使用axios和ajax访问第三方图床的API
Posted webchang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用axios和ajax访问第三方图床的API相关的知识,希望对你有一定的参考价值。
一、分析
这里使用 https://www.oleou.com/zt/tuc/ 第三方图床

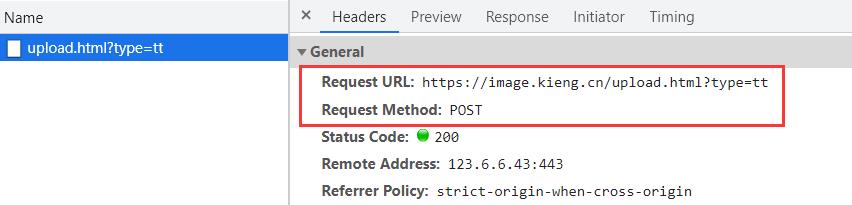
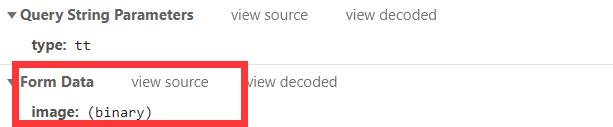
我们分析一下它上传图片的网络请求,能够知道发送POST请求的地址,并且它携带FormData类型的数据,其中有一个键值对,键名是image。


二、使用这个API动手做一个自己的
效果:

使用axios发送请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>17.图床</title>
</head>
<body>
<form id="myForm">
<input type="file" id="fileInput" name="file">
<button id="uploadBtn" type="button">上传</button>
</form>
<div>
<!-- 预览图片 -->
<img src="" id="previewImg" width="200px">
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.1/axios.js"></script>
<script>
let myForm = document.getElementById('myForm');
let fileInput = document.getElementById('fileInput');
let previewImg = document.getElementById('previewImg');
let uploadBtn = document.getElementById('uploadBtn');
fileInput.addEventListener('change', function ()
let file = this.files[0];
previewImg.src = URL.createObjectURL(file);
);
uploadBtn.addEventListener('click', function ()
let formData = new FormData(myForm);
let file = fileInput.files[0];
// 注意这里要将key命名为image,因为接口里边用的就是image这个名字
formData.append('image',file, file.name);
// 这里是重点
axios(
url: "https://image.kieng.cn/upload.html?type=tt",
method:"post",
data: formData
).then(res =>
console.log(res);
let a = document.createElement('a');
a.href = res.data.data.url;
a.innerText = file.name;
document.body.appendChild(a);
)
)
</script>
</body>
</html>
使用ajax
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>18.图床</title>
</head>
<body>
<form id="myForm">
<input type="file" id="fileInput" name="file">
<button id="uploadBtn" type="button">上传</button>
</form>
<div>
<!-- 预览图片 -->
<img src="" id="previewImg" width="200px">
</div>
<script>
let myForm = document.getElementById('myForm');
let fileInput = document.getElementById('fileInput');
let previewImg = document.getElementById('previewImg');
let uploadBtn = document.getElementById('uploadBtn');
let file;
fileInput.addEventListener('change', function ()
file = this.files[0];
previewImg.src = URL.createObjectURL(file);
);
let xhr = new XMLHttpRequest();
xhr.onreadystatechange = function()
if (xhr.status === 200 && xhr.readyState === 4)
let result = JSON.parse(xhr.responseText);
console.log(result);
let a = document.createElement('a');
a.href = result.data.url;
a.innerText = file.name;
document.body.appendChild(a);
;
uploadBtn.addEventListener('click', function ()
let formData = new FormData(myForm);
formData.append('image', fileInput.files[0], fileInput.files[0].name);
xhr.open("post","https://image.kieng.cn/upload.html?type=tt");
xhr.send(formData); // 注意这里
)
</script>
</body>
</html>
三、总结使用ajax和axios发送带有FormData数据的请求方式
axios
let formData = new FormData(myForm);
let file = fileInput.files[0];
formData.append('image',file,file.name);
axios(
url: "https://image.kieng.cn/upload.html?type=tt",
method:"post",
data: formData // 使用post请求传递参数时使用data,将formData赋值给data
).then(res =>
console.log(res);
)
ajax
let xhr = new XMLHttpRequest();
xhr.onreadystatechange = function()
if (xhr.status === 200 && xhr.readyState === 4)
let result = JSON.parse(xhr.responseText);
console.log(result);
;
let formData = new FormData(myForm);
formData.append('image', fileInput.files[0], fileInput.files[0].name);
xhr.open("post","https://image.kieng.cn/upload.html?type=tt");
xhr.send(formData); // 使用send方法时将formData作为参数穿进去,其他地方都一样
以上是关于使用axios和ajax访问第三方图床的API的主要内容,如果未能解决你的问题,请参考以下文章