干货分享|建议收藏2万字详解DOM
Posted 请叫我阿ken
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了干货分享|建议收藏2万字详解DOM相关的知识,希望对你有一定的参考价值。
感激相遇 你好 我是阿ken
作者:请叫我阿ken
链接:请叫我阿ken主页链接
来源:CSDN
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
🌊🌈关于前言:
文章部分内容及图片出自网络,如有问题请与我本人联系(主页介绍中有公众号)
本博客暂适用于刚刚接触 JS以及好久不看想要复习的小伙伴。
🌊🌈关于内容:
javascript DOM下
文章目录
- 🌊🌈关于前言:
- 🌊🌈关于内容:
- 7.1_排他思想简介
- 7.2_属性操作
- 7.3_自定义属性
- 7.4_节点基础
- 仔细了解一下什么是节点
- 不是很理解下述案例
- 7.5_节点操作
- 运行结果
- 7.6_事件进阶
- 7.7_事件对象
- 没看明白
- 7.8_鼠标事件
- 7.9_键盘事件
- 🌊🌈往期回顾:
- 🌊🌈关于后记:
7.1_排他思想简介
7.1.1_排他思想简介
排他思想,简单理解就是排除掉其他的(包括自己),然后再给自己设置想要实现的效果。总而言之,排他思想的实现步骤就是所有元素全部清除与设置当前元素。
例如,在开发中,如果有同一组元素,我们想要某一个元素实现某种样式, 这就需要用到循环的排他思想算法来实现。
案例:演示排他操作,
(1) 编写 html 结构代码,示例代码如下。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
</body>
</html>

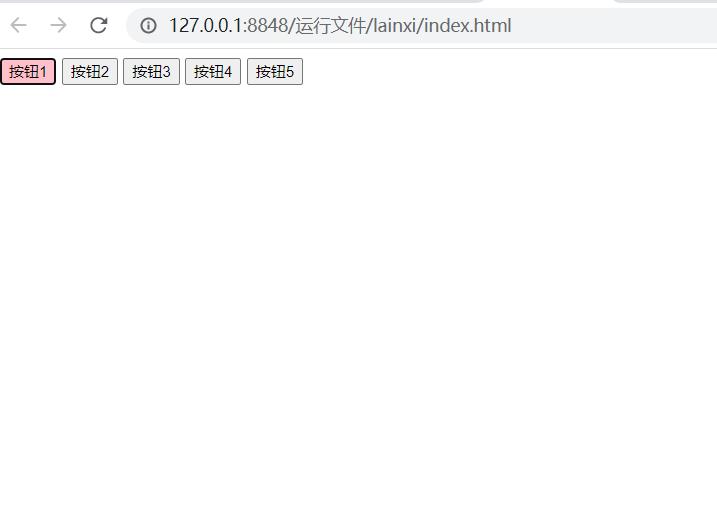
(2) 编写 JavaScript 代码,实现单击按钮,改变当前按钮背景色效果,示例代码如下,
<script>
// 获取所有按钮元素
var btns = document.getElementsByTagName('button');
// btns 得到的是类数组对象,使用btns[i]访问数组里的每一个元素
for(var i = 0; i < btns.length; i++)
btns[i].onclick = function()
// (1) 先把所有的按钮背景颜色去掉
for(var i = 0; i < btns.length; i++)
btns[i].style.backgroundColor = '';
// (2)然后设置当前的元素背景颜色
this.style.backgroundColor = 'pink';
</script>

当你点击一个按钮时


上述代码中,获取所有按钮元素,存储在 btns 伪数组中。
使用 for 循环遍历伪数组中的每一个元素 btns[i] 。
给每一个元素添加单击事件。
利用 for 循环首先把所有的按钮背景颜色去掉,然后给当前的元素设置背景颜色为 pink 。
7.1.2_[ 案例 ] 鼠标指针经过时背景变色
当表格中的单元格比较多时,可以在用户鼠标指针经过时把当前行添加背景色,使表格内容显得清晰和一目了然,容易阅读。
(1) 编写 HTML 页面,示例代码如下。
<body>
<table>
<thead>
<tr>
<th>代码</th>
<th>名称</th>
<th>最新公布净值</th>
<th>累计净值</th>
<th>前单位净值</th>
<th>净值增长率</th>
</tr>
</thead>
<tbody>
<tr>
<td>0035**</td>
<td>3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
... (此处省略多个tr)
</tbody>
</table>
</body>
(2) 实现鼠标指针经过时背景变色的效果,具体代码如下。
<script>
// 1.获取元素
var trs document.querySelector('tbody').querySelectorAll('tr');
// 2.利用循环绑定注册事件
for(var i = 0; i < trs.length; i++)
// 3.鼠标指针经过事件 onmouseover
trs[i].onmouseover = function()
this.className = 'bg';
;
// 4.鼠标指针离开事件onmouseout
trs[1].onmouseout = function()
this.className = '';
;
</script>
上述代码中,第 3 行代码把获取到的 tbody 里面所有的行保存在变量 trs 中。第 5 行代码利用 for 循环来为 trs 中的每一个元素绑定事件。 第 7 ~ 9 行代码为 trs 中的每个元素绑定 onmouseover 鼠标指针经过事件,当鼠标指针进人的时候给当前 tr 项的类名设置为 bg 。第 11 ~ 13 行代码给 trs[i] 绑定 onmouseout 鼠标指针离开事件,当鼠标指针离开时给当前 tr 项的类名设置为空,去掉当前的背景颜色。
7.2_属性操作
在 HTML 中,元素有一些自带的属性,如 div 元素的属性有 id、class、title、style 。开发者也可以为元素添加自定义属性。在实际开发中,自定义属性有很广泛的应用,例如:保存一些需要在 JavaScript 中用到的数据。
7.2.1_获取属性值 element.属性
在 DOM 对象中可以使用 " element.属性 " 的方式来来获取内置的属性值,但是 DOM 对象并不能直接使用点语法获取到自定义属性的值,那么如何获取收自定义属性值呢?在 DOM 中,可以使用 getAttribute(‘属性’)方法来返回指定元素的属性值。
案例:演示如何获取属性值,
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="demo" index="1" class="nav"></div>
<script>
var div = document.querySelector('div');
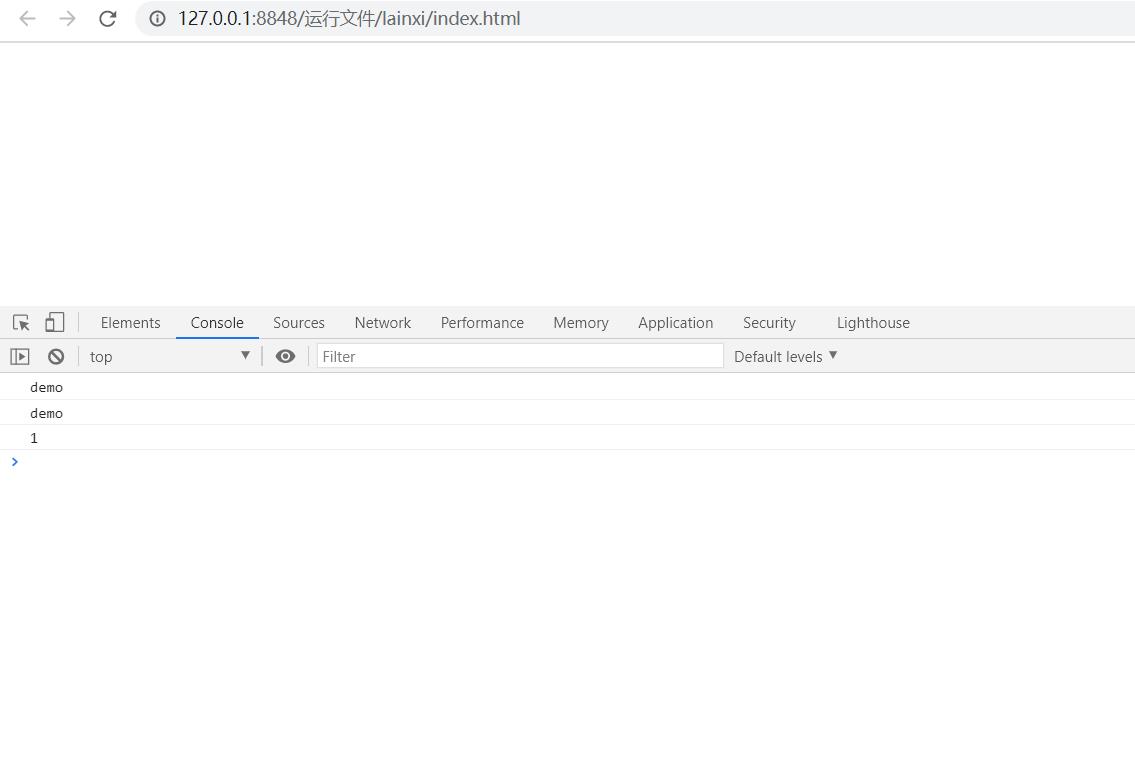
console.log(div.id); // 结果为:demo
console.log(div.getAttribute('id')); // 结果为:demo
console.log(div.getAttribute('index')); // 结果为:1
</script>
</body>
</html>

上述代码中,分别使用 element.属性 和 element.getAttribute 两种方式获取 div 元素的内置属性 id ,输出结果为 demo 。虽然以上两种方式都可以获取内置属性值,但是在实际运用中推荐使用 ” element. 属性 “ 这种较为简洁的方式。
使用 getAttribute(‘index’) 方式来获取开发者自定义的 index 属性,输出结果为 1 。
7.2.2_设置属性值 element.setAttribute(‘属性’,’ 值’)
在 DOM 对象中可以使用 " element.属性 = ‘值’ " 的方式设置内置的属性值,并且针对于自定义属性,提供了 " element.setAttribute(‘属性’,’ 值’) " 的方式进行设置。
值得一提的是,设置了自定义属性的标签,在浏览器中的 HTML 结构中可以看到该属性。
案例:演示如何设置属性值,
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div></div>
<script>
var div = document.querySelector('div');
div.id = 'test';
div.className = 'navs';
div.setAttribute('index', 2);
</script>
</body>
</html>
上述代码中,使用 " element.属性 = ‘值’ " 的方式设置 div 元素内置属性,设置 id 值为 test , class 类名为 navs 。
使用 setAttribute() 方法,设置属性名为 index ,值为2。
另外,如果想要使用 setAttribute() 方式设置元素的类名,则可以添加以下代码。
div.setAttribute ('class', 'footer');
因为 class 比较特殊,在这里使用的属性值为 class , 值为 footer。
7.2.3_移除属性 element.removeAttribute( 属性)
掌握了元素属性的获取和设置之后,还有一个要学习的操作,就是元素属性的移除。
在DOM中使用 " element.removeAttribute( 属性) " 的方式来移除元素属性。
案例:演示如何移除属性值,
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="test" class="footer" index="2"></div>
<script>
var div = document.querySelector('div');
div.removeAttribute('id');
div.removeAttribute('class');
div.removeAttribute('index');
</script>
</body>
</html>
上述代码中,使用 removeAttribute() 方法移除 div 元素的id、class、index 属性。
7.2.4_[ 案例 ] Tab栏切换
标签栏在网站中的使用非常普遍,它的优势在于可以在有限的空间内展示多块的内容,用户可以通过标签在多个内容块之间进行切换。
接下来我们使用自定义属性相关知识实现 Tab 栏切换效果。
(1) 编写 HTML 页面,示例代码如下,
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价(50000)</li>
<li>手机社区</li>
</u1>
</div>
<div class="tab_con">
<div class="item" style=" display: block; ">商品介绍模块内容</div>
<div class="item">规格与包装模块内容</div>
<div class="item">售后保障模块内容</div>
<div class="item">商品评价(50000)模块内容</div>
<div class="item">手机社区模块内容</div>
</div>
</div>
上述代码中,class 为 tab 的元素用于实现标签栏的外边框。第 2 ~ 10 行和第 11 ~ 17 行代码分别实现标签栏的标签部分和内容部分。其中,标签部分第 1 个 li 添加了 current 样式,用于实现当前标签的选中效果。同样的,将该标签下对应的内容块 div 也添加了 display: block 样式,用于显示当前标签下的内容,隐藏其他标签下的内容。
(2) 实现标签栏切换,具体代码如下。
<script>
// 获取标签部分的所有元素对象
var tab_list = document.querySelector (' .tab_llst ');
var lis = tab_list.guerySelectorAll('li');
// 获取内容部分的所有内容对象
var items = document.querySelectorAll ('.item');
for (var i = 0;i < lis.length; i++) // for循环绑定点击事件
lis[i].setAttribute ('index',i);
lis[i].className = function()
for (var i = 0; i < lis.length; i++)
lis[i].className = '';
this.className = 'current';
// 下面的显示内容模块
var index = this.getAttribute('index');
for (var i = 0; i < items.length; i++)
items[i].style.display = 'none';
items[index].style.display = 'block';
;
</script>
上述代码中,第 3、4 行通过 querySeletorAIl() 方法获取元素。第 7 ~ 21 行代码用于遍历标签部分的每个元素对象 lis[i] ,并绑定单击事件。在事件处理函数中, 第 10 ~ 12 行代码利用排他思想实现单击当前项,清除所有 li 的 class 类,并且在第 13 行给自己设置 current 类。同时当事件发生时执行第 15 ~ 19 行代码,显示当前鼠标单击的标签及其对应的内容,隐藏其他标签的显示。
7.3_自定义属性
**一般的自定义属性可以通过 getAttribute (‘属性’) 方法来获取,但是有些自定义属性很容引起歧义,不容易判断是元素的自带属性还是自定义属性。**因此,HTML5 新增了自定义属性的规范。在 HTML5 中规定通过 " data-属性名 " 的方式设置自定义属性。
接下来我们将对自定义属性的操作进行详细讲解。
7.3.1_设置属性值
元素的 " data- " 自定义属性有两种设置方式,*
1. 在 HTML 中设置自定义属性 data-index
_
在 div 元素上设置 data-index 属性,示例代码如下。
<div data-index="2"></div>
上述代码中,data-index 就是一种自定义属性," data- " 是自定义属性的前缀,index 是开发者自定义的属性名。
2. 在 JavaScript 中设置自定义属性 (setAttribute、元素对象.dataset.属性名)
_
在 JavaScript 代码中,可以通过 setAttribute(‘属性’,值) 或者 " 元素对象.dataset.属性名 = ‘值’ " 两种方式设置自定义属性。需要注意的是,通过后者的方式只能设置以 " data-" 开头的自定义属性。
示例代码如下。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div></div>
<script>
var div = document.querySelector('div');
div.dataset.index = '2';
div.setAttribute('data-name', 'andy');
</script>
</body>
</html>
上述代码中,通过 " 元素对象.dataset.属性名 " 的方式为 div 元素添加属性。
通过 setAttribute (‘属性’, ‘值’) 的方式添加 data-name = ‘andy’。
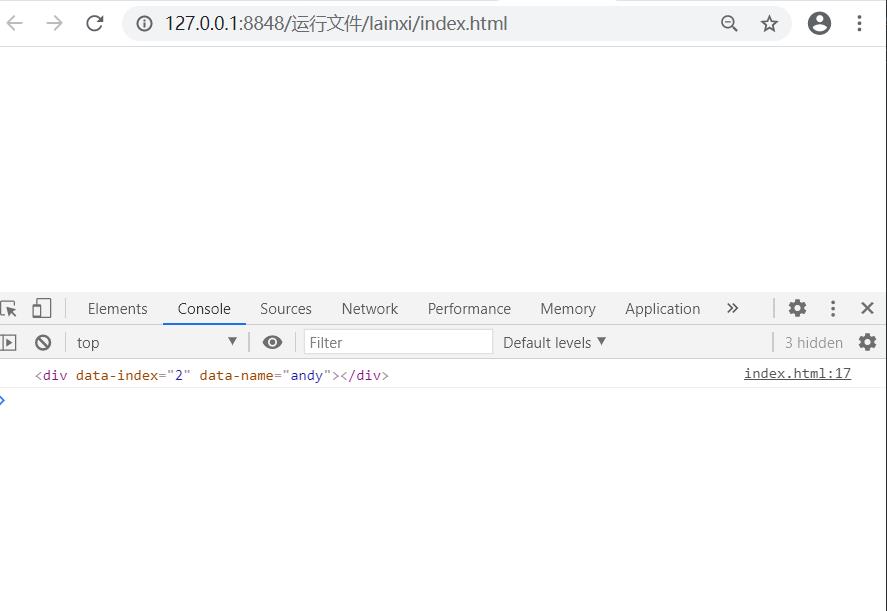
执行上述代码,在浏览器中查看 div 元素,结果如下所示。
<div data-index="2" data-name="andy"></div>

7.3.2_获取属性值
在 DOM 操作中,提供了两种获取属性值的方式,
1. 通过 getAttribute()
该方式可以获取内置属性或者自定义属性;
2. 使用 HTML5 新增的 " element.dataset.属性 " 或者 " element.dataset [’ 属性 '] " 。
_
推建使用第 1 种,因为第 2 种有兼容性问题,从 IE11 才开始支持。
案例:演示如何获取属性值,示例代码如下。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div getTime="20" data-index="2" data-list-name="andy"></div>
<script>
var div = document.querySelector('div');
console.log(div.getAttribute('data-index')); // 结果为:2
console.log(div.getAttribute('data-list-name')); // 结果为:andy
// H5新增的获取自定义属性的方法,只能获取 data- 开头的属性
console.log(div.dataset); // DOMStringMap index: "2", listName: "andy"
console.log(div.dataset以上是关于干货分享|建议收藏2万字详解DOM的主要内容,如果未能解决你的问题,请参考以下文章
高级JAVA开发必须掌握技能java8 新日期时间API(JSR-310:ZoneId 时区和偏移量),2万字详解(全程干货,建议收藏)
高级JAVA开发必须掌握技能java8 新日期时间API(JSR-310:常用的日期时间API),4万字详解(全程干货,建议收藏)
23篇大数据系列java基础知识全集(2万字干货,建议收藏)