前端Vue+Element UI案例:通用后台管理系统-登陆页面功能:登录权限跳转路由守卫退出
Posted karshey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端Vue+Element UI案例:通用后台管理系统-登陆页面功能:登录权限跳转路由守卫退出相关的知识,希望对你有一定的参考价值。
文章目录
参考视频: VUE项目,VUE项目实战,vue后台管理系统,前端面试,前端面试项目
目标
在Login页面添加功能:
- 点击提交后验证:
- 若密码正确则进入Home页面
- 否则弹窗提示密码错误
- 用Cookie保存token,实现页面间的通信
- 若没有登录(没有Cookie),则在Home页面跳转回Login
- Header组件的“退出”按钮实现Cookie的删除
代码
0.准备:Cookie安装、后端验证的接口、mock和api
依赖:
"js-cookie": "^3.0.1"
Cookie的安装:
npm i js-cookie@3.0.1
后端接口:permission.js.
后端接口的mock拦截:注意,这种会修改数据的一般都是post请求。
// 登录权限
Mock.mock(/api\\/permission\\/getMenu/,'post',permission.getMenu)
api.index:
// 登录权限
export const getMenu = (data) =>
return http.post('/permission/getMenu',data)
0-1:登录页面的帐号密码
由permission.js得知,管理员:
username:admin,
password:admin
用户:
username:xiaoxiao,
password:xiaoxiao
1.表单提交功能:若成功则跳转并保存cookie
绑定事件:
<el-form-item>
<el-button @click="submit" type="primary" style="margin-left:30px;margin-top:10px">提交</el-button>
</el-form-item>
submit:传入表单数据,看一下控制台根据登陆页面的输入而输出的数据。
submit()
// 表单的校验
this.$refs.form.validate((valid) =>
if (valid)
// 传入表单数据
getMenu(this.login).then((data) =>
console.log(data);
)
)
若验证正确:

验证失败:

红框内是验证相关的数据。data.data.code是20000的时候说明验证成功,否则失败。
点击提交后的逻辑:
- 若验证成功,则保存后端返回的token,跳转至Home
- 否则弹窗显示失败
submit()
// 表单的校验
this.$refs.form.validate((valid) =>
if (valid)
// 传入表单数据
getMenu(this.login).then((data) =>
// console.log(data);
if(data.data.code===20000)
// 记录cookie
Cookie.set('token',data.data.data.token)
// 跳转到首页
this.$router.push('/home')
else
// 验证失败的弹窗
this.$message.error(data.data.data.message);
)
)
弹窗:

效果:
验证成功 :跳转到了Home页面并且保存了Cookie。

验证失败:

2.导航守卫
到这里,我们已经完成了登陆页面的跳转功能。但是如果我们删除了cookie,在Home页面刷新,并不会退出Home页面。
因此我们要添加导航守卫。
文档在这:注意,本项目的技术栈是Vue2,对应的Vue-router3。
导航守卫相关逻辑:
- 若没有token且不在login页面则跳转至login(防止跳转的死循环)
- 若有token且在login页面则跳转至Home:说明已经保存了帐号
- 都不是,就做直接next
// 路由守卫:全局前置导航守卫
router.beforeEach((to, from, next) =>
// 获取token
const token = Cookie.get('token')
if (!token && to.name !== 'login')
next( name: 'login' )
else if (token && to.name === 'login')
next( name: 'home' )
else
next()
)
如果不知道为什么要这么写的话,要看文档!!
3.退出删除token
退出相关的组件在CommonHeader中:

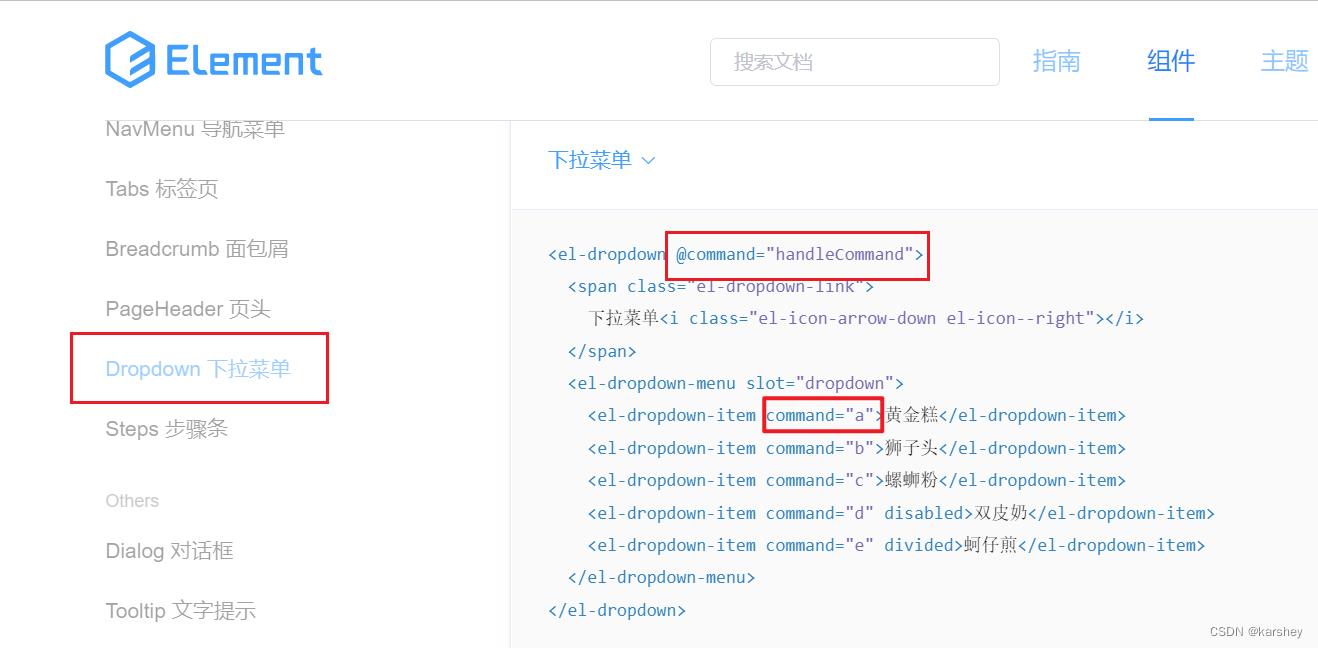
我们尝试在item中绑定点击事件,发现不会触发,原因是:要这样绑定事件才行,不能直接@click=


文档中的methods:command是参数。
handleCommand(command)
this.$message('click on item ' + command);
我们的代码:在html上绑定command:
<el-dropdown @command="handleClick">
<span class="el-dropdown-link">
<img class="user" src="../assets/images/user.png" alt="">
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人信息</el-dropdown-item>
<el-dropdown-item command="logout">退出</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
methods:handleClick
handleClick(command)
if (command === 'logout')
Cookie.remove('token')
this.$router.push('/login')
总代码
本篇修改或新建的文件
- permission.js:后端接口
- api的index:定义后端接口
- mock:定义后端拦截
- CommonHeader:添加退出事件
- router的index:添加导航守卫
- Login:完善登陆页面的功能

0-permission.js
import Mock from 'mockjs'
export default
getMenu: config =>
const username, password = JSON.parse(config.body)
// 先判断用户是否存在
// 判断账号和密码是否对应
if (username === 'admin' && password === 'admin')
return
code: 20000,
data:
menu: [
path: '/home',
name: 'home',
label: '首页',
icon: 's-home',
url: 'Home.vue'
,
path: '/mall',
name: 'mall',
label: '商品管理',
icon: 'video-play',
url: 'Mall.vue'
,
path: '/user',
name: 'user',
label: '用户管理',
icon: 'user',
url: 'User.vue'
,
label: '其他',
icon: 'location',
children: [
path: '/page1',
name: 'page1',
label: '页面1',
icon: 'setting',
url: 'PageOne.vue'
,
path: '/page2',
name: 'page2',
label: '页面2',
icon: 'setting',
url: 'PageTwo.vue'
]
],
token: Mock.Random.guid(),
message: '获取成功'
else if (username === 'xiaoxiao' && password === 'xiaoxiao')
return
code: 20000,
data:
menu: [
path: '/home',
name: 'home',
label: '首页',
icon: 's-home',
url: 'Home.vue'
,
path: '/video',
name: 'video',
label: '商品管理',
icon: 'video-play',
url: 'Mall.vue'
],
token: Mock.Random.guid(),
message: '获取成功'
else
return
code: -999,
data:
message: '密码错误'
Login.vue
<template>
<el-form ref="form" class="login_container" :model="login" status-icon :rules="rules" label-width="70px">
<!-- h3要放在里面:只能有一个根,且title也是表单的一部分 -->
<h3 class="login_title">用户登录</h3>
<!-- prop对应rules里的键 -->
<el-form-item label="用户名" prop="username">
<el-input v-model="login.username" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" v-model="login.password" autocomplete="off"></el-input>
</el-form-item>
<el-form-item>
<el-button @click="submit" type="primary" style="margin-left:30px;margin-top:10px">提交</el-button>
</el-form-item>
</el-form>
</template>
<script>
import Cookie from 'js-cookie'
import getMenu from '../api/index'
export default
data()
return
// 登陆数据
login:
username: '',
password: ''
,
// 校验规则
rules:
username: [ required: 'true', message: '请输入用户名', trigger: 'blur' ],
password: [ required: 'true', message: '请输入用户名', trigger: 'blur' ]
,
methods:
submit()
// 表单的校验
this.$refs.form.validate((valid) =>
if (valid)
// 传入表单数据
getMenu(this.login).then((data) =>
console.log(data);
if(data.data.code===20000)
// 记录cookie
Cookie.set('token',data.data.data.token)
// 跳转到首页
this.$router.push('/home')
else
// 验证失败的弹窗
this.$message.error(data.data.data.message);
)
)
</script>
<style lang="less" scoped>
.login_container
width: 350px;
border: 1px solid #eaeaea;
// 居中
margin: 180px auto;
padding: 35px 35px 15px 35px;
// 让padding在width里面
box-sizing: border-box;
border-radius: 15px;
background-color: #fff;
box-shadow: 0 0 25px #cac6c6;
.login_title
color: #505458;
// 左右居中
text-align: center;
margin-bottom: 40px;
.el-input
width: 198px;
</style>
以上是关于前端Vue+Element UI案例:通用后台管理系统-登陆页面功能:登录权限跳转路由守卫退出的主要内容,如果未能解决你的问题,请参考以下文章