TextInputLayout的基本使用
Posted 大不懂
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TextInputLayout的基本使用相关的知识,希望对你有一定的参考价值。
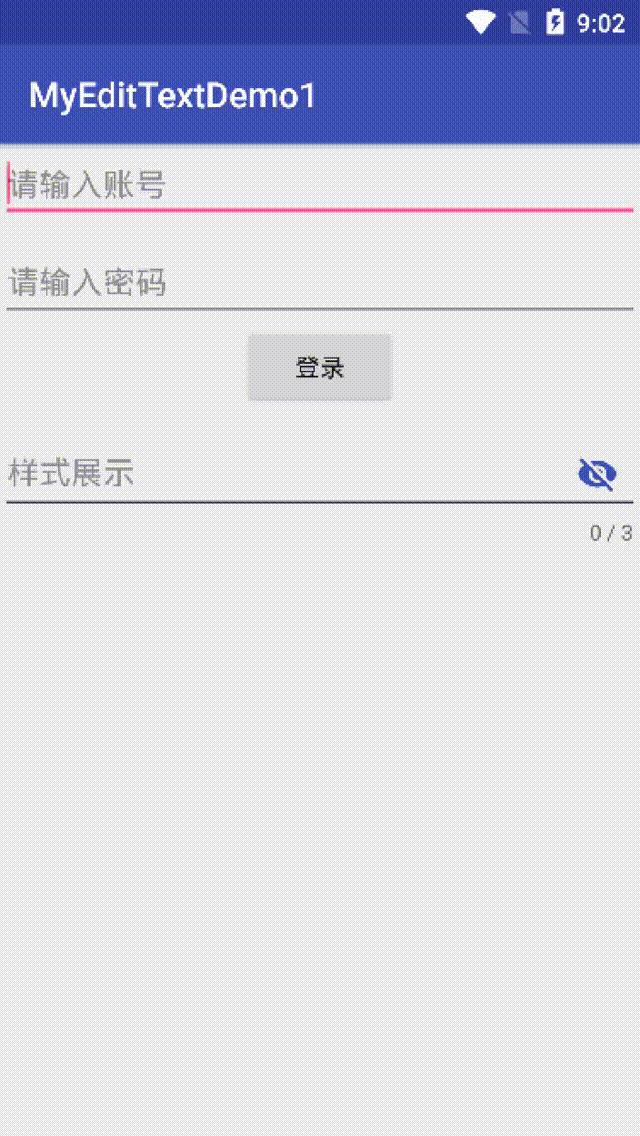
TextInputLayout属于EditText的一个浮动标签,属于Material Design 设计规范中的,效果可以看下面的动图
账号:只是普通EditText
密码:用TextInputLayout包裹的EditText

使用的话TextInputLayout包裹一个EditText就可以。当然TextInputLayout也只能包裹EditText:
<android.support.design.widget.TextInputLayout
android:id="@+id/tl_etpass"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/et_pass"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入密码" />
</android.support.design.widget.TextInputLayout>
具体完整代码:
xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.wjs.myedittextdemo1.MainActivity">
<EditText
android:id="@+id/et_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入账号" />
<android.support.design.widget.TextInputLayout
android:id="@+id/tl_etpass"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/et_pass"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入密码" />
</android.support.design.widget.TextInputLayout>
<Button
android:id="@+id/login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="登录" />
</LinearLayout>
activity:
package com.wjs.myedittextdemo1;
import android.support.design.widget.TextInputLayout;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity
private EditText etName;
private EditText etPass;
private Button login;
private TextInputLayout tlEtpass;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initview();
initData();
private void initview()
etName = findViewById(R.id.et_name);
etPass = findViewById(R.id.et_pass);
tlEtpass = findViewById(R.id.tl_etpass);
login = findViewById(R.id.login);
private void initData()
login.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View view)
String name = etName.getText().toString().trim();
String passwarld = etPass.getText().toString().trim();
if (!name.equals("大不懂"))
etName.setError("请输入正确用户名");
Toast.makeText(MainActivity.this,"用户名错误",Toast.LENGTH_SHORT).show();
else if (!passwarld.equals("123456"))
tlEtpass.setErrorEnabled(true);
tlEtpass.setError("请输入正确密码");
Toast.makeText(MainActivity.this,"密码错误",Toast.LENGTH_SHORT).show();
else
tlEtpass.setErrorEnabled(false);
Toast.makeText(MainActivity.this,"登录成功",Toast.LENGTH_SHORT).show();
);
进阶修改样式

密码:
EditText中添加:android:inputType="textPassword"TextInputLayout中添加:
app:passwordToggleEnabled="true"
app:passwordToggleTint="@color/colorPrimary"最大长度:
TextInputLayout中添加:
app:counterEnabled="true"
app:counterMaxLength="3"
app:counterOverflowTextAppearance="@style/MyOverflowText"style:
<style name="MyOverflowText" parent="TextAppearance.AppCompat.Small">
<item name="android:textColor">#ffe600</item>
</style>错误提示:
TextInputLayout中添加:
app:errorEnabled="true"
app:errorTextAppearance="@style/MyErrorText"style:
<style name="MyErrorText" parent="TextAppearance.AppCompat.Small">
<item name="android:textColor">#ff4444</item>
</style>默认样式:
TextInputLayout中添加:
app:hintTextAppearance="@style/MyHintText"EditText中添加:
android:theme="@style/MyEditText"style:
<style name="MyHintText" parent="TextAppearance.AppCompat.Small">
<item name="android:textColor">@color/colorPrimary</item>
</style>
<!--Input field style-->
<style name="MyEditText" parent="Theme.AppCompat.Light">
<item name="colorControlNormal">#000022</item>
<item name="colorControlActivated">@color/colorPrimary</item>
<item name="android:textSize">18sp</item>
</style>
完整代码:
xml:
<android.support.design.widget.TextInputLayout
android:id="@+id/tl_etstyles"
android:layout_width="match_parent"
app:errorEnabled="true"
app:counterEnabled="true"
app:counterMaxLength="3"
app:passwordToggleEnabled="true"
app:passwordToggleTint="@color/colorPrimary"
app:counterOverflowTextAppearance="@style/MyOverflowText"
app:errorTextAppearance="@style/MyErrorText"
app:hintTextAppearance="@style/MyHintText"
android:layout_height="wrap_content">
<EditText
android:theme="@style/MyEditText"
android:id="@+id/et_styles"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword"
android:hint="样式展示" />
</android.support.design.widget.TextInputLayout>activity:
etStyles = findViewById(R.id.et_styles);
etStyles.addTextChangedListener(mTextWatcher);private TextWatcher mTextWatcher = new TextWatcher()
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i1, int i2)
@Override
public void onTextChanged(CharSequence charSequence, int i, int i1, int i2)
@Override
public void afterTextChanged(Editable editable)
Editable text = tlEtstyles.getEditText().getText();
if (!text.toString().equals("123"))
tlEtstyles.setError("输入123");//show
else
tlEtstyles.setError(null);//hide
;
style:
<style name="MyHintText" parent="TextAppearance.AppCompat.Small">
<item name="android:textColor">@color/colorPrimary</item>
</style>
<!--Input field style-->
<style name="MyEditText" parent="Theme.AppCompat.Light">
<item name="colorControlNormal">#000022</item>
<item name="colorControlActivated">@color/colorPrimary</item>
<item name="android:textSize">18sp</item>
</style>
<style name="MyErrorText" parent="TextAppearance.AppCompat.Small">
<item name="android:textColor">#ff4444</item>
</style>
<style name="MyOverflowText" parent="TextAppearance.AppCompat.Small">
<item name="android:textColor">#ffe600</item>
</style>
感谢:https://blog.csdn.net/yechaoa/article/details/78699045

以上是关于TextInputLayout的基本使用的主要内容,如果未能解决你的问题,请参考以下文章
为啥 TextInputEditText 不能在 Android Studio 中转换为 TextInputLayout?
TextInputLayout 和 AutoCompleteTextView
TextInputLayout 和 TextInputEditText 的简单介绍以及使用