js验证开始日期不能大于结束日期?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js验证开始日期不能大于结束日期?相关的知识,希望对你有一定的参考价值。
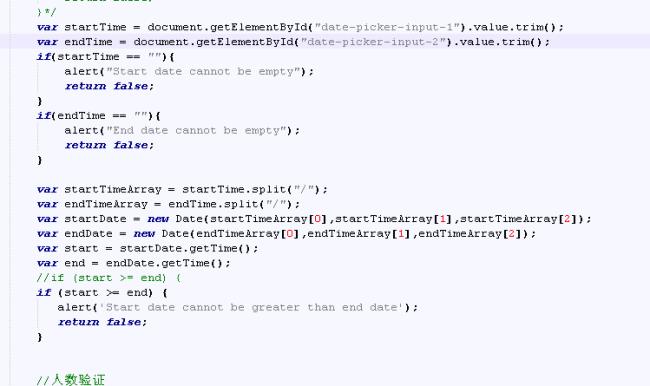
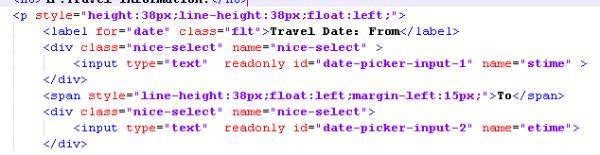
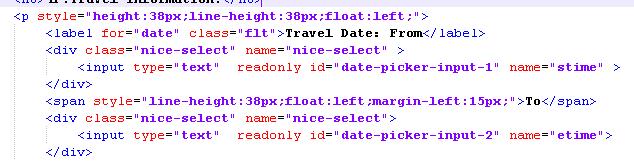
日期不能为空 开始日期不能大于结束日期<div class="nice-select" name="nice-select" > <input type="text" readonly id="date-picker-input-1" name="stime" > </div> <span style="line-height:38px;float:left;margin-left:15px;">To</span> <div class="nice-select" name="nice-select"> <input type="text" readonly id="date-picker-input-2" name="etime"> </div>

console.log('开始日期不能大于结束日期')
return false
if((date-picker-input-1.value.getTime()) > ((date-picker-input-2.value.getTime()) )
console.log('开始日期不能大于结束日期')
return false
if((date-picker-input-1.value.valueOf()) > ((date-picker-input-2.value.valueOf()) )
console.log('开始日期不能大于结束日期')
return false
还有第四种写法 忘记了 说白了就是先转成number类型然后去比对 至于乘以 1 这样的写法就相当于是做了四则运算 那只有number类型才可以的 他此时会自动的转Number类型追问
就是夸月后判断大小就没有作用了
我是这样判断的 但是 当时间开始为2020/07/30 结束为2020/08/xx的时候

还是会弹出Start date cannot be greater than end date
能否修改下呢?

有可能是你的数据类型的原因,你先检查一下你的开始日期和结束日期的数据类型吧 然后一个一个的依次打印,看看那个 取下标出来然后设置时间的变量是不是正常的 ,如果确定是类型的问题的话 那就给它转义一下再比对,因为你代码看起来是没什么问题的
追问
我这个选择的日期是这个样式 麻烦您看下该要怎么修改呢?
因为这是一个英文网站 这个日期插件也是在网上找的 。



如果你这样解决不了的话 那我建议你采用分段比对的方式吧 就是先分割完了以后就成了一个数组,然后比对的时候就去比对if(start[0] > end[0]&&start[1]>end[1]&&start[2]>end[2])
console.log('The start date cannot be greater than the deadline')
可以了 谢谢
追答突然想到了可以将 / 采用replace('/','') 这样的话就成了一段纯字符串类似 20200701 , 然后再转成Number类型就可以比对了啊
追问好的 我试试看
参考技术A 做一个减法就好了,判断一下,如大于时弹窗,并把错误值置空追问var start = startDate.getTime();
var end = endDate.getTime();
if (start >= end)
alert('Start date cannot be greater than end date');
return false;
我是这样判断的 但是 当时间开始为2020/07/30 结束为2020/08/xx的时候 还是会弹出Start date cannot be greater than end date
是的日期验证 - 开始日期不能与结束日期相同
【中文标题】是的日期验证 - 开始日期不能与结束日期相同【英文标题】:yup date validation - Start Date must not be same as end date 【发布时间】:2021-12-27 06:57:24 【问题描述】:我目前被困在如何在同一日期使用 yup 进行验证。
目前我可以使用以下方法验证 endDate 是否在 startDate 之前:
schema = yup.object().shape(
startDate: yup.date().min(new Date(),'Please choose future date'),
endDate: yup
.date()
.min(
yup.ref("startDate"),
"End date has to be more than start date"
),
)
但它不会检查相同的日期。 我很清楚这个线程:Date range validation - Start Date must not be same as End Date in jquense / yup,但它还没有解决并且使用momentjs。我公司在这个项目中严格使用dayjs。
希望你能帮我解决使用 JS 或 dayjs 的问题。
谢谢!
【问题讨论】:
【参考方案1】:你可以用这个:
schema = yup.object().shape(
startDate: yup.date().min(new Date(),'Please choose future date'),
endDate: yup
.date()
.when('startDate',
(startDate, schema) =>
if (startDate)
const dayAfter = new Date(start_time.getTime() + 86400000);
return schema.min(dayAfter, 'End date has to be more than start date');
return schema;
),
)
【讨论】:
以上是关于js验证开始日期不能大于结束日期?的主要内容,如果未能解决你的问题,请参考以下文章
My97DatePicker时间日期控件设置,开始时间--结束时间
My97DatePicker时间日期控件设置,开始时间--结束时间