Vue第一个Vue程序&Vue的基础语法指令
Posted a碟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue第一个Vue程序&Vue的基础语法指令相关的知识,希望对你有一定的参考价值。
目录
1.概述
1.1.什么是MVVM?
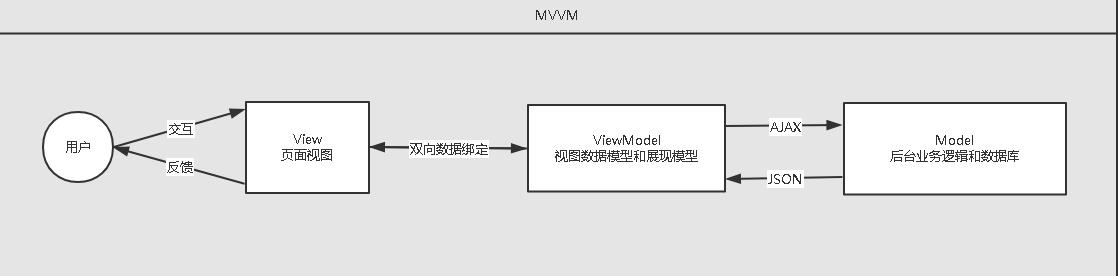
MVVM(Model-View-ViewModel) 是一种软件设计模式,由微软WPF(用于替代WinForm,以前就是用这个技术开发桌面应用程的)和Silverlight(类似于Java Applet,简单点说就是在浏览器上运行WPF)的架构师Ken Cooper和Ted Peters开发,是一种简化用户界面的事件驱动编程方式。由John Gossman(同样也是WPF和Sliverlight的架构师)与2005年在他的博客上发表。
MVVM源自于经典的MVC(Model-View-Controller)模式。MVVM的核心是ViewModel层,负责转换Model中的数据对象来让数据变得更容易管理和使用。其作用如下:
- 该层向上与视图层进行双向数据绑定
- 向下与Model层通过接口请求进行数据交互

MVVM已经相当成熟了,主要运用但不仅仅在网络应用程序开发中。当下流行的MVVM框架有Vue.js,Anfular JS
1.2.为什么要使用MVVM
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大好处
- 低耦合:视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的View上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
- 可复用:你可以把一些视图逻辑放在一个ViewModel里面,让很多View重用这段视图逻辑。
- 独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewMode),设计人员可以专注于页面设计。
- 可测试:界面素来是比较难以测试的,而现在测试可以针对ViewModel来写。

View
View是视图层, 也就是用户界面。前端主要由HTHL和css来构建, 为了更方便地展现ViewModel或者Model层的数据, 已经产生了各种各样的前后端模板语言, 比如FreeMarker,Thymeleaf等等, 各大MVVM框架如Vue.js,Angular JS, EJS等也都有自己用来构建用户界面的内置模板语言。
Model
Model是指数据模型, 泛指后端进行的各种业务逻辑处理和数据操控, 主要围绕数据库系统展开。这里的难点主要在于需要和前端约定统一的接口规则
ViewModel
ViewModel是由前端开发人员组织生成和维护的视图数据层。在这一层, 前端开发者对从后端获取的Model数据进行转换处理, 做二次封装, 以生成符合View层使用预期的视图数据模型。
需要注意的是ViewModel所封装出来的数据模型包括视图的状态和行为两部分, 而Model层的数据模型是只包含状态的
-
比如页面的这一块展示什么,那一块展示什么这些都属于视图状态(展示)
-
页面加载进来时发生什么,点击这一块发生什么,这一块滚动时发生什么这些都属于视图行为(交互)
视图状态和行为都封装在了ViewModel里。这样的封装使得ViewModel可以完整地去描述View层。由于实现了双向绑定,ViewModel的内容会实时展现在View层,前端开发者再也不必低效又麻烦地通过操纵DOM去更新视图。
MVVM框架已经把最脏最累的一块做好了, 我们开发者只需要处理和维护ViewModel, 更新数据视图就会自动得到相应更新,真正实现事件驱动编程。
View层展现的不是Model层的数据,而是ViewModel的数据,由ViewModel负责与Model层交互,这就完全解耦了View层和Model层, 这个解耦是至关重要的, 它是前后端分离方案实施的重要一环。
1.3.Vue
Vue(读音/vju/, 类似于view) 是一套用于构建用户界面的渐进式框架, 发布于2014年2月。与其它大型框架不同的是, Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层, 不仅易于上手,还便于与第三方库(如:vue-router,vue-resource,vuex) 或既有项目整合。
(1)MVVM模式的实现者
Model:模型层, 在这里表示javascript对象
View:视图层, 在这里表示DOM(html操作的元素)
ViewModel:连接视图和数据的中间件, Vue.js就是MVVM中的View Model层的实现者
在MVVM架构中, 是不允许数据和视图直接通信的, 只能通过ViewModel来通信, 而View Model就是定义了一个Observer观察者
ViewModel能够观察到数据的变化, 并对视图对应的内容进行更新
ViewModel能够监听到视图的变化, 并能够通知数据发生改变
至此, 我们就明白了, Vue.js就是一个MVVM的实现者, 他的核心就是实现了DOM监听与数据绑定
(2)为什么要使用Vue.js
轻量级, 体积小是一个重要指标。Vue.js压缩后有只有20多kb(Angular压缩后56kb+,React压缩后44kb+)
移动优先。更适合移动端, 比如移动端的Touch事件
易上手,学习曲线平稳,文档齐全
吸取了Angular(模块化) 和React(虚拟DOM) 的长处, 并拥有自己独特的功能,如:计算属性开源,社区活跃度高
1.4.第一个Vue程序
使用IDEA可以先安装Vue的插件
官网:https://cn.vuejs.org/
CDN
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
1.创建一个html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
2.引入Vue.js
<!-- 1.导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
3.创建一个Vue实例
<script>
var vm = new Vue(
//element
el:"#app",
//Model:数据
data:
message:"hello,vue"
);
</script>
说明:
el: '#app':绑定元素的IDdata:message:'hello,vue':数据对象中有一个名为message的属性,并设置了初始值hello,vue
4、将数据绑定到页面元素
<!--view层 模板-->
<div id="app">
message
</div>
只需要在绑定的元素中使用双花括号将Vue创建的名为message属性包裹起来,即可实现数据绑定功能,也就实现了ViewModel层所需的效果。
完整案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
message
</div>
<!-- 1.导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
var vm = new Vue(
//element
el:"#app",
//Model:数据
data:
message:"hello,vue"
);
</script>
</body>
</html>
测试
为了能够更直观的体验Vue带来的数据绑定功能,我们需要在浏览器测试,操作流程如下:
1、在浏览器上运行第一个Vue应用程序,进入开发者工具
2、在控制台输入vm.message=‘HelloWorld’, 然后回车, 你会发现浏览器中显示的内容会直接变成HelloWorld

此时就可以在控制台直接输入vm.message来修改值, 中间是可以省略data的, 在这个操作中, 我并没有主动操作DOM, 就让页面的内容发生了变化, 这就是借助了Vue的数据绑定功能实现的; MVVM模式中要求ViewModel层就是使用观察者模式来实现数据的监听与绑定,以做到数据与视图的快速响应。
2.基础语法指令
2.1.v-bind
使用v-bind来绑定元素特性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
<!-- v-bind被称为指令-->
<span v-bind:title="message">
鼠标悬停可查看
</span>
</div>
<!-- 1.导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
var vm = new Vue(
//element
el:"#app",
//Model:数据
data:
message:"hello,vue"
);
</script>
</body>
</html>
指令带有前缀v代表其是Vue的指令
<!--view层 模板-->
<div id="app">
<!-- v-bind被称为指令-->
<span v-bind:title="message">
鼠标悬停可查看
</span>
</div>
这个指令的意思就是将这个元素的title节点和Vue实例的message属性保持一致
我们同样也可以使用前面说过的方法在控制台进行测试,每一次在控制台改变,页面内容也会发生变化
2.2.v-if,v-else
条件判断语句
v-if
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h1 v-if="ok">Yes</h1>
<h1 v-else>No</h1>
</div>
<!-- 1.导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
var vm = new Vue(
el:"#app",
data:
ok: true
);
</script>
</body>
</html>
打开控制台,在控制台输入vm.ok=false,就可以看到浏览器显示的内容变成No
v-else-if
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h1 v-if="type==='A'">A</h1>
<h1 v-else-if="type==='B'">B</h1>
<h1 v-else-if="type==='C'">C</h1>
<h1 v-else>D</h1>
</div>
<!-- 1.导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
var vm = new Vue(
el:"#app",
data:
type: 'A'
);
</script>
</body>
</html>
同样在控制台测试,输入vm.type=‘B’,屏幕上显示的数据就会变成B,这就是一个条件判断语句
2.3.v-for
格式
<div id="app">
<li v-for="(item,index) in items">
item.message---index
</li>
</div>
items是数组,item是数组元素迭代的别名,index是下标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<li v-for="item in items">
item.message
</li>
</div>
<!-- 1.导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
var vm = new Vue(
el:"#app",
data:
items: [
message:'a碟',
message:'b碟',
message: 123456
]
);
</script>
</body>
</html>
在控制台输入vm.items.push(message:12345633可以看到屏幕上动态增加了一列
2.4.v-on
v-on监听事件。事件有vue的事件和前端本身的一些事件,我们下面的例子中的click是vue的事件,可以绑定到Vue中的methods中的方法事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!-- 在这里我们使用了v-on绑定了click事件,并指定了名为sayHi的方法-->
<button v-on:click="sayHi">点我</button>
</div>
<!-- 1.导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
var vm = new Vue(
el:"#app",
data:
message: "a碟"
,
methods:
sayHi: function () // 方法必须定义在Vue的Method对象中,v-on:事件
alert(this.message)
);
</script>
</body>
</html>
Vue还有一些基本的使用方式,在使用时可以前往官网查看。
以上是关于Vue第一个Vue程序&Vue的基础语法指令的主要内容,如果未能解决你的问题,请参考以下文章