JFinal+WebUploader实现图片的异步上传
Posted 白夜鸦羽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JFinal+WebUploader实现图片的异步上传相关的知识,希望对你有一定的参考价值。
关于WebUploader##
WebUploader是由Baidu WebFE(FEX)团队开发的一个简单的以html5为主,FLASH为辅的现代文件上传组件。
界面友好,使用方便,稍作修改,可快速上手。
官网:http://fex.baidu.com/webuploader/
如何使用webuploader
到官网去下载完整的源代码包,如图

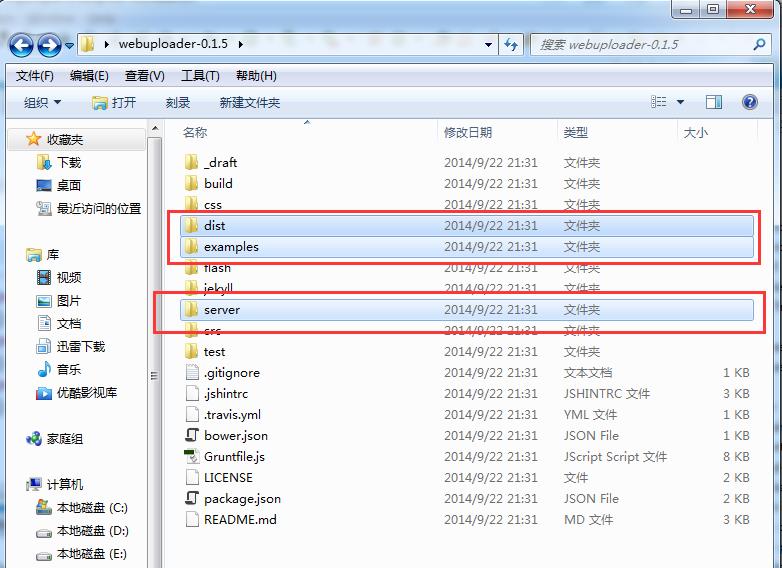
解压之后只需要这三个文件夹下的文件资源,如图

在项目根目录路径下新建文件夹webuploader-0.1.5,然后将需要的文件资源拷贝到该文件夹下,如图

注意上传图片只需要使用到这些资源
另外需要用到的包和资源
js文件:
jquery.js(需要jQuery的支持)
外部包:
jfinal-2.0-bin-with-src.jar(JFinal核心包)
fastjson-1.2.7-sources.jar和fastjson-1.2.7.jar(用于json数据的处理)
cos-26Dec2008.jar(支持JFinal自带的上传功能)
源代码说明
上传的JSP页面代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>首页</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--引入CSS-->
<link rel="stylesheet" type="text/css"
href="$contextPath/tools/webuploader-0.1.5/webuploader.css">
<link rel="stylesheet" type="text/css" href="$contextPath/tools/webuploader-0.1.5/image-upload/style.css" />
</head>
<body>
<div id="wrapper">
<div id="container">
<!--头部,相册选择和格式选择-->
<div id="uploader">
<div class="queueList">
<div id="dndArea" class="placeholder">
<div id="filePicker"></div>
<p>或将照片拖到这里,单次最多可选300张</p>
</div>
</div>
<div class="statusBar" style="display:none;">
<div class="progress">
<span class="text">0%</span>
<span class="percentage"></span>
</div><div class="info"></div>
<div class="btns">
<div id="filePicker2"></div><div class="uploadBtn">开始上传</div>
</div>
</div>
</div>
</div>
</div>
<!--引入JS-->
<script type="text/javascript"
src="$contextPath/tools/webuploader-0.1.5/image-upload/jquery.js"></script>
<script type="text/javascript"
src="$contextPath/tools/webuploader-0.1.5/webuploader.min.js"></script>
<script type="text/javascript"
src="$contextPath/tools/webuploader-0.1.5/image-upload/upload.js"></script>
</body>
</html>
页面代码直接复制粘贴给的例子里面HTML页面的代码,导入相应的js和css文件就OK了,注意导入文件的路径要正确
处理上传的upload.js文件代码
引入文件后,只需要修改image-upload文件夹下面的upload.js文件即可,如图

需要修改的地方有两处
实例化代码:
// 实例化,此处按功能需要进行修改
uploader = WebUploader.create(
pick: //指定选择文件的按钮容器
id: '#filePicker',
label: '点击选择图片'
,
formData: //文件上传请求的参数表,每次发送都会发送此对象中的参数
uid: 123
,
dnd: '#dndArea',
paste: '#uploader',
swf: 'tools/webuploader-0.1.5/Uploader.swf', //根据swf路径不同进行修改
chunked: false, //true为开启分片上传
chunkSize: 512 * 1024,
server: 'upload/imageUpload', //向服务器发送请求的路径
accept:
title: 'Images',
extensions: 'gif,jpg,jpeg,bmp,png',
mimeTypes: 'image/*'
,
// 禁掉全局的拖拽功能。这样不会出现图片拖进页面的时候,把图片打开。
disableGlobalDnd: true,
fileNumLimit: 300, //最多上传300张
fileSizeLimit: 200 * 1024 * 1024, // 200 M ,验证文件总大小是否超出限制, 超出则不允许加入队列
fileSingleSizeLimit: 5 * 1024 * 1024 // 5 M ,验证单个文件大小是否超出限制, 超出则不允许加入队列
);
注意向服务器发送请求的路径即为JFianl处理文件上传的函数路由,在这里是upload/imageUpload
ajax异步提交路径:
$.ajax('tools/webuploader-0.1.5/server/preview.php',
method: 'POST',
data: src,
dataType:'json'
).done(function( response )
if (response.result)
img = $('<img src="'+response.result+'">');
$wrap.empty().append( img );
else
$wrap.text("预览出错");
);
路径根据你的preview.php所在的项目路径填写
若要获取服务器所返回的json数据,可在upload.js文件的函数中添加如下代码
/*获取服务器返回的数据*/
uploader.on( 'uploadAccept', function( file, response )
if(response.status == "success")
alert("文件保存路径:"+response.filePath);
else if(response.status == "error")
alert(response.error);
);
在配置文件RouteConfig.java配置代码如下
package org.dny.config;
import org.dny.controller.HomeController;
import org.dny.controller.UploadController;
import org.dny.utils.CommonUtils;
import com.jfinal.config.Constants;
import com.jfinal.config.Handlers;
import com.jfinal.config.Interceptors;
import com.jfinal.config.JFinalConfig;
import com.jfinal.config.Plugins;
import com.jfinal.config.Routes;
import com.jfinal.core.Const;
import com.jfinal.ext.handler.ContextPathHandler;
import com.jfinal.kit.PathKit;
import com.jfinal.kit.PropKit;
import com.jfinal.render.ViewType;
/**
*
* @author Dny
*
*/
public class RouteConfig extends JFinalConfig
public final static String relativePath = "upload/images/"
+ CommonUtils.getCurrentDate(); //相对路径
public final static String absolutePath = PathKit.getWebRootPath() + "/"
+ relativePath;
@Override
public void configConstant(Constants me)
/*
* PropKit 可同时加载多个配置文件, 第一个被加载的配置文件可以使用PorpKit.get(…)方法直接操作,
* 非第一个被加载的配置文件则需要使用 PropKit.use(…).get(…)来操作
*/
PropKit.use("db_config.txt"); // 加载数据库配置信息
// 在开发模式下,JFinal 会对每次请求输出报告,如输出本次请求的 Controller、Method 以及请求所携带的参数
me.setEncoding("utf-8");
me.setDevMode(PropKit.getBoolean("devMode", true));
me.setViewType(ViewType.JSP);
me.setUploadedFileSaveDirectory(absolutePath);// 文件上传保存路径
me.setMaxPostSize(1 * Const.DEFAULT_MAX_POST_SIZE);// 上传文件最大为10M
@Override
public void configRoute(Routes me) // 配置路由,路线
/*
* 第一个参数 controllerKey 是指访问某个 Controller 所需要的一个字符串,该字符串唯一对应一个
* Controller,controllerKey 仅能定位到 Controller。 第二个参数 controllerClass
* 是该controllerKey 所对应到的 Controller。 第三个参数 viewPath 是指该 Controller
* 返回的视图的相对路径
*/
me.add("/", HomeController.class, "/page/common");
me.add("/upload", UploadController.class, "page/upload");
@Override
public void configPlugin(Plugins me)
@Override
public void configInterceptor(Interceptors me)
@Override
public void configHandler(Handlers me)
me.add(new ContextPathHandler("contextPath")); // 设置上下文路径
处理文件上传的UploadController.java代码如下
package org.dny.controller;
import java.io.File;
import org.dny.config.RouteConfig;
import org.dny.utils.CommonUtils;
import com.alibaba.fastjson.JSONObject;
import com.jfinal.core.Controller;
import com.jfinal.upload.UploadFile;
public class UploadController extends Controller
private static int imgCount = 0;
public void imageUpload()
UploadFile uploadFile = getFile();
JSONObject jsonObject = new JSONObject();
if (uploadFile != null)
String fileName = uploadFile.getFileName();
String extentionName = fileName.substring(fileName
.lastIndexOf(".")); // 后缀名
if (imgCount > 300)// 300为文件上传最大数目
imgCount = 0;
String newName = CommonUtils.getCurrentTime() + "_" + imgCount
+ extentionName;// 新名
imgCount++;
String filePath = RouteConfig.absolutePath + "/" + newName;// 文件完整路径
uploadFile.getFile().renameTo(new File(filePath)); // 重命名并上传文件
//返回任意数据即代表上传成功
jsonObject.put("filePath", filePath);
jsonObject.put("status", "success");
else
//返回任意数据即代表上传成功
jsonObject.put("error", "未选择文件");
jsonObject.put("status", "error");
renderJson(jsonObject.toJSONString());
以当前日期和时间命名文件夹和上传的图片,获取当前日期的的工具类如下
package org.dny.utils;
import java.text.SimpleDateFormat;
import java.util.Date;
public class CommonUtils
/** 默认的格式化方式 */
private static final String defaultFormat = "yyyy-MM-dd HH:mm:ss";
public static String getDate()
SimpleDateFormat dateFormat = new SimpleDateFormat(
"yyyy-MM-dd HH:mm:ss");
Date currentDate = new Date();
String formatCurrentDate = dateFormat.format(currentDate).toString();
return formatCurrentDate;
public static String getCurrentDate()
String format = "yyyy-MM-dd";
Date date = new Date();
date.setTime(System.currentTimeMillis());
if (format == null || "".equals(format.trim()))
format = defaultFormat;
SimpleDateFormat sdf = new SimpleDateFormat(format);
return sdf.format(date);
public static String getCurrentTime()
String format = "yyyyMMddHHmmss";
Date date = new Date();
date.setTime(System.currentTimeMillis());
if (format == null || "".equals(format.trim()))
format = defaultFormat;
SimpleDateFormat sdf = new SimpleDateFormat(format);
return sdf.format(date);
运行结果

项目包下载
http://download.csdn.net/detail/u013539342/9423479
参考链接
感谢前辈们的付出,我只是个搬运工+扩展者
参考地址:
http://download.csdn.net/detail/u011470552/9354107
以上是关于JFinal+WebUploader实现图片的异步上传的主要内容,如果未能解决你的问题,请参考以下文章