jquery如何阻止事件冒泡
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery如何阻止事件冒泡相关的知识,希望对你有一定的参考价值。
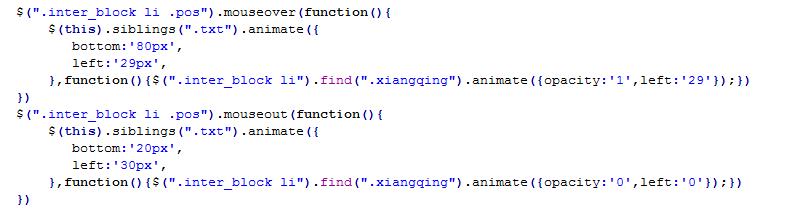
如图js脚本,网站浏览时数遍经过执行多次

在一个对象上触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true,那么这个事件会向这个对象的父级对象传播,从里到外,直至它被处理(父级对象所有同类事件都将被激活),或者它到达了对象层次的最顶层,即document对象(有些浏览器是window)。所以有些时候需要阻止冒泡。
工具原料:编辑器、浏览器
方式一:event.stopPropagation();
$("#div1").mousedown(function(event)event.stopPropagation();
);
方式二:return false;
$("#div1").mousedown(function(event)return false;
);
但是这两种方式是有区别的。return false 不仅阻止了事件往上冒泡,而且阻止了事件本身。event.stopPropagation() 则只阻止事件往上冒泡,不阻止事件本身。
参考技术A JQuery 提供了两种方式来阻止事件冒泡。方式一:event.stopPropagation();
$("#div1").mousedown(function(event)
event.stopPropagation();
);
方式二:return false;
$("#div1").mousedown(function(event)
return false;
);
但是这两种方式是有区别的。return false 不仅阻止了事件往上冒泡,而且阻止了事件本身。event.stopPropagation() 则只阻止事件往上冒泡,不阻止事件本身。追问
这两种方式我都有采用,可是还是有问题

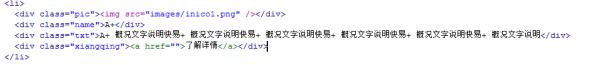
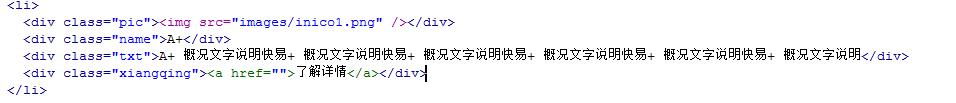
这个对应的h't'ml文本


父和子的阻止事件冒泡要相同的事件
JQuery阻止事件冒泡
冒泡事件就是点击子节点,会向上触发父节点,祖先节点的点击事件。我们在平时的开发过程中,肯定会遇到在一个div(这个div可以是元素)包裹一个div的情况,但是呢,在这两个div上都添加了事件,如果点击里面的div我们希望处理这个div的事件,但是呢,我们不希望外层的div的事件也执行,这时候我们就要用到阻止冒泡。
通俗点来说吧,你在家里看电视,躲在自己的小房间,但是你不希望声音传到隔壁父母的耳朵里,这时候,你可能躲在被窝里,或者墙壁的隔音效果很好,阻隔声音可以理解为阻止冒泡。
<style>
#content{
width: 140px;
border: 1px solid blue;
}
#msg{
width: 100px;
height: 100px;
margin: 20px;
border: 1px solid red;
}
</style>
<body>
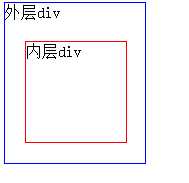
<div id="content">
外层div
<div id="msg">
内层div
</div>
</div>
</body>
显示结果
对应的jQuery代码如下:
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<script type="text/javascript">
$(function(){
// 为内层div绑定click事件
$("#msg").click(function(){
alert("我是小div");
});
// 为外层div元素绑定click事件
$("#content").click(function(){
alert("我是大div");
});
// 为body元素绑定click事件
$("body").click(function(){
alert("我是body");
});
});
</script>
当点击小div时,会触发大div与body 的点击事件。点击大div时会触发body的点击事件。
如何防止这种冒泡事件发生呢?
修改如下:
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<script type="text/javascript">
$(function(){
// 为内层div绑定click事件
$("#msg").click(function(event){
alert("我是小div");
event.stopPropagation(); // 阻止事件冒泡
});
// 为外层div元素绑定click事件
$("#content").click(function(event){
alert("我是大div");
event.stopPropagation(); // 阻止事件冒泡
});
// 为body元素绑定click事件
$("body").click(function(event){
alert("我是body");
event.stopPropagation(); // 阻止事件冒泡
});
});
event.stopPropagation(); // 阻止事件冒泡
有时候点击提交按钮会有一些默认事件。比如跳转到别的界面。但是如果没有通过验证的话,就不应该跳转。这时候可以通过设置event.preventDefault(); //阻止默认行为 ( 表单提交 )。
html部分:
<body>
<form action="test.html">
用户名:<input type="text" id="username" />
<br/>
<input type="submit" value="提交" id="sub"/>
</form>
</body>

<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<script type="text/javascript">
$(function(){
$("#sub").click(function(event){
//获取元素的值,val() 方法返回或设置被选元素的值。
var username = $("#username").val();
//判断值是否为空
if(username==""){
//提示信息
//alert("文本框的值不能为空");
$("#msg").html("<p>文本框的值不能为空.</p>");
//阻止默认行为 ( 表单提交 )
event.preventDefault();
}
});
});
</script>
好了,就写这么多吧! 还是新手,多多指导.以上是关于jquery如何阻止事件冒泡的主要内容,如果未能解决你的问题,请参考以下文章