web前端练习21----使用babel,让es6兼容所有的浏览器
Posted zhaihaohao1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web前端练习21----使用babel,让es6兼容所有的浏览器相关的知识,希望对你有一定的参考价值。
es6的语法有些浏览器是不兼容的,babel可以把es6的语法全部编译成es5的,兼容所有浏览器
babel 官网 https://www.babeljs.cn
使用 babel 需要3步
1下载 babel.min.js 依赖包
2引入 <script src='babel.min.js'></script>
3设置 type='text/babel'
项目结构:

实现步骤
1.下载 babel.min.js 依赖包,下载地址:
https://download.csdn.net/download/youngzhongjie/11156617
2.引入 <script src='babel.min.js'></script>
3.设置 type='text/babel'
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 引入babel -->
<script src='babel.min.js'></script>
</head>
<body>
<script type='text/babel'>
let obj =
name:'zhh',
method1()
console.log('我在es6方法中');
</script>
</body>
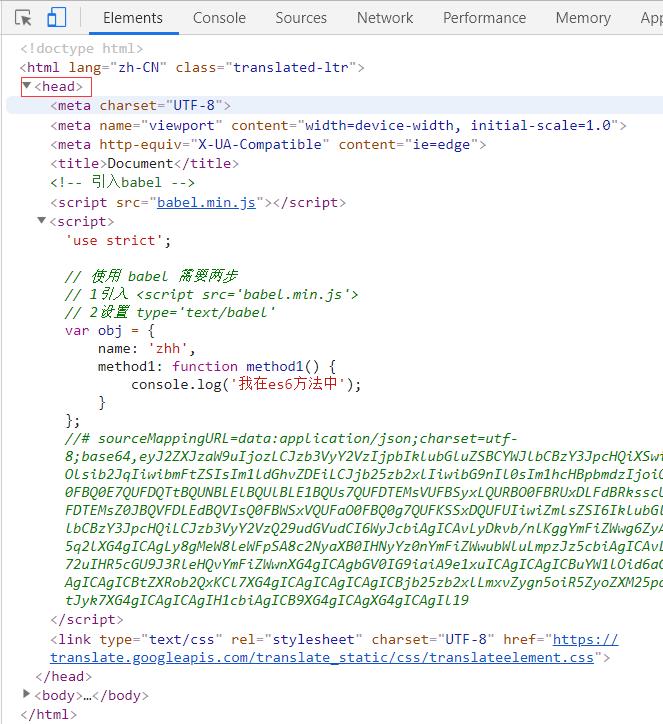
</html>4.浏览器 实现结果,上面的代码编译成了es5

源码下载:
以上是关于web前端练习21----使用babel,让es6兼容所有的浏览器的主要内容,如果未能解决你的问题,请参考以下文章