Android根据文字长度自动调整字号的TextView
Posted Wastrel_xyz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android根据文字长度自动调整字号的TextView相关的知识,希望对你有一定的参考价值。
概述
在项目中遇到需求就是,标题根据文字的长度自动适配字号大小和换行显示,因为标题可能很长然后显示不完全。
实现
根据需求,很容易想到根据TextView的宽高和文字长度计算字号,然后重新设置TextView字号。
/**
* @author Wastrel
* @date 创建时间:2016年8月19日 上午9:12:01
* TODO
*/
import android.content.Context;
import android.text.Layout;
import android.text.StaticLayout;
import android.text.TextPaint;
import android.text.TextUtils;
import android.util.AttributeSet;
import android.util.Log;
import android.util.TypedValue;
public class AutoFitTextView extends android.support.v7.widget.AppCompatTextView
private static float DEFAULT_MIN_TEXT_SIZE = 15;
private static float DEFAULT_MAX_TEXT_SIZE = 50;
private TextPaint testPaint;
private float minTextSize;
private float maxTextSize;
public AutoFitTextView(Context context, AttributeSet attrs)
super(context, attrs);
initialise();
private void initialise()
testPaint = new TextPaint();
testPaint.set(this.getPaint());
// max size defaults to the intially specified text size unless it is
// too small
maxTextSize = this.getTextSize();
if (maxTextSize <= DEFAULT_MIN_TEXT_SIZE)
maxTextSize = DEFAULT_MAX_TEXT_SIZE;
minTextSize = DEFAULT_MIN_TEXT_SIZE;
/**
* Re size the font so the specified text fits in the text box
* assuming the text box is the specified width.
*/
private void refitText(String text, int textWidth, int textHeight)
if (textWidth > 0 && textHeight > 0)
//allow diplay rect
int availableWidth = textWidth - this.getPaddingLeft() - this.getPaddingRight();
int availableHeight = textHeight - this.getPaddingBottom() - this.getPaddingTop();
//by the line calculate allow displayWidth
int autoWidth = availableWidth;
float mult = getLineSpacingMultiplier();
float add = getLineSpacingExtra();
float trySize = maxTextSize;
testPaint.setTextSize(trySize);
int lineCount = 1;
while ((trySize > minTextSize))
StaticLayout layout = new StaticLayout(text, testPaint, autoWidth, Layout.Alignment.ALIGN_NORMAL, mult, add, true);
int displayH = layout.getHeight();
if (displayH < availableHeight)
lineCount = layout.getLineCount();
break;
trySize--;
if (trySize <= minTextSize)
trySize = minTextSize;
break;
testPaint.setTextSize(trySize);
//setMultiLine
if (lineCount > 1)
this.setSingleLine(false);
this.setMaxLines(lineCount);
this.setEllipsize(TextUtils.TruncateAt.END);
this.setTextSize(TypedValue.COMPLEX_UNIT_PX, trySize);
@Override
protected void onTextChanged(CharSequence text, int start, int before, int after)
super.onTextChanged(text, start, before, after);
refitText(text.toString(), this.getWidth(), this.getHeight());
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh)
Log.e("TagSizeChange", "new(" + w + "," + h + ") old(" + oldw + "" + oldh + ")");
if (w != oldw || h != oldh)
refitText(this.getText().toString(), w, h);
代码注释很详细,具体的请看代码。
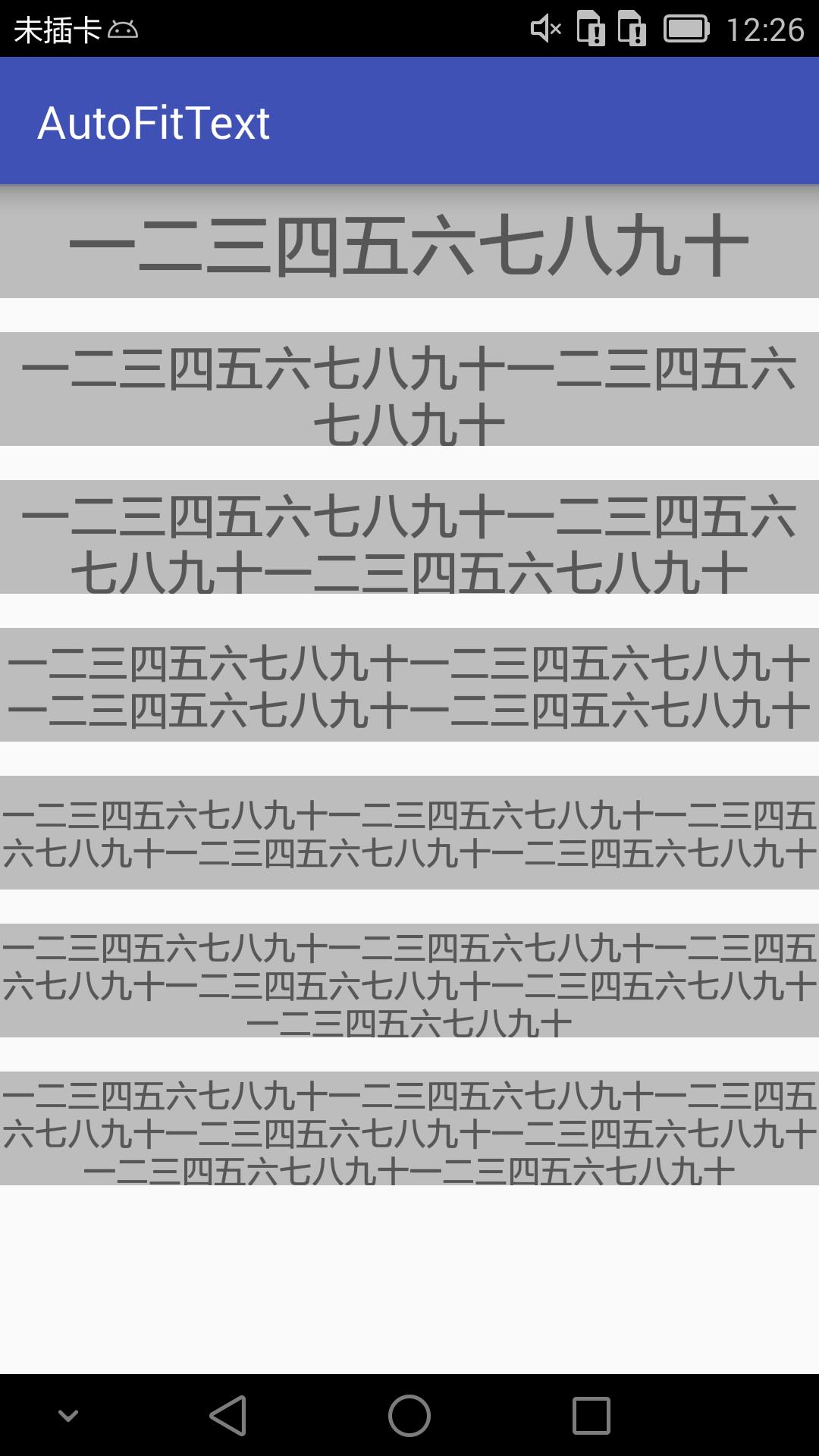
效果
布局文件使用:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.autofittext.MainActivity">
<com.example.autofittext.AutoFitTextView
android:background="#80808080"
android:layout_width="match_parent"
android:layout_height="50dp"
android:textSize="30sp"
android:gravity="center"
android:text="@string/str10" />
<com.example.autofittext.AutoFitTextView
android:layout_marginTop="15dp"
android:background="#80808080"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:textSize="30sp"
android:text="@string/str20"/>
<com.example.autofittext.AutoFitTextView
android:layout_marginTop="15dp"
android:background="#80808080"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:textSize="30sp"
android:text="@string/str30"/>
<com.example.autofittext.AutoFitTextView
android:layout_marginTop="15dp"
android:background="#80808080"
android:layout_width="match_parent"
android:layout_height="50dp"
android:textSize="30sp"
android:gravity="center"
android:text="@string/str40"/>
<com.example.autofittext.AutoFitTextView
android:layout_marginTop="15dp"
android:background="#80808080"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:textSize="30sp"
android:text="@string/str50"/>
<com.example.autofittext.AutoFitTextView
android:layout_marginTop="15dp"
android:background="#80808080"
android:gravity="center"
android:textSize="30sp"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="@string/str60"/>
<com.example.autofittext.AutoFitTextView
android:layout_marginTop="15dp"
android:background="#80808080"
android:gravity="center"
android:textSize="30sp"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="@string/str70"/>
</LinearLayout>

后记
- 使用的时候尽量对TextView的宽高限制。
wrap_content可能达不到想要的效果。 - 如果想多行的时候左对齐,那么可以在设置多行的时候对
Gravity属性进行设置。
以上是关于Android根据文字长度自动调整字号的TextView的主要内容,如果未能解决你的问题,请参考以下文章