微信小程序开发手记之一:项目的代码结构
Posted 王梵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序开发手记之一:项目的代码结构相关的知识,希望对你有一定的参考价值。
编码前的准备工作
登陆微信开发者账号。
如有账号,直接登陆,没有,申请一个即可。输入账号密码登陆时,需要手机扫码确认。查看文档
登陆后台后,在网页右上角,点击文档,就能进入文档界面,与我们密切相关的就是开发模块


可以看到,在开发模块中又细分了6个子模块。
简易教程
这个子模块中有官方提供的组件+API的演示demo,还可以扫码安装demo小程序,同时,也能从这里下载开发工具。框架
这里介绍的是小程序的项目结构组件
介绍所有的组件及使用方法API
介绍所有的API,包括获取用户信息,本地缓存,支付功能等。工具
提供小程序开发所使用的小工具的下载地址Q&A
提供了一些问题的答案,同时还有开发者社区。
打开开发工具
- 第1张图是打开开发工具时的第一个界面,需要扫码登陆。
- 第2张图是扫码成功后的界面,点击第一个小程序开发。
- 第3张图,在这里可以添加项目,也可以打开之前的项目。如果是第一次打开,那么只有添加项目的按钮,点击添加项目。
- 第4张图,在第一个输入框内需要使用AppID,获取的方式查看这里。




ok!经过了上面4步,我们终于打开了开发工具

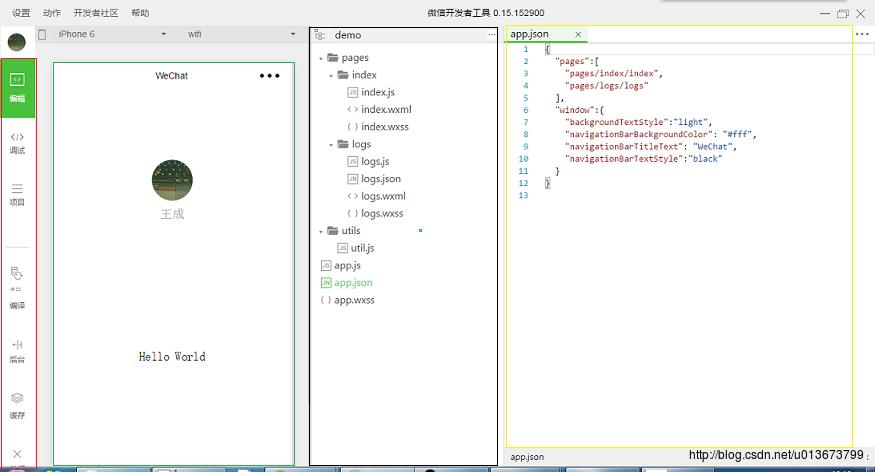
上图展示的是编辑状态下的结构
第2个绿框是小程序运行的界面,相当于模拟器
第3个黑框是项目代码的结构数
第4个黄框是我们编辑代码的地方。
第1个红框中,有如下6个部分
- 编辑,上面说的就是编辑状态
- 调试,在这里可以查看控制台,一些打印能在这里看到
- 项目,这里有一个预览功能,可以通过扫码,将我们的小程序安装到手机上。
- 编译,顾名思义,就是编译小程序代码。ctrl+s保存代码时,也会编译一次。
- 后台/前台,前台时展示场景值,也可以在这里查看场景值。
- 缓存,在这里可以清除3种缓存,数据存储,文件存储,授权数据。
下面,我们说一下项目结构,也就是上图中第3个框和第4个框。
项目结构
这部分对应文档中的框架部分。
一个完整的小程序,包含描述整个项目的app文件系统(app.js,app.json,app.wxss)和各个page(每个page包含js,json,wxml,wxss)。其中,js文件处理逻辑,json存放配置,wxml存放页面结构,wxss存放样式表。
app文件系统
app.js,app.json,app.wxss这3个文件放在项目的根目录下,其中app.wxss文件不是必须的,不过一般都会将项目中通用的样式放在这里。page文件系统
它包含4个文件:js(必须),wxml(必须),json(非必须),wxss(非必须)。
下面,我们挨个介绍
app.wxss
它是小程序的公共样式表,结构如下,首先是一个小数点.加上别名,之后就是一对大括号,在大括号内设置属性,键值对用冒号分割,键值对后面有分号;
关于如何使用其中的设置,我们会在页面的wxml时说到。
.container
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
app.json
该文件中存放的公共配置,格式就是json,其中pages是必须要配置的,程序中的每一个页面,都需要在这里配置,否则页面会找不到。
window属性配置的是一些窗口属性。
想要看其它的配置,请点击这里。
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
app.js
这里处理小程序的逻辑,更详细的内容,请点击这里。
App(
onLaunch: function ()
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
,
getUserInfo:function(cb)
var that = this
if(this.globalData.userInfo)
typeof cb == "function" && cb(this.globalData.userInfo)
else
//调用登录接口
wx.login(
success: function ()
wx.getUserInfo(
success: function (res)
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
)
)
,
globalData:
userInfo:null
)整个js程序就是一个App方法,onLaunch是回调方法,getUserInfo是自定义方法,globalData是自定义变量。
page的wxml文件
一个文件夹,就是一个页面,如果特别说明,下面说的js文件,wxss文件,wxml文件,json文件都处于同一个文件夹下。
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="userInfo.avatarUrl" background-size="cover"></image>
<text class="userinfo-nickname">userInfo.nickName</text>
</view>
<view class="usermotto">
<text class="user-motto">motto</text>
</view>
</view>
这与xml文件类似,最外面的view标签上有一个class属性,这个属性用于设置view的一些属性,属性值container则指向这些我们设置的属性集,有2种可能性,一种是自身所在page的wxss文件,另一种则是app.wxss文件,而container属于app.wxss中的配置。
还有一点,在app.wxss中,container前面是有个小数点的,wxml中调用时,不需要小数点。
第2级中有2个view标签,其中第一个上面有2个属性,class和bindtap,其中class属性与上面说过的一样,它指向了本页的wxss文件,第2个bindtap指的是点击时间,它的属性值是点击时触发的js方法,它位于本页的js文件中,我们来看一下。
Page(
...
//事件处理函数
bindViewTap: function()
wx.navigateTo(
url: '../logs/logs'
)
,
...
)可以看到bindViewTap方法,bindViewTap相当于一个别名,真正的方法是后面的function()。
接着看该标签的第3级标签
<image class="userinfo-avatar" src="userInfo.avatarUrl" background-size="cover"></image>这是一个image标签,class属性不必说,src属性指的肯定是图片的地址,有趣的是属性值的表达方式。2个嵌套的大括号内是变量值,这个变量在js文件的data里,data对应的值符合json格式,如下
Page(
data:
motto: 'Hello World',
userInfo:
,
...
onLoad: function ()
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo)
//更新数据
that.setData(
userInfo:userInfo
)
)
)能够看到userInfo是一个对象,而它的初始化也在js中,具体的赋值过程,我们说js文件时再详述。
第3级标签中还有一个text标签
<text class="userinfo-nickname">userInfo.nickName</text>它的值也是一个变量,与image标签类似。
在第2个二级标签,里面有一个text标签,它的值也是变量,在js文件的data中。
<view class="usermotto">
<text class="user-motto">motto</text>
</view>page的wxss文件
它与app.wxss一样,都是一些样式,不同的是app.wxss的作用域是整个应用,而页面的wxss文件只能在本页内使用。
.userinfo
display: flex;
flex-direction: column;
align-items: center;
.userinfo-avatar
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
.userinfo-nickname
color: #aaa;
.usermotto
margin-top: 200px;
page的json文件
一般用来设置当前页的导航栏,格式如何json格式。
"navigationBarTitleText": "查看启动日志"
page的js文件
js文件处理代码逻辑
//获取应用实例
var app = getApp()
Page(
data:
motto: 'Hello World',
userInfo:
,
//事件处理函数
bindViewTap: function()
wx.navigateTo(
url: '../logs/logs'
)
,
onLoad: function ()
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo)
//更新数据
that.setData(
userInfo:userInfo
)
)
)上面的代码中,显示通过getApp()方法获取到应用实例。之后就是一个Page方法,在大括号中,有3部分
data,它里面是页面所需的变量,书写方式完全符合json格式。motto是字符串,userInfo是对象。
bindViewTap,响应点击的方法,它是一个别名,在wxml中调用了这个方法。
onLoad(),是Page的回调方法,当页面加载时会自动加载这个方法,其它的回调方法请看这里。
我们来看一下onLoad方法
onLoad: function ()
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo)
//更新数据
that.setData(
userInfo:userInfo
)
)
方法的结构如下:
别名:function(Param)
参数Param非必须,视情况而定。
再看onLoad方法,在方法内部
- 在控制台打印输出’onLoad’
- 将当前应用的实例赋给变量that
- 调用app的方法,获取用户信息。
app.getUserInfo(function(userInfo)
//更新数据
that.setData(
userInfo:userInfo
)
)app是我们在js文件一开始就获取到的应用实例,可以理解为app.js的实例,之后调用app.js里的getUserInfo方法,我们来看一下app.js
App(
...
getUserInfo:function(cb)
...
,
...
)可以看到,确实有getUserInfo方法,并且该方法还需要一个参数。
- 更新数据,调用setData方法来刷新数据,将通过getUserInfo获取到的userInfo传递给data中的userInfo变量。
that.setData(
userInfo:userInfo
)ok,至此,小程序的结构完毕。下面我们来具体使用一下组件。
以上是关于微信小程序开发手记之一:项目的代码结构的主要内容,如果未能解决你的问题,请参考以下文章