element UI的安装过程
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element UI的安装过程相关的知识,希望对你有一定的参考价值。
参考技术A 1.npm安装:npm i element-ui -S2.全局完整引入
2.按需引入
(1)首先,安装 babel-plugin-component,借助 babel-plugin-component ,我们可以只引入需要的组件,以达到减小项目体积的目的。
npm install babel-plugin-component -D
(2)
(3)
4.桌面端组件库element-ui的安装与引入
官网地址为: http://element-cn.eleme.io/#/zh-CN
1. 基于命令行方式手动安装
安装依赖包 npm i element-ui –S
有时不能识别-S: npm i element-ui
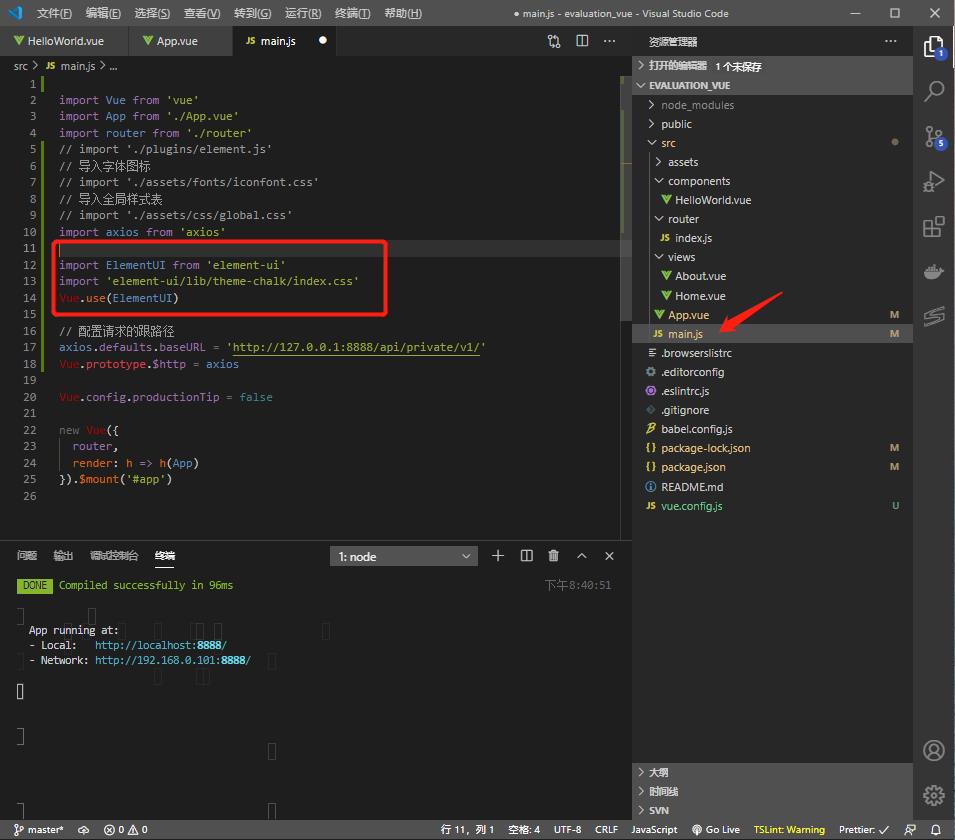
在main.js 导入 Element-UI 相关资源
// 导入组件库
import ElementUI from \'element-ui\';
// 导入组件相关样式
import \'element-ui/lib/theme-chalk/index.css\';
// 配置 Vue 插件
Vue.use(ElementUI);

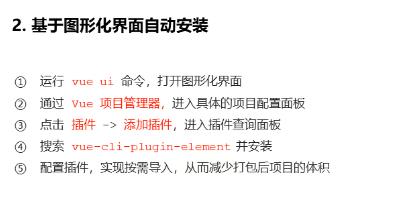
2. 基于图形化界面自动安装

以上是关于element UI的安装过程的主要内容,如果未能解决你的问题,请参考以下文章