hypermesh如何将component中的部件分开?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了hypermesh如何将component中的部件分开?相关的知识,希望对你有一定的参考价值。
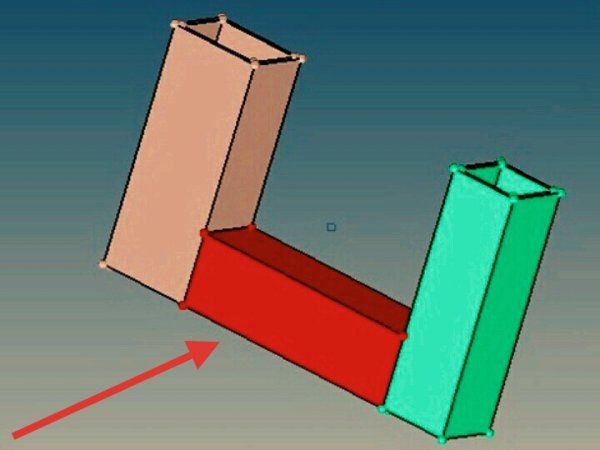
一个component中包含了几个铆钉,想将每一个单独的放到一个component中,该如何操作?
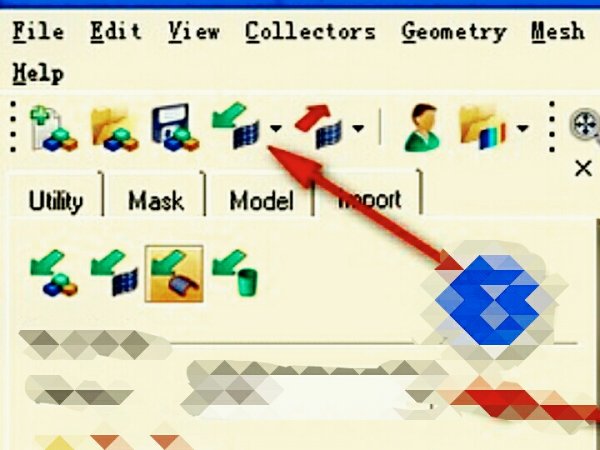
1、打开hypermesh的主页,点击图示的按钮。

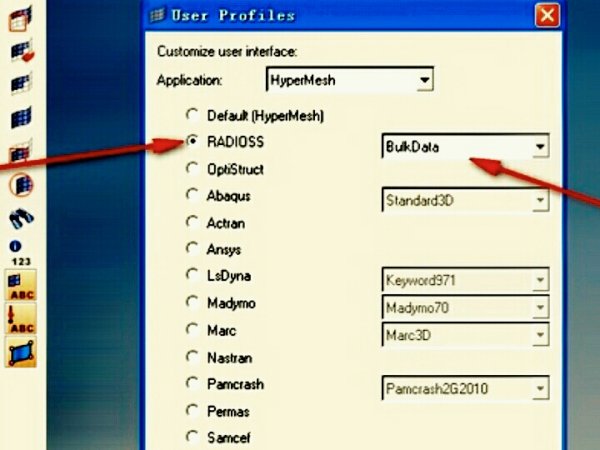
2、下一步会弹出一个窗口,需要按照图示设置并确定。

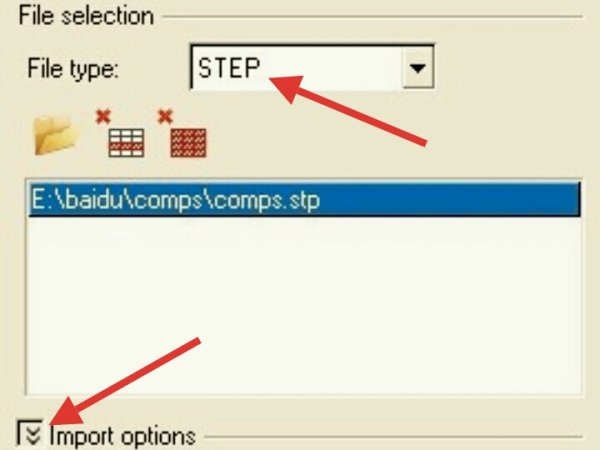
3、这个时候选择File type为STEP,并在Import optipns那里下拉菜单。

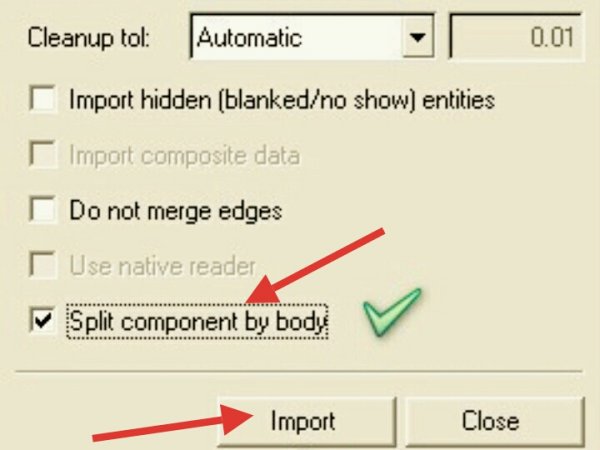
4、通过勾选图示选项以后,可以直接确定Import。

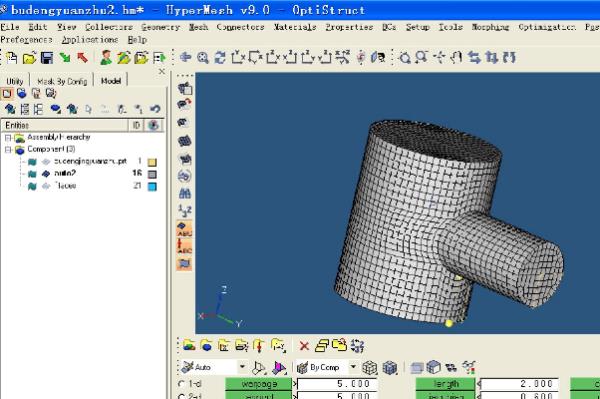
5、这样一来等得到图示结果以后,即可将component中的部件分开了。

1,首先新建一个component,右击Create。用来放单独的铆钉

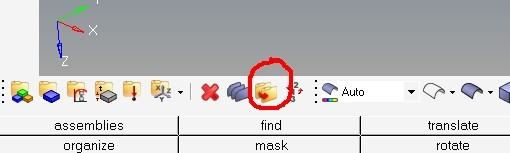
2,点击工具栏 organize 图标。

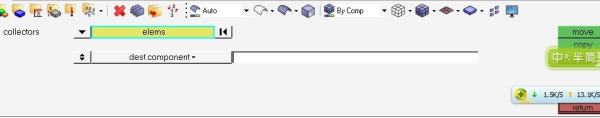
3,A)点击dest component , 选择目标component,就是第一步新建的那个。
B)点击 elem ,再选上你要转移的东西,单元或者几何。
C)点击 右侧的 MOVE.

本回答被提问者和网友采纳 参考技术B
在hypermesh中新建一个component用来放单独的铆钉,并在Import optipns菜单中选择Import即可将component中的部件分开。
Hypermesh的特点是它所具有的强大的有限元网格划分前处理功能。采用一个功能强大,使用方便灵活,并能够与众多CAD系统进行方便的数据交换的有限元前后处理工具,对于提高分析工作的质量和效率具有重要意义。
HyperMesh能让CAE分析工程师在高度交互及可视化的环境下进行仿真分析工作。与其他的有限元前后处理器比较,HyperMesh的图形用户界面易于学习。
特别是它支持直接输入已有的三维CAD几何模型已有的有限元模型,并且导入的效率和模型质量都很高,可以大大减少很多重复性的工作,使得CAE分析工程师能够投入更多的精力和时间到分析计算工作上去。

扩展资料:
HyperMesh的优点:
1、建立和编辑模型方面
在建立和编辑模型方面,HyperMesh提供用户一整套高度先进、完善的、易于使用的工具包。对于2D和3D建模,用户可以使用各种网格生成模板以及强大的自动网格划分模块。
2、提供完备后处理功能
HyperMesh提供完备的后处理功能组件,让您轻松、准确地理解并表达复杂的仿真结果,它具有完善的可视化功能,使用等值面、变形、云图、瞬变、矢量图和截面云图等表现结果。
3、支持多种求解器接口
HyperMesh支持很多不同的求解器输入输出格式,这样在利用Hypermesh划分好模型的有限元网格后,可以直接把计算模型转化成不同的求解器文件格式,从而利用相应的求解器进行计算。
参考资料来源:百度百科—hypermesh
参考技术C 选中需要的体,单独建立一个componentvsel,s,,,
cm,a,volu
如何将 ref 作为组件对象中的道具传递?
【中文标题】如何将 ref 作为组件对象中的道具传递?【英文标题】:How to pass ref as a prop in object of component? 【发布时间】:2022-01-07 18:31:21 【问题描述】:我在 GridItem 中以 widget?.component 的形式访问 availableWidgets 以迭代组件,但现在我想将 GridItem Ref 传递给小部件组件。
给我任何建议。
const availableWidgets = [
,
component: <DashboardsGuide />,
id: "1"
,
component: <DashboardsWeather />,
id: "2"
,
component: <DashboardsTraining />,
id: "3"
,
];
在这里,可用的小部件包含组件,我想将父 ref.current 传递给这个小部件,但我不知道如何在迭代时将 ref 传递给它的子组件。
如果可以的话,给个有成果的建议
我曾尝试forwardRef 使其成为可能,但没有成功。
const GridItem = React.forwardRef(function GridItem(
className, style, children, item, widget, id, ...rest ,
ref
)
return (
<div
id=`width-height-$id`
className=`grid-item $className`
style=style
ref=ref
...rest
>
console.log(ref?.current?.offsetHeight, ref?.current?.offsetWidth)
widget?.component
children
</div>
);
);
我正在使用 React Grid Layout 库。
function GridLayout( layouts, toggle )
return (
<ResponsiveGridLayout
// className="layout"
layouts=layouts
rowHeight=20
isDraggable=toggle ? true : false
isResizable=toggle ? true : false
margin=[20, 20]
onLayoutChange=(...e) =>
localStorage.setItem("layouts", JSON.stringify(e[1]));
breakpoints= lg: 1280, md: 992, sm: 767, xs: 480, xxs: 0
cols= lg: 24, md: 20, sm: 12, xs: 8, xxs: 4
>
layouts.lg.map((item) => (
<GridItem id=item.i key=item.i widget=availableWidgets[item.i] />
))
</ResponsiveGridLayout>
);
通过使用
layouts.lg.map((item) => (
<GridItem id=item.i key=item.i widget=availableWidgets[item.i] />
))
我正在迭代小部件
【问题讨论】:
您对availableWidgets 对象形状有任何控制权吗?换句话说,component 需要是 JSX 吗?可以是你要渲染的组件的引用吗?
请检查我的更新代码
您只是想通过GridItem 将React ref 传递给div 元素还是小部件组件?参考在哪里创建/生成?
我想将 GridItem ref 传递给小部件组件.. 所以我可以访问小部件组件中的 GridItem 偏移属性
那么GridItem 是否需要创建 ref 才能传递给 widget 组件?
【参考方案1】:
如果我理解正确,GridItem 需要创建一个 React ref 并将其附加到它正在渲染的div,并将 ref 传递给子小部件组件以访问当前值(即偏移量)。
为此,我建议对 availableWidgets 数组进行小改动,以便您在渲染时将组件实例化为 JSX,然后注入任何道具。
const availableWidgets = [
,
component: DashboardsGuide,
id: "1"
,
component: DashboardsWeather,
id: "2"
,
component: DashboardsTraining,
id: "3"
,
];
接下来让GridItem 创建 React ref,将其附加到 div 并实例化小部件组件以在 prop 中传递 ref。
const GridItem = (
className,
style,
children,
item,
widget = ,
id,
...rest
) =>
// (1) Create a React ref
const gridItemRef = React.useRef();
// (3) get widget component and rename to valid PascalCase name
const component: Widget = widget;
// Log the ref values in an intentional side-effect
React.useEffect(() =>
const offsetHeight, offsetWidth = gridItemRef.current;
console.log(offsetHeight, offsetWidth);
);
return (
<div
id=`width-height-$id`
className=`grid-item $className`
style=style
ref=gridItemRef // (2) attach ref
...rest
>
Widget && <Widget gridItemRef=gridItemRef /> // (4) render Widget and pass ref prop
children
</div>
);
;
在每个小部件组件(DashboardsGuide、DashboardsWeather 和 DashboardsTraining)中,通过 props 访问传递的 GridItem 的 gridItemRef。
【讨论】:
应该有一些小的修改,因为我想将 gridItemRef 传递给 DashboardsGuide、DashboardsWeather、DashboardsTraining 组件,它将根据 ...... layouts.lg.map((item) => (gridItemRef 被传递给这些组件。
当然,根据您的解决方案小部件组件将接收 ref 作为道具,但我想将 ref 从 GridItem 组件传递到 DashboardsGuide、DashboardsWeather、DashboardsTraining 组件
@HarshMendapara 这些是来自availableWidgets 的DashboardsGuide、DashboardsWeather、DashboardsTraining 组件,现在在运行时计算。 ?
@HarshMendapara 希望Choosing the type as runtime 说明这里发生了什么。 widget=availableWidgets[item.i] availableWidgets[item.i] 可能是这些仪表板组件之一,通过 widget 属性传递。在GridItem const component: Widget = widget; 正在访问component 属性以引用仪表板组件并将其重命名为Widget,因此它是一个有效的React组件名称,然后将其呈现为JSX并将无关的道具传递给它.以上是关于hypermesh如何将component中的部件分开?的主要内容,如果未能解决你的问题,请参考以下文章