Flex中对表格中某列的值进行数字格式化
Posted 翱翔天地
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flex中对表格中某列的值进行数字格式化相关的知识,希望对你有一定的参考价值。
1、问题背景
一般的,表格中展示的比率,对比率的处理是:保留两位小数,并向上保留
2、实现实例
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%" fontSize="12"
fontFamily="微软雅黑">
<s:layout>
<s:BasicLayout/>
</s:layout>
<fx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
import mx.events.FlexEvent;
[Bindable]
//表格数据绑定
private var gridArray:ArrayCollection = new ArrayCollection([
week:"星期一",apple:"3676",rate:"0.7868",
week:"星期二",apple:"4534",rate:"0.65454",
week:"星期三",apple:"6758",rate:"0.876454",
week:"星期四",apple:"9808",rate:"0.34224",
week:"星期五",apple:"6567",rate:"0.9876523",
week:"星期六",apple:"9000",rate:"0.566777",
week:"星期日",apple:"4533",rate:"0.988787"
]);
/**
* 对表格中的比率进行格式化
*/
private function formatDataGrid(item:Object,column:DataGridColumn):String
var temp:Number = item.rate;
var data:String = dataFormatter.format(temp);
return data;
]]>
</fx:Script>
<fx:Declarations>
<!--格式化数字-->
<mx:NumberFormatter id="dataFormatter" precision="2" rounding="up"/>
</fx:Declarations>
<mx:VBox width="100%" height="100%" paddingBottom="10" paddingLeft="10" paddingRight="20"
paddingTop="10" horizontalAlign="center">
<mx:DataGrid id="dataGrid" width="100%" height="90%" dataProvider="gridArray" textAlign="center">
<mx:columns>
<mx:DataGridColumn headerText="星期" dataField="week"/>
<mx:DataGridColumn headerText="苹果" dataField="apple"/>
<mx:DataGridColumn headerText="比率" dataField="rate" labelFunction="formatDataGrid"/>
</mx:columns>
</mx:DataGrid>
</mx:VBox>
</s:Application>
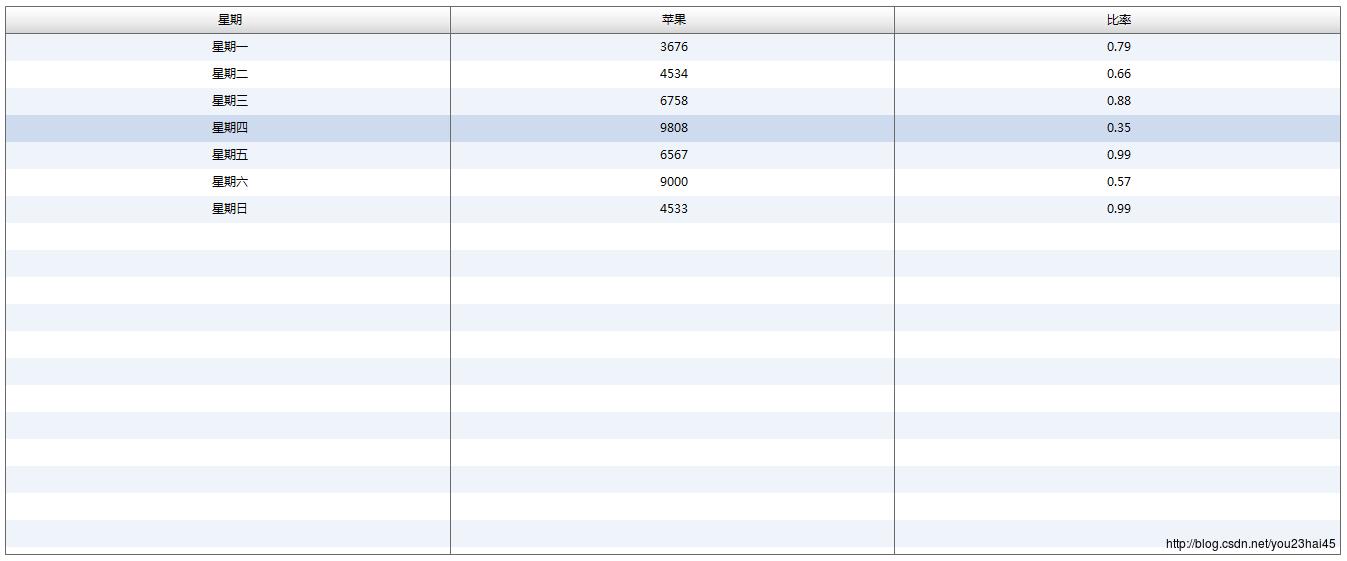
3、实现结果

以上是关于Flex中对表格中某列的值进行数字格式化的主要内容,如果未能解决你的问题,请参考以下文章