vscode怎么把 标签页拿出来
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode怎么把 标签页拿出来相关的知识,希望对你有一定的参考价值。
一般标签页拿出来都新建一个窗口的,vscode是在桌面创建了一个文件
参考技术A 添加插件 Debugger for Chrome,点击安装,安装完成之后,启动本回答被提问者采纳vscode 打开多个标签页
默认只打开2个,按如下设置可以支持多开:
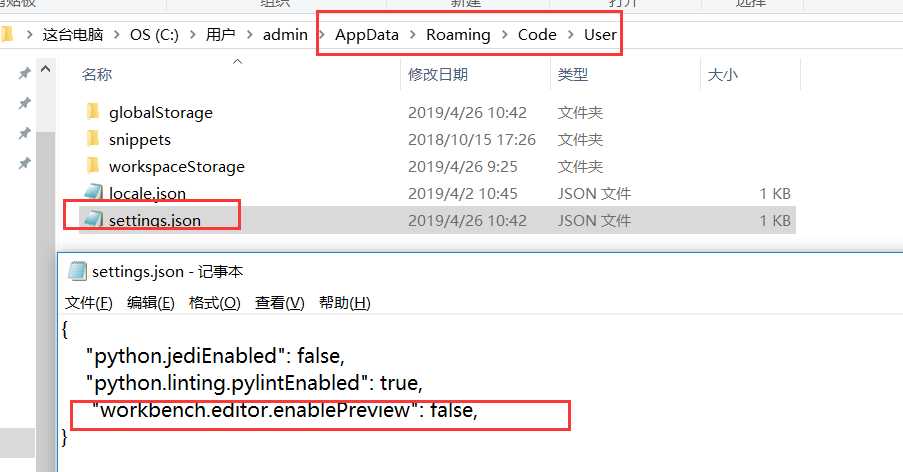
路径C:\\Users\\admin\\AppData\\Roaming\\Code\\User下的settings.json添加一条配置:"workbench.editor.enablePreview": false,

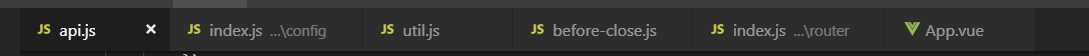
添加完以后重启即可。效果如图:

PS:上面的路径可能每个人都不一样,比如我的电脑上用户是admin,那么路径是C:\\Users\\admin\\开头,有的人可能是C:\\Users\\administrator\\,这个根据实际情况去找就可以了,但是我写出来了,你肯定大致知道位置在哪里了,不会很盲目。
另,吐槽一下网上的一些坑。很多都说加这一句,却不说在哪个文件里加,怎么操作,这不是坑逼是什么。稍微好一点的,会提到是settings.json文件,可是这个文件在哪里也不说一下,毕竟不是每个人都是熟手,一个好的教程应该是完整的。
以上是关于vscode怎么把 标签页拿出来的主要内容,如果未能解决你的问题,请参考以下文章