电力项目s标签实现页面布局
Posted xuzhuaaron1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了电力项目s标签实现页面布局相关的知识,希望对你有一定的参考价值。
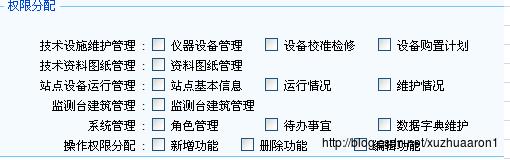
最终效果


action端
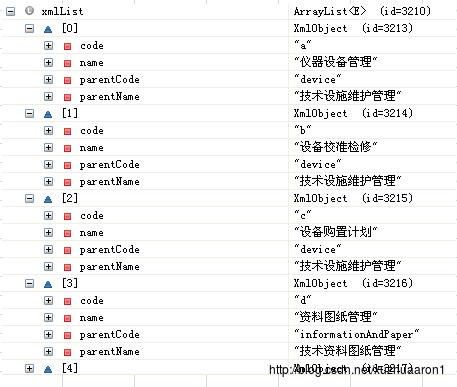
request.setAttribute("xmlList", xmlList);
java实现逻辑

jsp端
<%@ taglib uri="/struts-tags" prefix="s"%>
<s:form name="Form2" id="Form2" method="post" cssStyle="margin:0px;">
<table cellSpacing="1" cellPadding="0" width="90%" align="center" bgColor="#f5fafe" border="0">
<tr>
<td>
<fieldset style="width:100%; border : 1px solid #73C8F9;text-align:left;COLOR:#023726;FONT-SIZE: 12px;"><legend align="left">权限分配</legend>
<table cellSpacing="0" cellPadding="0" width="90%" align="center" bgColor="#f5fafe" border="0">
<tr>
<td class="ta_01" colspan=2 align="left" width="100%" >
<s:set value="%''" scope="request" var="parentCode"></s:set>
<s:if test="%#request.xmlList!=null">
<s:iterator value="%#request.xmlList" var="xml">
<s:if test="%#request.parentCode == #xml.parentCode">
<input type="checkbox" name="selectoper" value="<s:property value='%#xml.code'/>" >
<s:property value="%#xml.name"/>
</s:if>
<s:else>
<s:set value="%#xml.parentCode" scope="request" var="parentCode"></s:set>
<br>
<s:iterator begin="0" end="%8-#xml.parentName.length()" step="1">
</s:iterator>
<s:property value="%#xml.parentName"/>:
<input type="checkbox" name="selectoper" value="<s:property value='%#xml.code'/>" >
<s:property value="%#xml.name"/>
</s:else>
</s:iterator>
</s:if>
</td>
</tr>
<input type="hidden" name="roleid" >
</table>
</fieldset>
</td>
</tr>
</table>
</s:form>
备注:<s:set value="%''" scope="request" var="parentCode"></s:set> 相当于定义一个变量parentCode 值是''
<s:iterator value="%#request.xmlList" var="xml"> 相当于定义了一个别名xml 代表request.xmlList
<s:property value="%#xml.name"/> 数据标签 取具体的值
<s:set value="%#xml.parentCode" scope="request" var="parentCode"></s:set> 给变量赋值
<s:iterator begin="0" end="%8-#xml.parentName.length()" step="1">
</s:iterator>
循环迭代 从0开始 结束是8-#xml.parentName.length() step是一次执行完毕下 次再执行的起始位置 <目的就是为了右对齐 左边加空格>
begin是0 end是0 不走循环
以上是关于电力项目s标签实现页面布局的主要内容,如果未能解决你的问题,请参考以下文章