页面卡顿性能优化的两个解决方案
Posted 小章鱼哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了页面卡顿性能优化的两个解决方案相关的知识,希望对你有一定的参考价值。

过年回来胖了6斤。
目录
一眨眼,入职半年了。
感觉自己进步挺大的,但是都又杂又碎,并不是很清楚自己哪些地方进步了,感觉最近积极的总结挺有帮助的。
工作中遇到了两次数据量很大的时候,页面卡顿的现象。
当时很吓人。
不过最终都得到了完美解决。
下面总结一波。
场景
- 场景1
页面展示一个列表,每行代表一名员工,员工可以展开,代表一个项目,项目还可以展开,代表一个任务。这个页面还是双tab页面,也就是说1号tab,2号tab分别展示两个多级列表。
总条数很多的时候,卡了。
- 场景2
页面左右两部分,左侧部分是一堆项目列表,当作一排导航,每点击一个项目,右侧展示项目的所有任务列表。
当任务列表几千条,左侧项目列表也很多的时候,鼠标滑动左侧项目列表,卡了。
chrome 性能测试
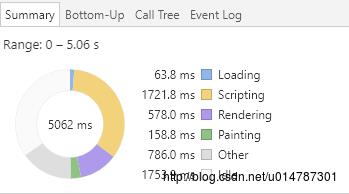
chrome dev tools的 performance 可以测出页面的卡顿来自什么部分。非常好用。
这里有一片详细教程:https://segmentfault.com/a/1190000011516068

如图所示,整个圆表示了加载页面用的总时长,其中,scripting的时间最长。也就是说,你的js脚本需要优化了。
解决方案
- 场景1就是这样的结果。scripting占比很大。
当时的解决思路是:
背景: nej+ regular全家桶,发现前端不断组合后端数据的时候,由于数据一直在变,可变数据会导致出发regular框架的自动view层更新,导致view层一直在更新。
解决办法:保证view层对应的那个model数据是不可变的,等前端所有数据计算完毕,再去修改model。才去触发view。
进阶:其实计算量巨大的时候,(如果后面业务量很大),直接开一个worker单独计算那几千条数据(没办法,后端懒,给的数据是棵无法直接展示的树,需要遍历计算,后面数据量会很大,当时就几千条了),计算完更新一波model去刷新view层即可。
- 场景2的rendering占比比较大。
由于我在滚动的时候,有一些圆角的元素,浏览器在渲染的时候计算量大,所以,我最后开启了硬件加速。
transform: translateZ(0); 完美解决。
重绘和重排
重绘: 元素外观改变
重排(回流): 页面布局改变
https://www.jianshu.com/p/3d4f5b66115b
参考:
https://segmentfault.com/a/1190000011516068
https://www.jianshu.com/p/3d4f5b66115b
http://blog.csdn.net/hsany330/article/details/50925260
以上是关于页面卡顿性能优化的两个解决方案的主要内容,如果未能解决你的问题,请参考以下文章