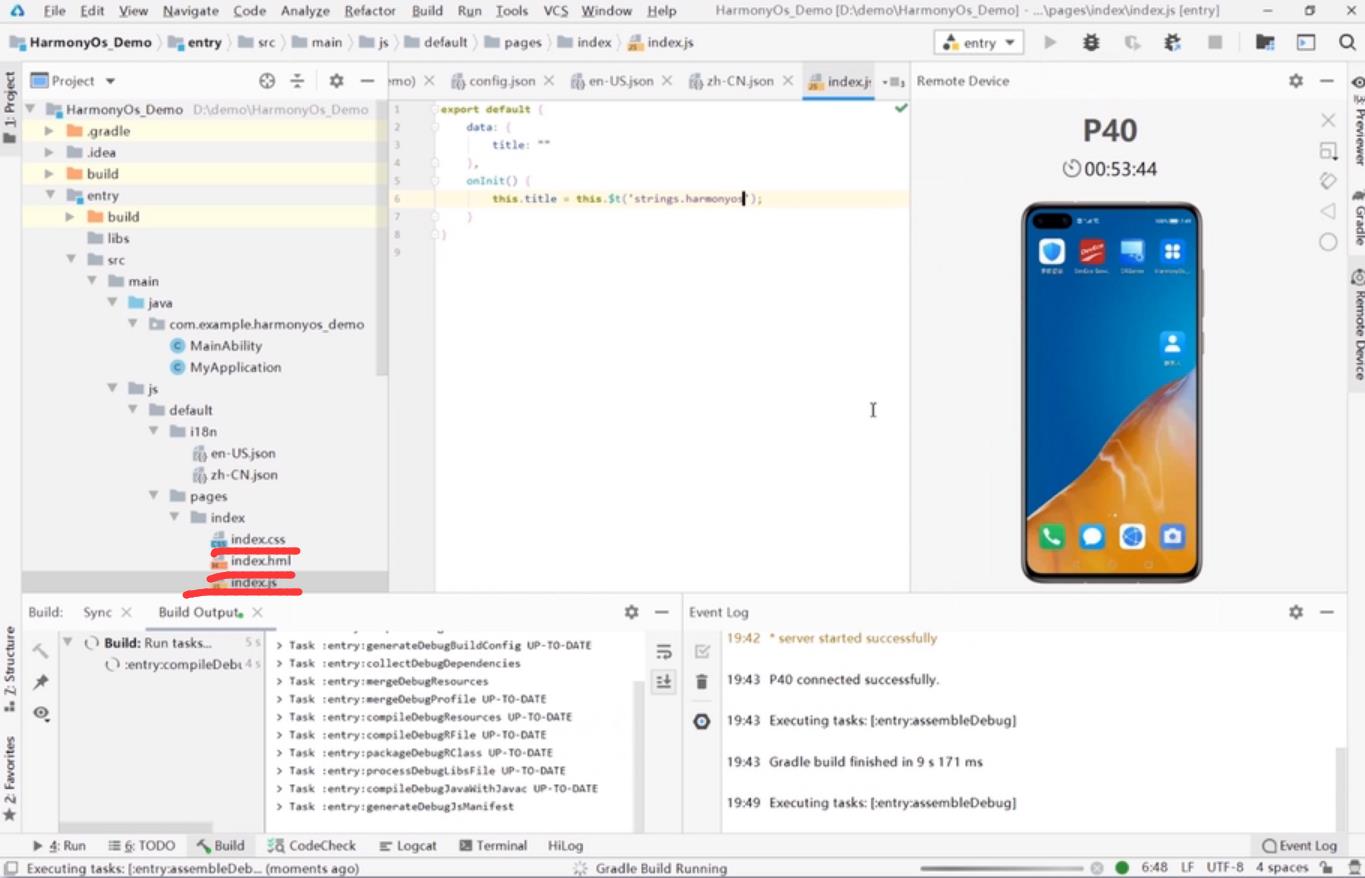
总的来说,这个开发环境和安卓的有点差不多。首先我们先建立一个demo,参数是默认的,我们可以不用理会。创建项目后,看上图,项目源码中大多数内容都是由系统生成。我们要做的就是开发一个个页面。所以最常用的是index.css,index.html,index.js这3种页面。就像是写网页一样,一个是写样式,一个是写内容,js是写动作响应。

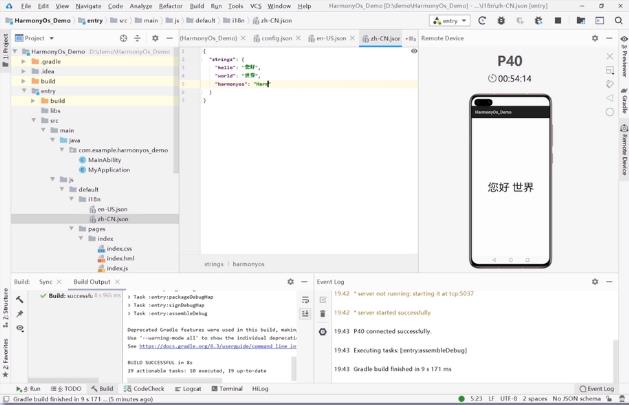
第三步运行代码
我们需要选择远程模拟器编译运行,之后就会出现我们上图的helloworld。
瞧,第一个鸿蒙程序并不是太难。因为这是一个新生的系统,所以很多app都没有开发出来。仔细想想,弯道超车的机会来了。我们可以搭上华为发展的快车,技术暴富不是梦。。。
如果想要上手,那就需要更加深入学习了。
自行领取学习资料在公众号:诗一样的代码

以上是关于干货HarmonyOS,鸿蒙系统手把手教学,创建第一个程序的主要内容,如果未能解决你的问题,请参考以下文章