如何在Delphi XE7下写一个Android APP
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在Delphi XE7下写一个Android APP相关的知识,希望对你有一定的参考价值。
参考技术A 1
移动互联网的兴起让桌面开发黯然失色,例如Delphi就是其中一例。很多Delphi Fans在迷茫与痛苦中俳徊了一段时间,终于向java拥抱,正是这个拥抱带来了快乐与痛苦。Borland的兴衰史伤透了这群人,Borland转行了,但Delphi XE7的到来,又让我们看到了希望。让我们用顺手的工具开发我们想要的移动APP就是那么容易的事。
2
第一步,安装Delphi XE7这里我们安装好Delphi XE7后直接从程序栏中启动。
3
第二步,在菜单工具栏中单击[File]-->[New]-->[Other]菜单,将进入新建项目的对话框。
4
第三步,选择[Multi-Device Projects]选项,然后选中 [Header/Footer]选项,最后单击[OK]按钮。
5
第四步,在弹出的文件夹对话框中选择项目文件保存的路径,然后单定[确定]按钮进行。
6
第五步,好了,这时新建了一个项目,里面有一个窗体文件。窗体有一个标题栏,文字内容我们自己来修改。
如何在Delphi XE7下写一个android APP呢?
7
第六步,我们把设计的图形界观的样式选择为[Android]模式,这样比较直观。
8
第七步,这时需要我们选择一下Android手机的屏幕大小,这对分辨率是有影响,请根据开发的目标环境而定。在这里我们选择的是主流5寸屏。
9
第八步,我们放进两个Label控件、两个Text控件、两件Button控件,这一步不多讲,从右下角的标签栏拖出就是。然后命名方式根据开发项目组的习惯吧。
10
第九步,这时还有一步要做,就是选择移动程序调试的模拟器或真实手机设备。
11
第十步,按F9或单击小三角形图标进行编译与运行移动应用程序,在最下方可以看到编译信息及部署信息。
12
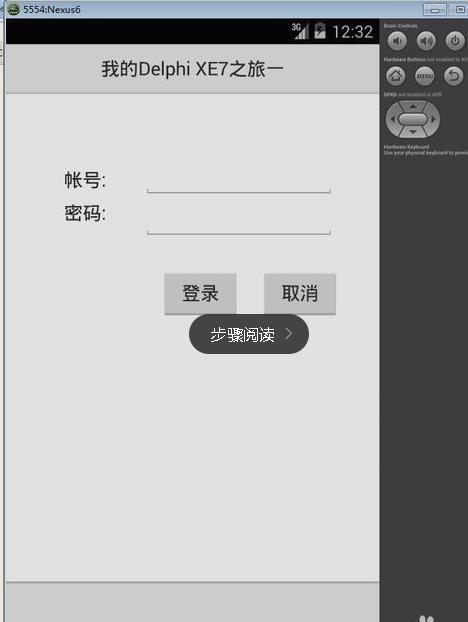
第十一步,部署需要一到两分钟,我们到Android模拟器看看执行的效果图吧!

如何在firemonkey Delphi XE 8上的Facebook等Android通知栏中使用外部大图像?
【中文标题】如何在firemonkey Delphi XE 8上的Facebook等Android通知栏中使用外部大图像?【英文标题】:How to use external large image in Android notification bar like Facebook or etc on firemonkey Delphi XE 8? 【发布时间】:2015-09-20 11:58:42 【问题描述】:我知道您可以在消息、标题、图像 URL 等推送通知参数中发送信息。Facebook 如何在通知区域中显示您的个人资料图片和您的消息?我想在通知区域中使用外部图像,因此当您将其拉下时,您会看到带有消息的个人资料图像。现在,我的只是显示默认图标。我认为这可能是一个常见问题,但找不到任何东西。任何帮助都会很好。
请参考照片链接。
https://goo.gl/photos/somTJPUYNnSWpTwV9
【问题讨论】:
【参考方案1】:您可以使用所需的任何图像创建自定义通知。代码是这样的:
NotificationCompat.Builder mBuilder =
new NotificationCompat.Builder(getApplicationContext())
// The icon to be shown in the small view.
.setSmallIcon(R.drawable.notification_icon_small)
// The icon to be shown in the expanded view.
.setLargeIcon(BitmapFactory.decodeResource(getResources(), R.drawable.notification_icon_large))
// The sound to be played when notification is generated
.setSound(RingtoneManager.getActualDefaultRingtoneUri(this, RingtoneManager.TYPE_NOTIFICATION))
// The title of the notification.
.setContentTitle("Time's Up")
// Message to be shown in expanded view.
.setStyle(new NotificationCompat.BigTextStyle().bigText(message))
// The message to be shown in collapsed view.
.setContentText("Stop using your phone now");
NotificationManager notificationManager =
(NotificationManager) getSystemService(NOTIFICATION_SERVICE);
// Show the notification using this.
notificationManager.notify(0, mBuilder.build());
【讨论】:
对delphi没用。以上是关于如何在Delphi XE7下写一个Android APP的主要内容,如果未能解决你的问题,请参考以下文章