鸿蒙开发|运行第一个界面
Posted Tiramisu1104
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了鸿蒙开发|运行第一个界面相关的知识,希望对你有一定的参考价值。
编写我的第一个鸿蒙APP界面。
1、创建项目
如何创建项目,请参考这篇文章 。鸿蒙开发|HAIWEI DevEco Studio 安装配置 运行Hello World! (https://blog.csdn.net/weixin_56575519/article/details/117079223)
2、通过XML技术编写页面
在java UI框架中,提供了两种编写布局的方式:在XML中声明UI布局和在代码中创建布局。这两种方式创建出来的布局没有本质区别,为了熟悉两种方式,我们通过XML编写第一个界面,通过代码的方式编写第二个界面。
2、1创建新的项目,命名layout
(1)首先新建手表工程

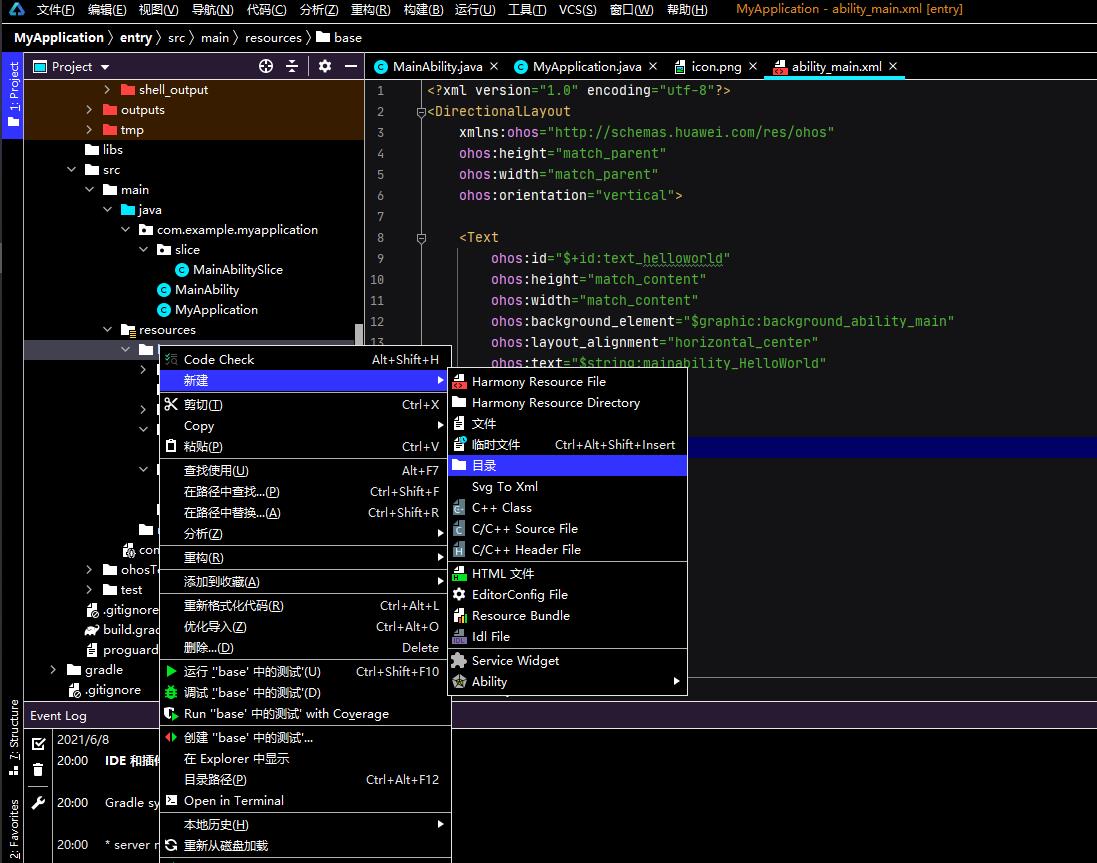
在“project”窗口,打开“entry>src>main>resources>bace",右键base文件夹,选择新建>目录>,命名为layout。

2、2创建xml布局文件
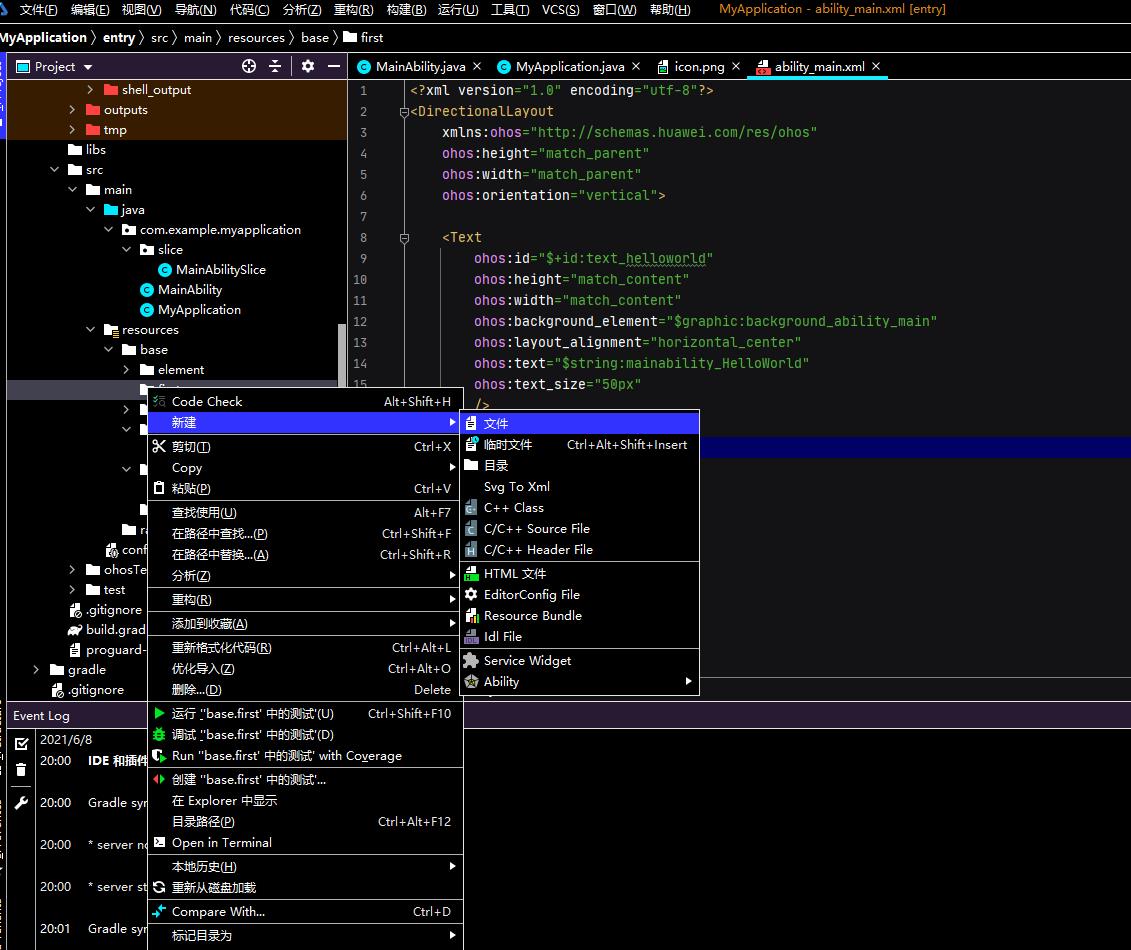
右键点击first文件夹,选择新建>文件,命名为“main_layout.xml"


2、3打开新建XML文件,并添加代码
打开“main_layout.xml"文件,添加一个文本和一个按钮,示例代码如下
<?xml version="1.0" encoding="utf-8" ?>
<Dependentfirst
xmlns:ohos="http:schemas.huawei.cn.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_parent"
ohos:background_element="#000000">
<text
ohos:id="$+id:button"
ohos:width="manth_content"
ohos:height="match_content"
ohos:center_in_parent="true"
ohos:text="hello world"
ohos:text_color="white"
ohos:text_size="32fp"/>
<Button
ohos:id="$+id:button"
ohos:width="manth_content"
ohos:height="match_content"
ohos:text_size="19fp"
ohos:text="Next"
ohos:top_padding="8vp"
ohos:botton_padding="80vp"
ohos:left_padding="80vp"
ohos:text_color="white"
ohos:background_element="$graphic:button_element"
ohos:center_in_parent="true"
ohos:align_parent_botton="true"
</Dependentfirst>2、4 创建按钮XML
前面的按钮背景是通过“button_element"来显示的,需要在base目录下创建graphic文件夹在graphic文件夹中创建一个”button_element.xml"文件。
(1)和步骤23 步一样,我们在graphic目录下创建button的XML
(2)“button_element.xml"的示例代码如下:
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="oval">
<solid
ohos:color="#007DFF"/>
</shape>3、运行项目
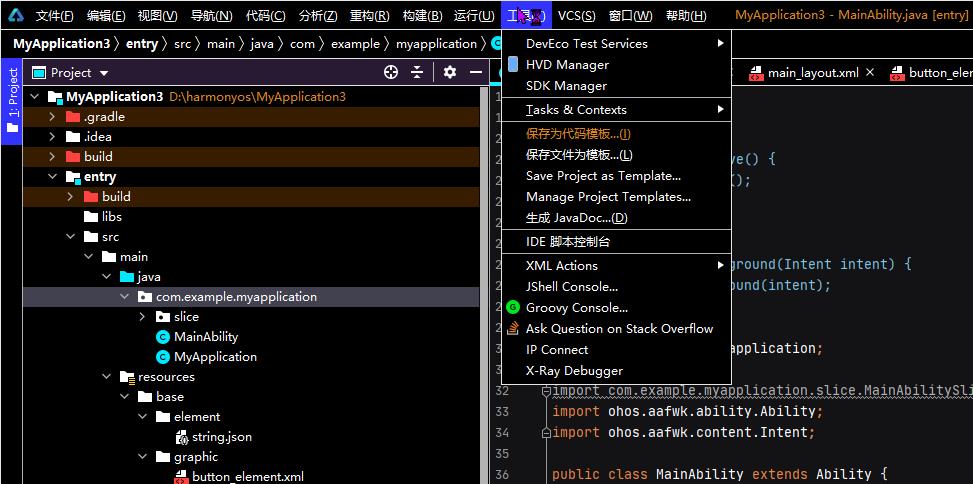
点击工具之中的HvD Manager

然后点击手表模拟器

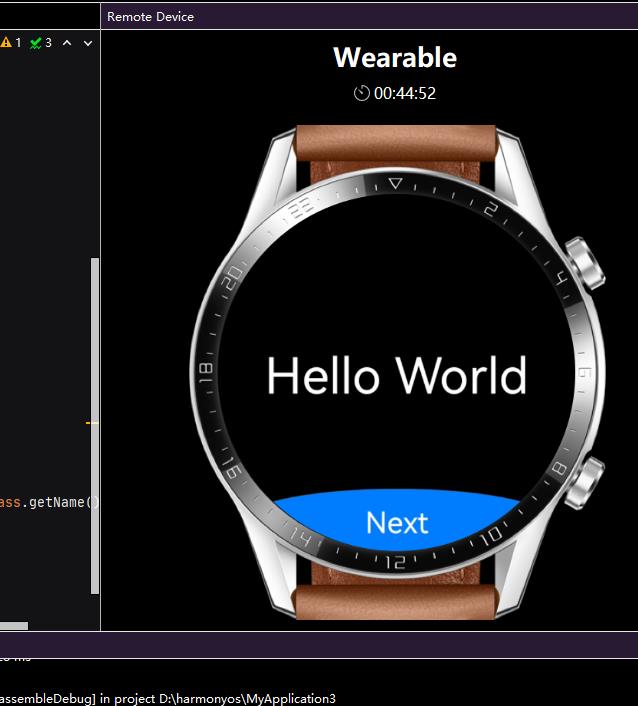
最后点击运行按钮,就能得到我们创建的界面了。

以上是关于鸿蒙开发|运行第一个界面的主要内容,如果未能解决你的问题,请参考以下文章