WebGL three.js 3D 场景
Posted ejinxian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebGL three.js 3D 场景相关的知识,希望对你有一定的参考价值。
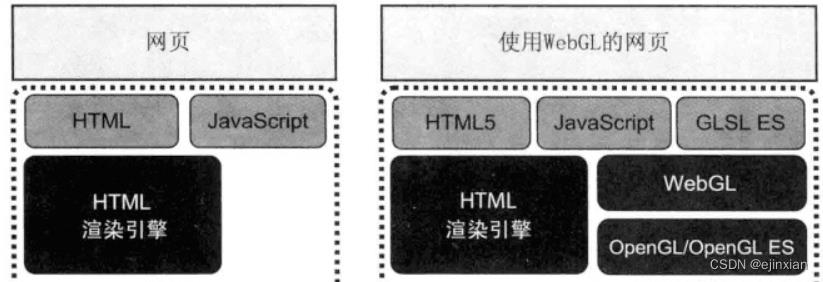
WebGL(全写Web Graphics Library)是一种3D绘图标准,这种绘图技术标准允许把javascript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件3D加速渲染(部分计算GPU),这样Web开发人员就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了,还能创建复杂的导航和数据视觉化。显然,WebGL技术标准免去了开发网页专用渲染插件的麻烦,可被用于创建具有复杂3D结构的网站页面,甚至可以用来设计3D网页游戏等等。总结一下,WebGL的本质 —— JavaScript操作OpenGL接口

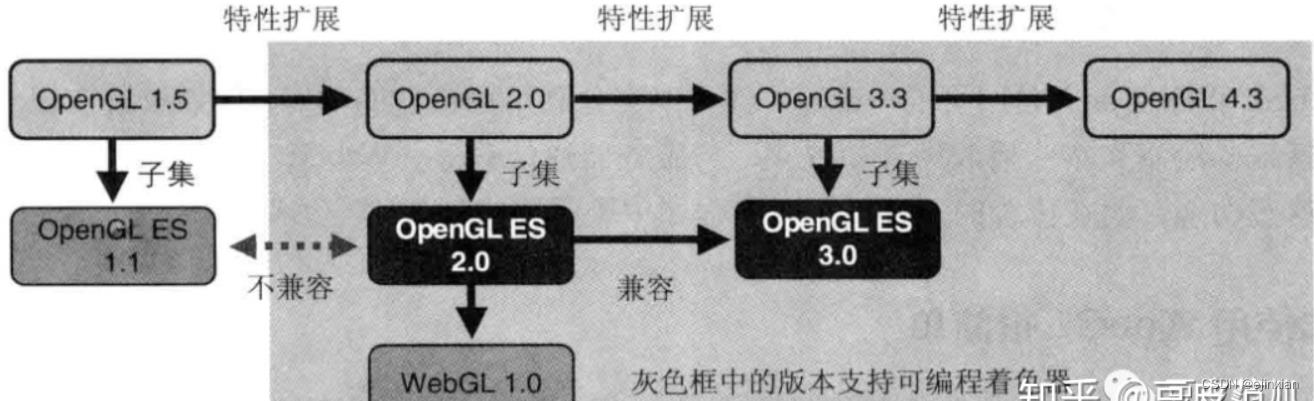
WebGL / OpenGL / ES X.0之间的关系
OpenGL(Open Graphics Library) 一种图形应用程序编程接口规范(Application Programming Interface,API)。它是一种可以对图形硬件设备特性进行访问的软件库,OpenGL被设计为一个现代化的、硬件无关的接口,因此我们可以在不考虑计算机操作系统或窗口系统的前提下,在多种不同的图形硬件系统上,完全通过软件的方式实现OpenGL的接口。•OpenGL ES(embedded system) OpenGL ES是OpenGL的一个特殊版本,主要针对嵌入式设备使用,专用于嵌入式计算机、智能手机、家用游戏机等设备。OpenGL ES 2003-2004年被首次提出来,其中两次重要升级分别在2007年(OpenGL ES 2.0)和2012年(OpenGL ES 3.0),WebGL就是基于OpenGL ES 2.0的

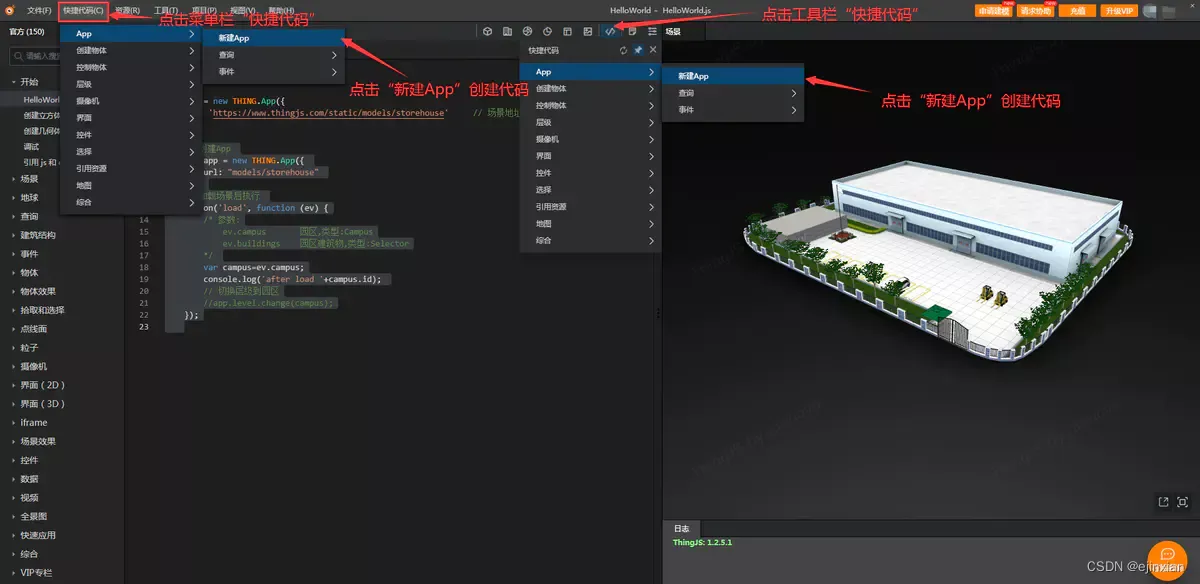
简易步骤:

在开始使用3D可视化开发平台 ThingJS 之前,需要先了解JavaScript,我们假设您已经掌握JS

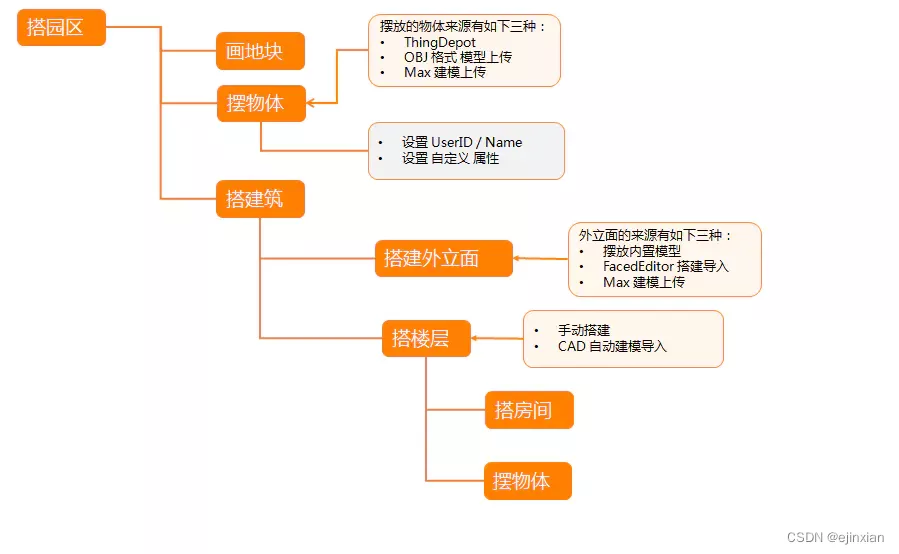
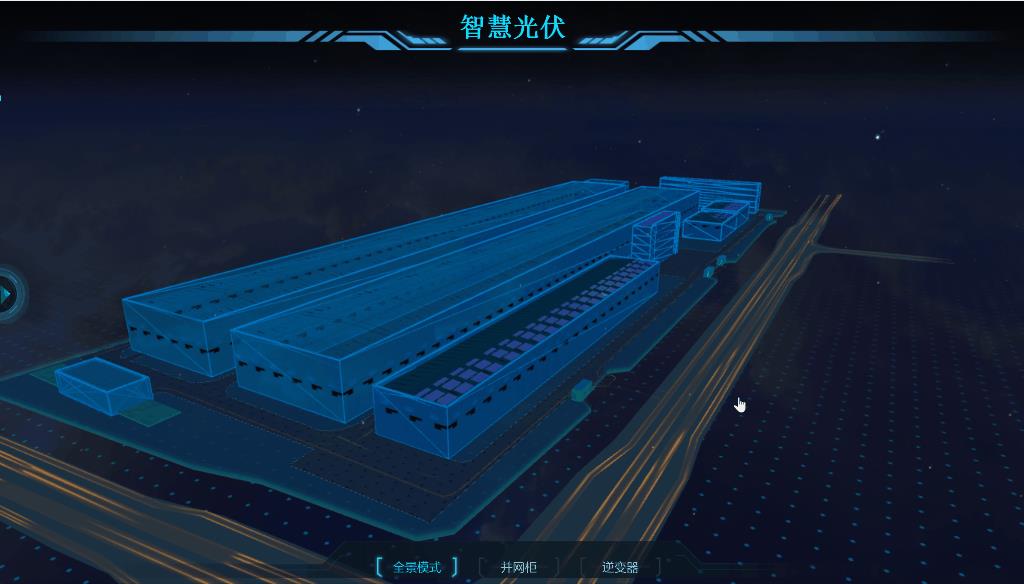
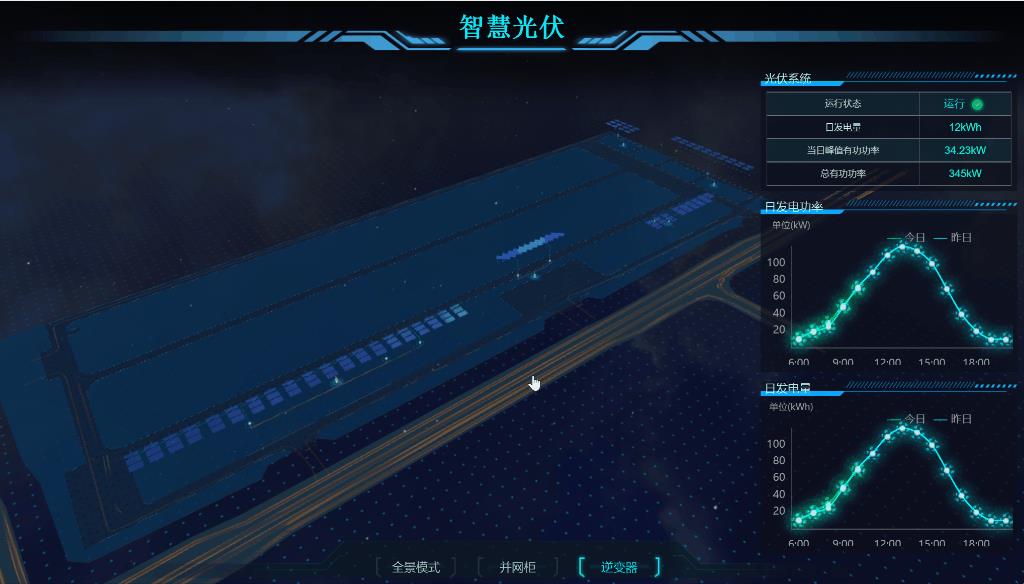
二、3D场景效果



参考:
ThingJS - 物联网3D可视化开发平台 - 数字孪生可视化平台
如何使用webgl(three.js)实现3D储能,3D储能站,3D智慧储能、储能柜的三维可视化解决方案——第十七课 - 魂断蓝桥666 - 博客园
以上是关于WebGL three.js 3D 场景的主要内容,如果未能解决你的问题,请参考以下文章