微信公众号控制硬件14 分享安信可微信公众号定位NB-IoT模组的源码和实现过程,可实现远程查看模组定位位置。(附带源码)
Posted 半颗心脏
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信公众号控制硬件14 分享安信可微信公众号定位NB-IoT模组的源码和实现过程,可实现远程查看模组定位位置。(附带源码)相关的知识,希望对你有一定的参考价值。
文章目录
微信物联网生态主要分在微信硬件开发平台与腾讯物联开发平台,前者已经停止维护,但依然有着很大的学习价值,而后者作为主推的平台,集成很多功能,包括从微信小程序实现配网到控制;
为了兼顾更多的朋友和自己的学习笔记,我将会一直更新此专题笔记,欢迎关注本人CSDN半颗心脏,带你走进前沿领域,学习前沿技术!
自搭微信服务器&&微信硬件开发平台
【微信小程序控制硬件第1篇 】 全网首发,借助 emq 消息服务器带你如何搭建微信小程序的mqtt服务器,轻松控制智能硬件!
【微信小程序控制硬件第2篇 】 开始微信小程序之旅,导入小程序Mqtt客户端源码,实现简单的验证和通讯于服务器!
【微信小程序控制硬件第3篇 】 从软件到硬件搭建一个微信小程序控制esp8266的项目,自定义通讯协议,为面试职位和比赛项目加分!
【微信小程序控制硬件第4篇 】 深度剖析微信公众号配网 Airkiss 原理与过程,esp8266如何自定义回调参数给微信,实现绑定设备第一步!
【微信小程序控制硬件第5篇 】理清接下来必须走的架构思想,学习下 JavaScript 的观察者模式,在微信小程序多页面同时接收到设备推送事件!
【微信小程序控制硬件第6篇 】服务器如何集成七牛云存储SDK,把用户自定义设备图片存储在第三方服务器!
【微信小程序控制硬件第7篇 】动起来做一个微信小程序Mqtt协议控制智能硬件的框架,为自己心里全栈工程师梦想浇水!!
【微信小程序控制硬件第8篇 】微信小程序以 websocket 连接阿里云IOT物联网平台mqtt服务器,封装起来使用就是这么简单!
【微信小程序控制硬件第9篇 】巧借阿里云物联网平台的免费连接,从微信小程序颜色采集控制 esp8266 输出七彩灯效果,中秋节来个直播如何?!
【微信公众号控制硬件 第10篇 】如何在微信公众号网页实现连接mqtt服务器教程!!
【微信小程序控制硬件 第11篇 】全网首发,微信小程序ble蓝牙控制esp32,实现无需网络也可以控制亮度开关。
【微信小程序控制硬件 第12篇 】微信小程序蓝牙控制硬件应如何开发?为您全面解析微信小程序蓝牙API的使用。
【微信小程序控制硬件 第13篇 】【AT篇】与硬件平台无关,微信小程序 AP 配网安信可 Wi-Fi 模块入网示例。
【微信小程序控制硬件 第14篇 】分享安信可微信公众号定位NB-IoT模组的源码和实现过程,可实现远程查看模组定位位置。
腾讯物联开发平台
【腾讯连连 - 腾讯物联开发平台 第1篇 】腾讯官方静鸡鸡发布的“腾讯连连”终于来了,按照官方教程教你在微信小程序实现配网、控制 ESP8266啦!
【腾讯连连 - 腾讯物联开发平台 第2篇 】深度解析微信小程序smartconfig配网原理,安信可ESP-12S直连腾讯物联开发平台!!
【腾讯连连 - 腾讯物联开发平台 第3篇 】安信可IoT微信小程序全面开源,小程序上实现一键配网+控制+绑定!
【腾讯连连 - 腾讯物联开发平台 第4篇 】ESP8266 RTOS C SDK二次开发接入腾讯物联网开发平台的笔记分享!
【腾讯连连 - 腾讯物联开发平台 第5篇 】重认识无线物联网的配网协议,了解腾讯物联蓝牙协议LLSync SDK,腾讯连连小程序也可以蓝牙配网了。
【腾讯连连 - 腾讯物联开发平台 第6篇 】安信可 ESP32-S 开发板实现移植腾讯物联开发平台蓝牙 llsync 协议,实现一键蓝牙快速配网+远程控制。
【腾讯连连 - 腾讯物联开发平台 第7篇 】腾讯连连微信小程序 蓝牙设备 H5 自定义面板开发的那些坑,支持控制安信可 TB/PB蓝牙模组、ESP32/C3/S3模组,让你少走弯路。

这是基于安信可NB-IoT模组+GPS模组打造的一个可远程显示定位信息的服务器和微信公众号前端代码,现全面开源奉献物联网。
- 需要自己集成一个MQTT服务器,必须支持 websocket 以及 TCP 协议。
- 集成百度地图开发API SDK等组件:https://lbsyun.baidu.com/index.php?title=jspopularGL
- 必须自己搭建一个可远程访问的主机,可以使用阿里云ECS、腾讯云、华为云等远程主机。
- 必须准备一个微信公众号,自行注册:https://mp.weixin.qq.com/
一、服务器开始集成过程
因为此项目是在微信公众号上运行的,所以此服务必须可以远程访问,即部署在远程主机,您可以使用花生壳等工具本地调试。
Step ① :首先主机环境要安装 NodeJs 和 npm ,参考官方:
https://nodejs.org/zh-cn/download/
Step ② :然后,开始安装第三方包:
npm init
npm install
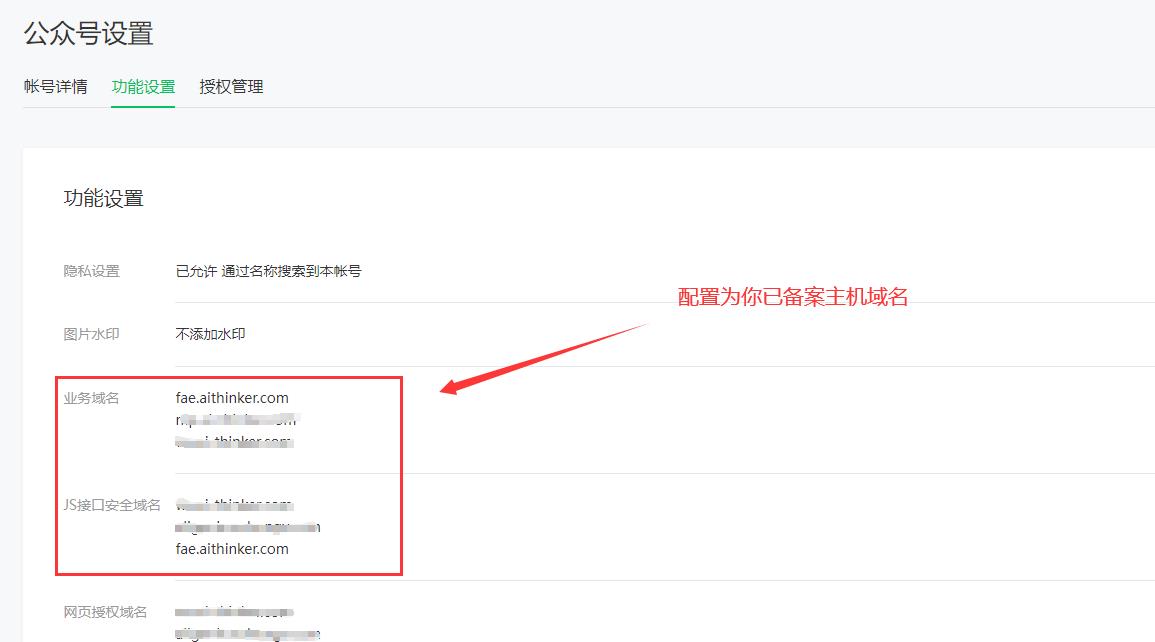
Step ③ :修改公众号配置,设置JS接口安全域名:

Step ④ :查看开发信息,并设置IP白名单。

Step ⑤ :代码中修改配置,在 src/config.json 文件里面修改:
"token": "",
"encodingAESKey": "",
"accoutId": "填写您的微信公众号ID",
"appID": "填写您的微信公众号appID",
"appScrect": "填写您的微信公众号appScrect",
"myDomain": "http://这里填写您的域名/nb_location"
Step ⑥ :代码修改MQTT服务器配置信息,在src/nb/map_show/index.ejs文件修改:
var options =
//mqtt客户端的id,这里面应该还可以加上其他参数,具体看官方文档
clientId: 'mqttjs_' + Math.random().toString(16).substr(2, 8),
keepalive: 60,
clean: false
//浏览器采用websocket协议,host主机地址为192.168.0.200,端口为9001,路径为/mqtt
var client = mqtt.connect("ws://www.your-domain.com:8083/mqtt", options)
Step ⑦ :代码修改您的百度地图应用的 ak,在src/nb/map_show/index.ejs文件修改:
<script type="text/javascript"
src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=6UHwYxs0H4u8SYXUHnIYI1M5UjiqBxzG"></script>
<style type="text/css">
Step ⑧ :开启服务器,指令 node start ,于是出现下面打印,则启动成功。
[root@localhost www.aithinker.com]# npm start
> fae.aithinker.com@1.0.0 start www.aithinker.com
> node ./src/app.js
Example app listening at http://localhost:8024
二、模组烧录和使用
安信可NB-IoT模组固件更新下载方法:https://aithinker.blog.csdn.net/article/details/120757243
安信可NB-IoT模组端使用文章介绍:https://aithinker.blog.csdn.net/article/details/121085193
请关注“徐宏blog”公众号或扫描下面二维码,发送 211104 回复安信可NB-IoT微信公众号定位和模组固件的源码。
另外,不要把我的博客作为学习标准,我的只是笔记,难有疏忽之处,如果有,请指出来,也欢迎留言哈!
- 玩转
esp8266带你飞、加群QQ群,不喜的朋友勿喷勿加:434878850 - 个人邮箱:xuhongv@yeah.net 24小时在线,有发必回复!
- esp8266源代码学习汇总(持续更新,欢迎star):https://github.com/xuhongv/StudyInEsp8266
- esp32源代码学习汇总(持续更新,欢迎star):https://github.com/xuhongv/StudyInEsp32
- 关注下面微信公众号二维码,干货多多,第一时间推送!

以上是关于微信公众号控制硬件14 分享安信可微信公众号定位NB-IoT模组的源码和实现过程,可实现远程查看模组定位位置。(附带源码)的主要内容,如果未能解决你的问题,请参考以下文章