flutter(四,常用组件)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flutter(四,常用组件)相关的知识,希望对你有一定的参考价值。
参考技术A Tags: flutter[TOC]
容器组件Container包含一个子widget,自身具备alignment、padding等属性,方便布局过程中摆放child。
常用属性
图片组件Image显示图像的组件,有多种构造函数:
常用属性
BoxFit取值及描述
文本组件Text负责显示文本和定义显示样式。
常用属性
富文本组件RichText使用多个不同风格的widget显示文本,要显示的文本使用TextSpan对象树来描述,每个对象都有一个用于该子树的关联样式。文本可能多行,也可能显示在同一行,取决于布局约束。
常用属性
图标组件Icon展示图标的组件,该组件不可交互,要实现交互图标,可以考虑使用IconButton组件。图标相关组件有以下几个:
图标按钮组件IconButton是基于Meterial Design风格的组件,可以响应按下的事件,并且按下时带水波纹效果。如果它的onPressed回调函数为null,那么这个按钮处于禁用状态,并且不可按下。
凸起按钮组件RaisedButton是Material Design中的button,一个凸起的材质矩形按钮,它可以响应按下事件,并且按下时会带一个触摸效果。
列表是最常见的需求。在Flutter中,用ListView来显示列表项,支持垂直和水平方向展示,通过一个属性我们就可以控制其方向,列表有以下几类:
基础列表组件为ListView组件。
水平列表组件即为水平方向排列的组件,列表内部元素以水平方向排列。把ListView组件的scrollDirection属性设置为Axis.horizontal即可。
当列表的数据项非常多时,需要使用长列表,比如淘宝后台订单列表、手机通讯录等,这些列表项数据很多。长列表也是使用ListView作为基础组件,只不过需要添加一个列表项构造器itemBuilder。
网格布局组件GridView可以实现多行多列布局的应用场景。使用GridView创建网格列表有多种方式:
表单是一个包含表单元素的区域。表单元素允许用户输入内容,比如文本域,下拉列表,单选框,复选框等。常见应用场景有:登录、注册、输入信息等。表单里有两个重要的组件,一个是Form组件,用来左整个表单提交使用的;另一个是TextFormField组件,用来做用户输入的。
ListView 基础列表组件水平 列表组件图标组件
一、Flutter 列表组件概述
列表布局是我们项目开发中最常用的一种布局方式。Flutter 中我们可以通过 ListView 来定义
列表项,支持垂直和水平方向展示。通过一个属性就可以控制列表的显示方向。列表有一下
分类:
1、垂直列表
2、垂直图文列表
3、水平列表
4、动态列表
5、矩阵式列表
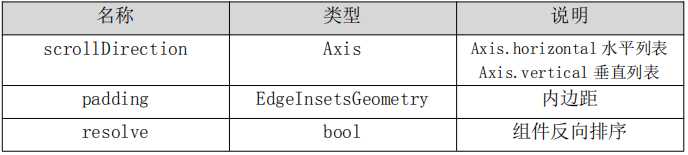
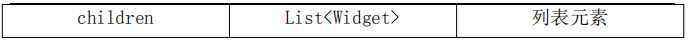
二、Flutter 列表参数


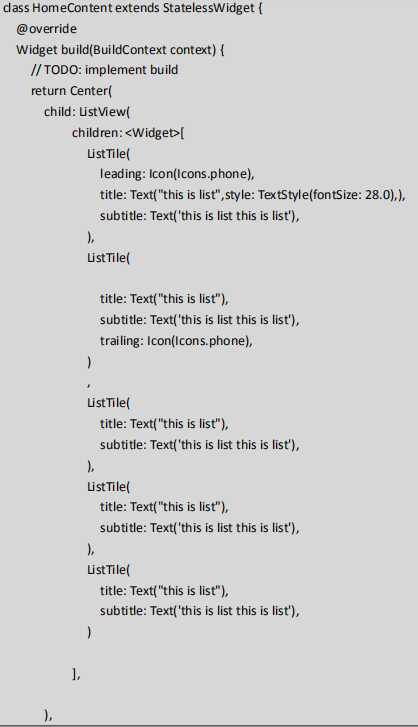
三、Flutter 基本列表

四、Flutter 水平列表
ListView(
scrollDirection: Axis.horizontal
)
以上是关于flutter(四,常用组件)的主要内容,如果未能解决你的问题,请参考以下文章