02-react随记-在yarn build打包后,打开网页显示为空白的解决方案
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了02-react随记-在yarn build打包后,打开网页显示为空白的解决方案相关的知识,希望对你有一定的参考价值。
参考技术A创建react项目
构建完这个初始的项目之后,发现项目是可以正常访问的!
接着就是发布上线
控制台中显示
打开build文件中index.html文件,在浏览器中看到一片空白,打开调试,发现报错了
可以通过修改package.json文件的homepage属性来修改,
我们打开项目根目录下的package.json,发现没有homepage这个属性,这个时候就需要我们手动加上去,如下: 重点: "homepage": "./"
Xcode: Run Script 的运用使build打包后自动+1
背景: 每次打包都要build+1处理,比较麻烦,使用 Run Script 的运用使build打包后自动+1
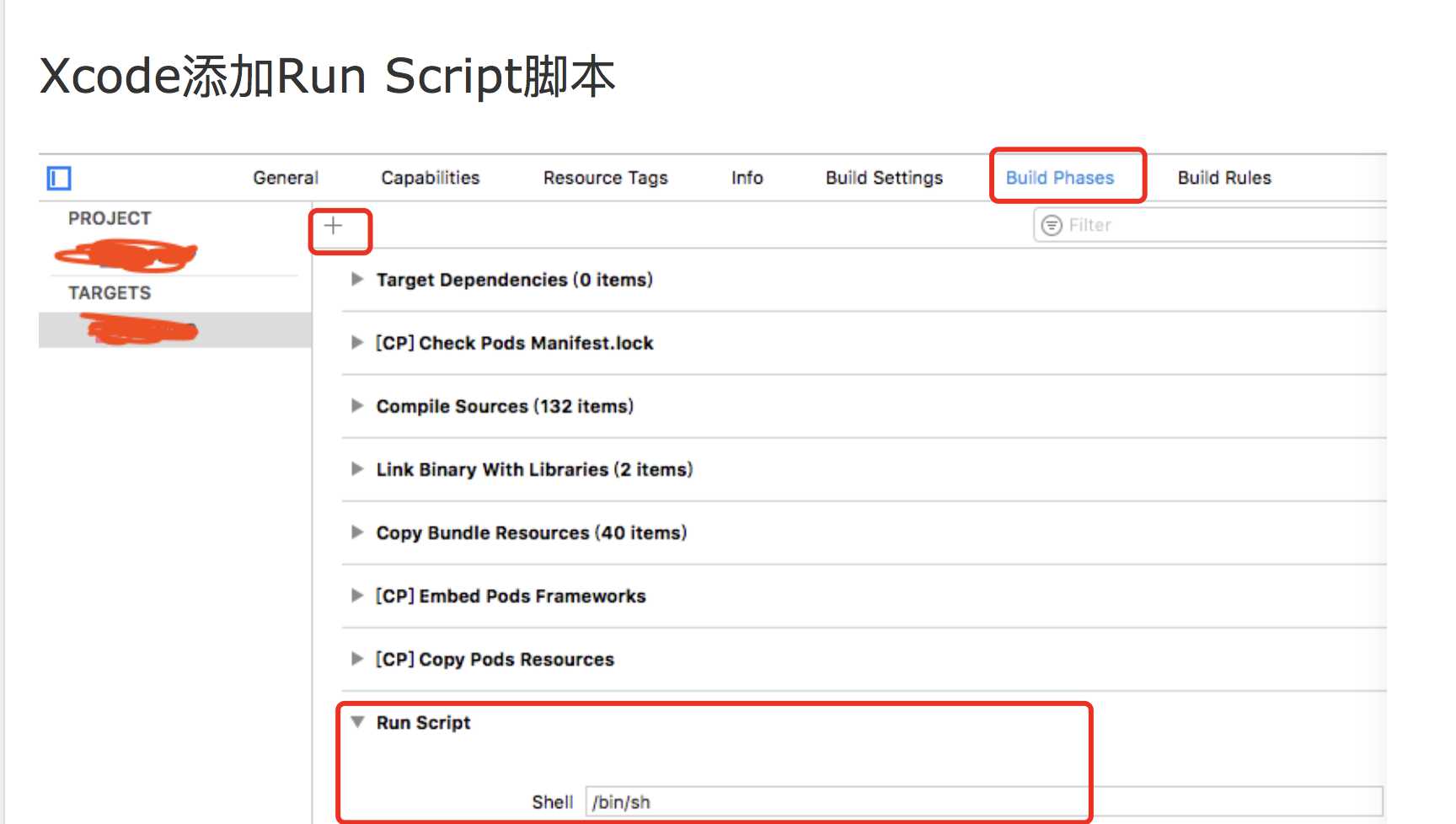
0. 使用xcode 添加run Script

然后就可以添加Run Script了
1.每次构建的时候build号自增
if [ $CONFIGURATION == Release ]; then echo "当前为 Release Configuration,开始自增 Build" plist=${INFOPLIST_FILE} buildnum=$(/usr/libexec/PlistBuddy -c "Print CFBundleVersion" "${plist}") if [[ "${buildnum}" == "" ]]; then echo "Error:在Plist文件里没有 Build 值" exit 2 fi buildnum=$(expr $buildnum + 1) /usr/libexec/PlistBuddy -c "Set CFBundleVersion $buildnum" "${plist}" else echo $CONFIGURATION "当前不为 Release Configuration" fi
这样就可以Archive一下看看是否会自动+1了!
另外Run Script还有别的用处:
2.是在为项目关键方法添加代码混淆时,运行某个脚本(我还没验证,先mark一下,感觉做其他的操作也是可以的)
bundleName=${APP_DISPLAY_NAME} appiName="项目名称" if [ "$bundleName" = "$appiName" ]; then $PROJECT_DIR/$PROJECT_NAME/class_dump/LRHConfuse.sh fi
以后有补充的再添加,先这样!
以上是关于02-react随记-在yarn build打包后,打开网页显示为空白的解决方案的主要内容,如果未能解决你的问题,请参考以下文章