Servlet——HTTP介绍(帅气漂亮的都会点赞的哦!!!)
Posted 老赖的小弟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Servlet——HTTP介绍(帅气漂亮的都会点赞的哦!!!)相关的知识,希望对你有一定的参考价值。
文章目录
前言
- 本文主要简绍的内容是:
1、什么是http协议
2、http的工作原理
3、http请求消息结构
4、http协议常见状态
一、HTTP协议简绍
http 的英文全称是Hyper Text Transfer Protocol(超文本传输协议),是用于万维万维网服务器传输超文本,到本地浏览器的传输协议。
http是一个基于TCP/IP通信来传递数据(html文件,图像文件,查询结果等)的协议。默认端口号:80
http请求方法有:GET、POST、PUT、OPTIONS、HEAD、DELETE、TRACE、CONNECT八种请求方式,其中GET、POST是最为常用的两种,http是一种纯文本的无状态协议
关于TCP/IP通信原理可以看看下面这两篇文章帮助理解
Java网络编程——UDP通信原理
Java网络编程——TCP通信原理
二、HTTP工作原理
HTTP协议工作于客户端——服务端架构之上,浏览器作为HTTP客户端URL向向HTTP服务端即Web服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息(Web服务器有Apache、Tomcat、IIS)
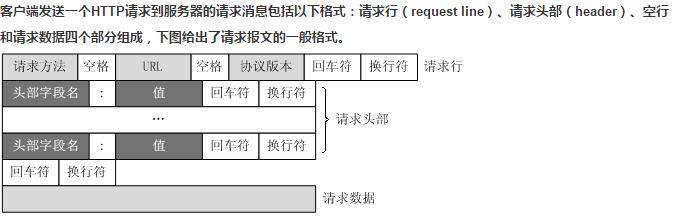
三、HTTP请求消息结构

四、HTTP协议常见状态
| 200 | 一切正常 |
|---|---|
| 301 | 资源(网页等)被永久转义到其他URL |
| 404 | 资源找不到(先检查一下所写路径是否正确) |
| 500 | 服务器内部错误 |
五、使用程序获取网页内容显示(代码演示)
代码如下(示例):
import java.io.BufferedReader;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.net.Socket;
public class Test
public static void main(String[] args) throws Exception
// 创建服务器连接
Socket socket = new Socket("www.baidu.com",80);
PrintWriter out = new PrintWriter(socket.getOutputStream());
// 发送HTTP请求
out.println("GET / HTTP/1.1");
out.println();
out.flush();
//由于是文字所以采用效率较高的字节流BufferedReader来读入数据
BufferedReader read = new BufferedReader(new InputStreamReader(socket.getInputStream()));
String string = "";
while((string=read.readLine())!=null)
System.out.println(string);
// 关闭资源
read.close();
out.close();
socket.close();
代码如下(输出(截取部分)):
HTTP/1.1 200 OK
Accept-Ranges: bytes
Cache-Control: no-cache
Connection: keep-alive
Content-Length: 14615
Content-Type: text/html
Date: Mon, 29 Mar 2021 10:59:01 GMT
P3p: CP=" OTI DSP COR IVA OUR IND COM "
P3p: CP=" OTI DSP COR IVA OUR IND COM "
Pragma: no-cache
Server: BWS/1.1
Set-Cookie: BAIDUID=B572BCA1C469DBBD32DC3AFD58FB2530:FG=1; expires=Thu, 31-Dec-37 23:55:55 GMT; max-age=2147483647; path=/; domain=.baidu.com
Set-Cookie: BIDUPSID=B572BCA1C469DBBD32DC3AFD58FB2530; expires=Thu, 31-Dec-37 23:55:55 GMT; max-age=2147483647; path=/; domain=.baidu.com
Set-Cookie: PSTM=1617015541; expires=Thu, 31-Dec-37 23:55:55 GMT; max-age=2147483647; path=/; domain=.baidu.com
Set-Cookie: BAIDUID=B572BCA1C469DBBDDC0C7DE37D9452DF:FG=1; max-age=31536000; expires=Tue, 29-Mar-22 10:59:01 GMT; domain=.baidu.com; path=/; version=1; comment=bd
Traceid: 161701554103215488108987581794662720684
Vary: Accept-Encoding
X-Ua-Compatible: IE=Edge,chrome=1
<!DOCTYPE html><!--STATUS OK-->
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<link rel="dns-prefetch" href="//s1.bdstatic.com"/>
<link rel="dns-prefetch" href="//t1.baidu.com"/>
<link rel="dns-prefetch" href="//t2.baidu.com"/>
<link rel="dns-prefetch" href="//t3.baidu.com"/>
<link rel="dns-prefetch" href="//t10.baidu.com"/>
<link rel="dns-prefetch" href="//t11.baidu.com"/>
<link rel="dns-prefetch" href="//t12.baidu.com"/>
<link rel="dns-prefetch" href="//b1.bdstatic.com"/>
<title>百度一下,你就知道</title>
<link href="http://s1.bdstatic.com/r/www/cache/static/home/css/index.css" rel="stylesheet" type="text/css" />
<!--[if lte IE 8]><style index="index" >#contentheight:480px\\9#mtop:260px\\9</style><![endif]-->
<!--[if IE 8]><style index="index" >#u1 a.mnav,#u1 a.mnav:visitedfont-family:simsun</style><![endif]-->
<script>var hashMatch = document.location.href.match(/#+(.*wd=[^&].+)/);if (hashMatch && hashMatch[0] && hashMatch[1]) document.location.replace("http://"+location.host+"/s?"+hashMatch[1]);var ns_c = function();</script>
<script>function h(obj)obj.style.behavior='url(#default#homepage)';var a = obj.setHomePage('//www.baidu.com/');</script>
<noscript><meta http-equiv="refresh" content="0; url=/baidu.html?from=noscript"/></noscript>
<script>window._ASYNC_START=new Date().getTime();</script>
</head>
小结
其实上面这个程序严格意义上来讲一点都不严谨,还是差很多东西,各种参数都没有用到,但是仅仅只是实例那是足够的,重点不在这个只是让大家对网络请求有一个基本的了解,大餐还在后面。
以上是关于Servlet——HTTP介绍(帅气漂亮的都会点赞的哦!!!)的主要内容,如果未能解决你的问题,请参考以下文章