visibility:hidden和display:none的区别
Posted 「已注销」
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了visibility:hidden和display:none的区别相关的知识,希望对你有一定的参考价值。
一、是否是继承属性
- display不是继承属性;
- visibility是继承属性,子元素的visibility属性若存在则不会继承,若不存在则继承父元素visibility的值,意味着:父元素的visibility为hidden但是子元素的visibility为visible则子元素依旧可见,子元素visibility不存在则子元素不可见。而元素的display属性设为none其后整棵子树都不可见。
1、visibility的演示
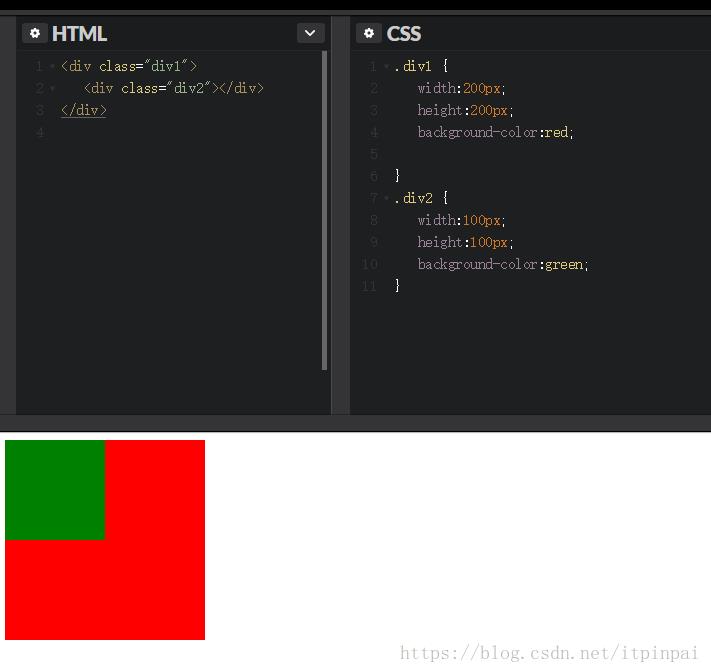
(1)默认

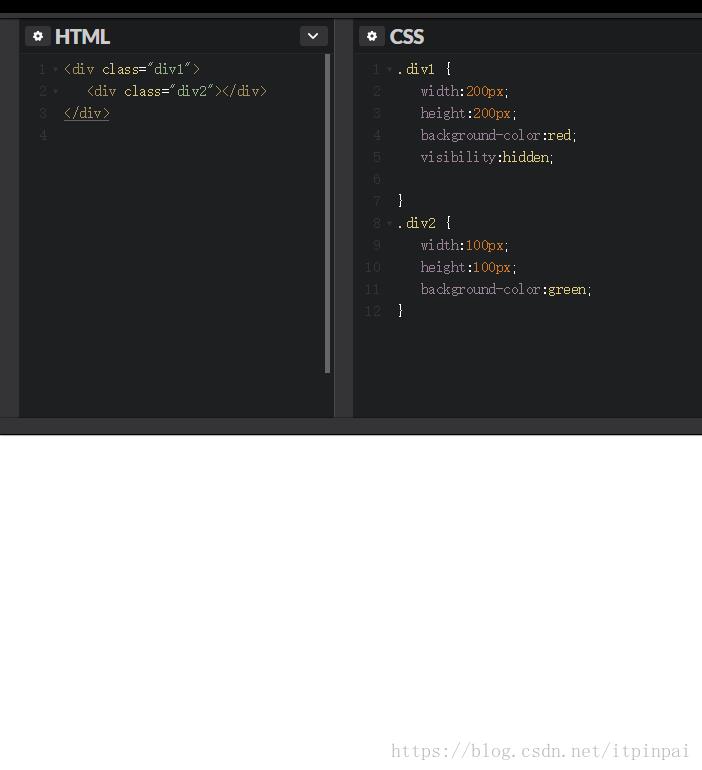
(2)父元素设置为visibility:hidden,子元素不设置visibility属性

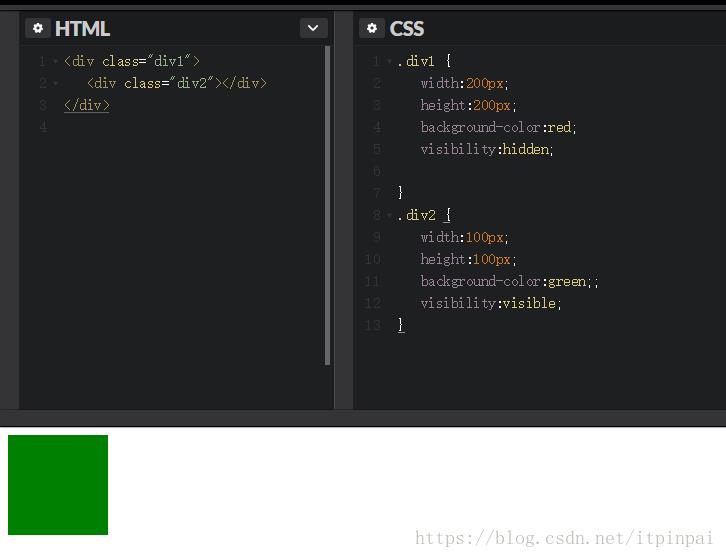
(3)父元素设置为visibility:hidden,子元素设置visibility:visible;

二、是否占据空间
- 使用display:none,在文档渲染时,该元素如同不存在(但依然存在文档对象模型树中);
- 而使用visibility :hidden,其占的空间会被空白占位。即一个(display:none)不会在渲染树中出现,一个(visibility :hidden)会。
三、页面相关属性改值后是否重新渲染
- visibility :hidden不渲染
- display:none渲染。
以上是关于visibility:hidden和display:none的区别的主要内容,如果未能解决你的问题,请参考以下文章