swagger nodes内容如何换行
Posted yhq1913
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了swagger nodes内容如何换行相关的知识,希望对你有一定的参考价值。
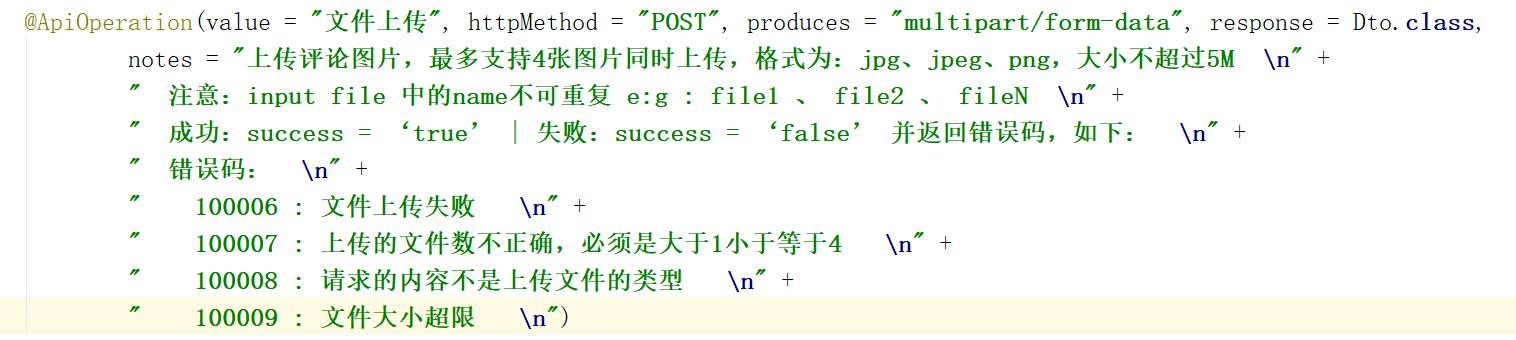
标题所指的swagger2是指springfox-swagger2这个版本,这个版本相对比swagger-springmvc使用起来要更简便一些,本文章的重点在于,我们在平时编写一个方法,需要使用swagger进行对方法的信息进行描述的时候我们会使用@ApiOperation这个注解,在使用swagger-springmvc这个版本的时候我们可以直接使用<br/>进行换行,但是使用springfox-swagger2版本时你会发现不一样了,当页面要进行显示的时候,你原本写好的标签,到页面上就被过滤掉不显示了,我们一起来看一下
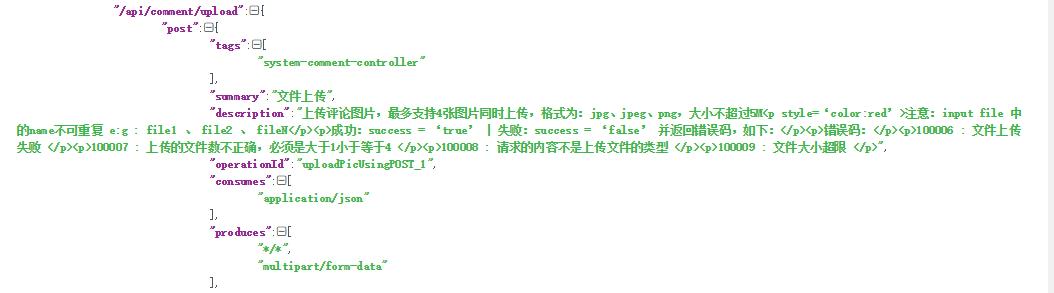
我们首先来看一下,swagger在加载项目时获取json文件中我们对方法的描述

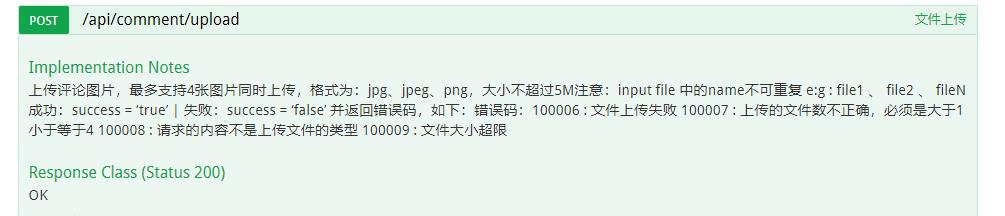
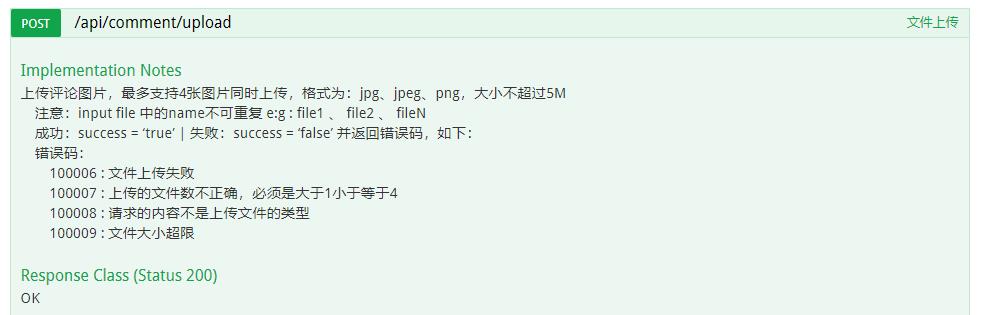
可以看到,description属性描述的信息和@ApiOperation()中nodes属性的信息是一致的,内容中还存在着html标签,我们来看一下页面是如何展示的

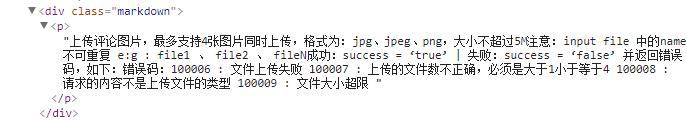
并没有解析我们的html标签,看一下页面的源代码

可以看到,页面显示的时候竟然过滤了我们所有的html标签,如果是使用swagger-springmvc是可以正常解析显示的,那使用swagger2如何实现换行呢?我们可以看到最后一张图片标签<p>的父级有一个div,当中写着class="markdown",我们可以来试一下使用markdown的方式能否实现换行,markdown语法感兴趣自行百度,这里说两个,换行(空格+空格+\\n),缩进的话方式很多,这里说一种,使用圆角的输入法按空格就OK了,我们来试一下

最后运行效果

总结:
swagger-springmvc 换行使用 <br/>
springfox-swagger2 换行使用 空格+空格+\\n
以上是关于swagger nodes内容如何换行的主要内容,如果未能解决你的问题,请参考以下文章
Swagger 生成 Node.JS Express 服务器代码