现在大家都在说的云原生到底是啥?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了现在大家都在说的云原生到底是啥?相关的知识,希望对你有一定的参考价值。
云原生是一个组合词,可以拆分为“云”和“原生”两个词,“云”我们都知道,即在线网络,传统的应用原本都跑在本地服务器上,很有可能需要停机更新,且无法动态扩展,“云”表示应用程序运行在分布式的云环境中,可以频繁变更,持续交付。“原生”表示应用程序在设计前期就考虑到了云平台的弹性和分布式特性,也就是为云设计的。
可以简单理解为:云原生=微服务+DevOps+持续交付+容器化
| 微服务 |
即软件架构,使用微服务架构可以将一个大型的应用程序按照功能模块拆分成多个独立自治的微服务,每个微服务仅仅实现一种功能,具有很明确的边界。
带来的好处有哪些?
1)服务的独立部署
每个服务都是独立的项目,可以独立部署,不依赖于其他服务,耦合性低。
2)服务的快速启动
拆分之后服务启动的速度要比拆分之前快很多,因为依赖的库少了,代码量也少了。
3)更加适合敏捷开发。
敏捷开发以用户的需求进化为核心,采用迭代、循序渐进的方法进行。服务拆分可以快速发布新版本,修改哪个服务只需要发布对应的服务即可,不用整体重新发布。
4)职责专一,由专门的团队负责专门的服务。
业务发展迅速时,研发人员也会越来越多,每个团队可以负责对应的业务线,服务的拆分有利于团队之间的分工。
5)服务可以动态按需扩容
当某个服务的访问量较大时,我们只需要将这个服务扩容即可。
6)代码的复用
每个服务都提供REST API,所有的基础服务都必须抽出来,很多的底层实现都可以以接口方式提供。
| 容器化 |
是云原生的核心技术,它是一种相对于虚拟机来说更加轻量的虚拟化技术。能为我们提供一种可移植、可重用的方式来打包、分发和运行程序。
容器的基本思想就是将需要执行的所有软件打包到一个可执行程序包。例如,将一个Java虚拟机、Tomcat服务器以及应用程序本身打包进一个容器镜像。用户可以在基础设施环境中使用这个容器镜像启动容器并运行应用程序。
而Docker是目前应用最为广泛的容器引擎,容器化为微服务提供实施保障,起到应用隔离作用,K8S是容器编排系统,用于容器管理,容器间的负载均衡,Docker和K8s都采用Go编写,(K8s全称Kubernetes,由首字母K,结尾字母s以及中间的8个字母组成,所以简称为K8s)。
| DevOps |
是软件开发人员和IT运维人员之间的合作过程,是一种工作环境、文化和实践的集合,目标是高效地自动执行软件交付和基础架构更改流程。开发和运维人员通过持续不断的沟通和协作,可以以一种标准化和自动化的方式快速、频繁且可靠地交付应用。
| 持续交付 |
就是不误时开发,不停机更新,是一种软件开发方法,它利用自动化来加快新代码的发布。在持续交付流程中,开发人员对应用所做的更改可通过自动化被推送至代码存储库或容器镜像仓库。 参考技术A
云原生为何会火起来,是因为其迎合了国家主张的数字化转型战略。
阿里云曾表示:云原生,是企业数字化转型的最短路径。
云原生是什么?数字化转型阶段中,云原生又会发挥什么作用呢?
另外,想详细了解云原生及其技术相关知识,可以下载有关云原生调研白皮书。
云原生是什么?
企业IT数字化转型也正在由“以资源为中心”转变为“以应用为中心”。服务器时代和以虚拟化技术为代表的云计算时代,企业IT建设聚焦于IT资源,更多的关注IT资源利用率的提升和IT资源管理的方便性。虽然屏蔽了一部分基础设施的差异性,但并未从根本上解决基础设施与软件割裂、运维复杂的难题,应用还是无法以完全标准化的模式构建,应用部署还是以资源为中心。进入数字化时代,IT资源建设已经基本完善,企业的关注点从以资源为中心转移到以应用为中心,聚焦于如何更高效进行数字化创新以应对日益多变的市场环境和用户需求,包括数字化应用的敏捷交付、快速弹性、平滑迁移、主动运维等。
于是,以微服务、DevOps、容器、多云业务管理为代表的云原生技术出现了,成为加速企业数字化业务高效创新、实现企业数字化转型的最佳技术支撑。
数字化转型阶段中,云原生又会发挥什么作用呢?
微服务实现了软件的模块化、组件化、共享化,实现了开发团队的独立化、小型化和协同化,为数字化应用研发创新更敏捷、更高效打下了坚实的基础。
DevOps实现了软件研运过程标准统一,强化应用研发运营全周期的管理、打破部门壁垒,从应用需求到生产运维的全流程改进和优化,结合统一工具链,实现文化、流程、工具的一致性,提升数字化应用创新整体协同效率,提升软件交付效率。
容器技术实现了应用与资源的解耦和应用交付件的标准化,有效解决了异构环境的部署一致性问题,促进了资源的标准化,为面向应用的服务化、自动化提供了基础。标准容器化的打包方式实现了真正的应用可移植性,不再受限于特定的基础架构环境。
多云业务管理实现在私有云模式、混合云模式、多云模式下应用的部署、跨云迁移、应用运维和治理,满足企业多样化IT资源需求,同时避免企业被云服务商绑定,实现自主可控。多云业务管理同时可实现云端+边缘设备的应用一体化交付和管理。
参考技术B 希望能对你的提问有所帮助追答严格的来说,云原生代表了一系列新技术包括容器编排、微服务架构、 不可变基础设施、声明式APII、基础设施即代码、持续交付/持续集成、DevOps等
且各类技术间紧密关联,技术壁垒较高且专业,青藤云安全他们就有专业的技术团队,超过7年的安全行业经验,所以有需要可以多去了解下。
本回答被提问者采纳大家都在说的前后端分离到底是什么?
有内涵、有价值的文章第一时间送达!
原文:https://segmentfault.com/a/1190000009329474
今日推荐:
前言
最近这一段时间由于Nodejs的逐渐成熟和日趋稳定,越来越多的公司中的前端团队开始尝试使用Nodejs来练一下手,尝一尝鲜。
一般的做法都是将原本属于后端的一部分相对于业务不是很重要的功能迁移到Nodejs上面来,也有一些公司将Nodejs作为前后端分离的一个解决方案去施行。而像淘宝网这类的大型网站也很早的完成了前后端的分离,给我们这样的后来者提供了宝贵的经验。
同样,我们的大网盘团队也早在去年早早就开始了紧锣密布的准备工作,这目前工作也做的差不多了,现在我就来总结一下在过程中遇到的坑点以及注意事项。
认识前后端分离
在传统的web应用开发中,大多数的程序员会将浏览器作为前后端的分界线。将浏览器中为用户进行页面展示的部分称之为前端,而将运行在服务器,为前端提供业务逻辑和数据准备的所有代码统称为后端。
由于前后端分离这个概念相对来说刚出现不久,很多人都是只闻其声,不见其形,所以可能会对它产生一些误解,误以为前后端分离只是一种web应用开发模式,只要在web应用的开发期进行了前后端开发工作的分工就是前后端分离。
其实前后端分离并不只是开发模式,而是web应用的一种架构模式。在开发阶段,前后端工程师约定好数据交互接口,实现并行开发和测试;在运行阶段前后端分离模式需要对web应用进行分离部署,前后端之前使用HTTP或者其他协议进行交互请求。然而作为一种架构模式,我们在实施的过程中主要对以下四个方面来进行比较和重新认识。
前后端分离大概可以从四个方面来理解:
交互形式
代码组织方式
开发模式
数据接口规范流程
一、交互形式
在前后端分离架构中,后端只需要负责按照约定的数据格式向前端提供可调用的API服务即可。前后端之间通过HTTP请求进行交互,前端获取到数据后,进行页面的组装和渲染,最终返回给浏览器。
二、代码组织方式

在传统架构模式中,前后端代码存放于同一个代码库中,甚至是同一工程目录下。页面中还夹杂着后端代码。前后端工程师进行开发时,都必须把整个项目导入到开发工具中。
而前后端分离模式在代码组织形式上有以下两种:
半分离
前后端共用一个代码库,但是代码分别存放在两个工程中。后端不关心或很少关心前端元素的输出情况,前端不能独立进行开发和测试,项目中缺乏前后端 交互的测试用例。分离
前后端代码库分离,前端代码中有可以进行Mock测试(通过构造虚拟测试对 象以简化测试环境的方法)的伪后端,能支持前端的独立开发和测试。而后端 代码中除了功能实现外,还有着详细的测试用例,以保证API的可用性,降低 集成风险。
三、开发模式
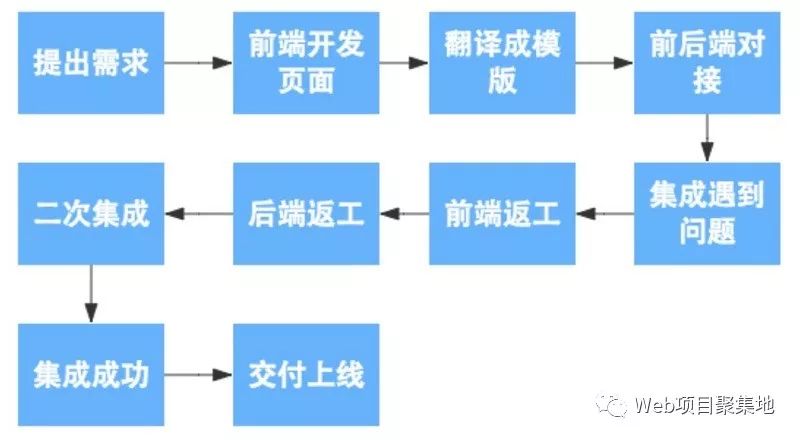
我们之前的架构属于传统的MVC架构,整体没有进行前后端分离,在项目的开发阶段,前端工程师负责编写HTML,完成前端的页面设计并套页面,然后再使用模板技术将写好的前端代码转换为Smarty脚本,同时内嵌一些后端提供的模板变量和一些逻辑操作。应用运行期,将全部代码进行打包,和后端代码部署到同一服务器上,同时会进行简单的动静态分离部署。
此时,应用的开发流程如下图所示。

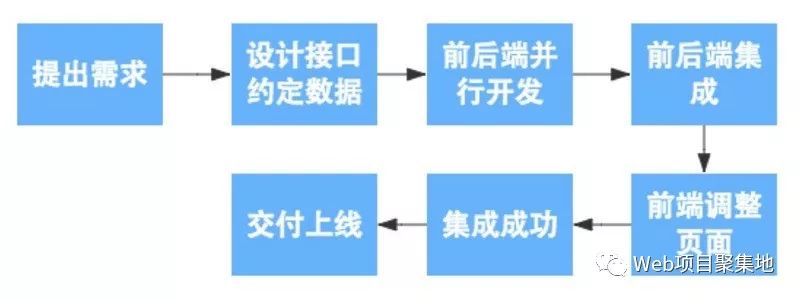
而在实现前后端分离架构之后,前端工程师只需要编写HTML、js、CSS等前端资源,然后通 过HTTP请求调用后端提供的服务即可。除了开发期的分离,在运行期前后端资源也会进行分离部署。
前后端分离之后,开发流程将如下图所示。

通过上面的两幅流程图,不难发现,在开发模式上,前后段分离不仅仅只是工程师的分工开发,更重要的意义在于实现了前后端的并行开发,简化了开发流程。
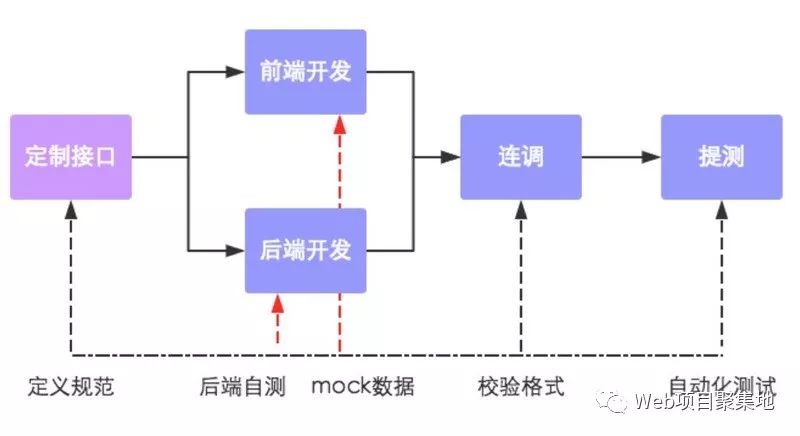
四、数据接口规范流程
在开发期间前后端共同商定好数据接口的交互形式和数据格式。然后实现前后端的并行开发,其中前端工程师再开发完成之后可以独自进行mock测试,而后端也可以使用接口测试平台进行接口自测,然后前后端一起进行功能联调并校验格式,最终进行自动化测试。

分离的四个好处
前后端分离模式和传统的web应用架构相比有很大的不同,到底分还是不分,这还真是个问题。
从目前应用软件开发的发展趋势来看,主要有两方面需要注意:
越来越注重用户体验,随着互联网的发展,开始多终端化。
大型应用架构模式正在向云化、微服务化发展。
我们主要通过前后端分离架构,为我们带来以下四个方面的提升:
为优质产品打造精益团队
通过将开发团队前后端分离化,让前后端工程师只需要专注于前端或后端的开发工作,是的前后端工程师实现自治,培养其独特的技术特性,然后构建出一个全栈式的精益开发团队。提升开发效率
前后端分离以后,可以实现前后端代码的解耦,只要前后端沟通约定好应用所需接口以及接口参数,便可以开始并行开发,无需等待对方的开发工作结束。与此同时,即使需求发生变更,只要接口与数据格式不变,后端开发人员就不需要修改代码,只要前端进行变动即可。如此一来整个应用的开发效率必然会有质的提升。完美应对复杂多变的前端需求
如果开发团队能完成前后端分离的转型,打造优秀的前后端团队,开发独立化,让开发人员做到专注专精,开发能力必然会有所提升,能够完美应对各种复杂多变的前端需求。增强代码可维护性
前后端分离后,应用的代码不再是前后端混合,只有在运行期才会有调用依赖关系。
应用代码将会变得整洁清晰,不论是代码阅读还是代码维护都会比以前轻松。
需要进行前后端分离的场景
任何一项技术以及架构都不是适用于任何场景,前后端分离同样也是如此。虽然前后端分离架构能带来许多的好处,但前提是建立在开发团队合适的基础上的。
而我们百度网盘就属于那种:
页面布局复杂,使用了主题和样式
需要有较高的页面渲染效果
前端页面中包含复杂业务逻辑
页面需要渲染的数据量较大
像这种重前端的应用我们综合考虑了各种情况,最终决定采用前后端分离架构。
部署方案
前后端分离之后,应用在部署时也需要进行前后端分离。在进行前后端分离方案选择时,需要结合项目的实际情况和用户来考虑。
分离之前的架构
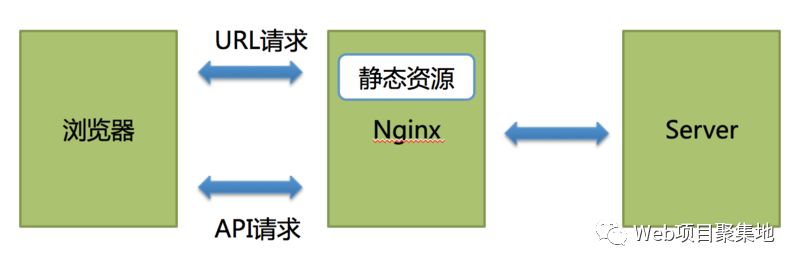
前后端分离之前,网盘的后端架构是Nginx服务和后端的PHP服务以及前端的静态资源都是部署在同一台服务器上。当浏览器发起访问请求时,如何请求的是静态资源,Nginx直接把静态资源返回给服务器;如果请求的是页面或后端服务,则经Nginx将请求转发到后端的PHP服务器,完成响应后经Nginx返回到浏览器。

注:此图中的Nginx属于后端机,主要针对前端机Nginx转发过来的请求进行识别弄转发给本机的PHP服务;前端机和后端机各有一个Nginx服务。
这个方案比较简单,易于实现,而且能到达前后端解耦的目的。而且很多公司目前都是基于这种架构或者一定的变形来实现的web应用。
但是对于页面量比较大,需要有良好SEO的应用来说,此方案缺点也较为明显。因为 Nginx只是向浏览器返回页面静态资源,而国内的搜索引擎爬虫只会抓取静态数据, 不会解析页面中的js,这使得应用得不到良好的搜索引擎支持。同时因为Nginx不会进行页面的组装渲染,需要把静态页面返回到浏览器,然后完成渲染工作,这加重了浏览器的渲染负担。
另外,由于这种架构使得前端工程师的工作范围只局限在了浏览器一侧,导致在进行一些特殊的性能优化时,前端工程师无法独立完成,还需要后端开发人员的配合,这也一定程度上影响了双方的进度。
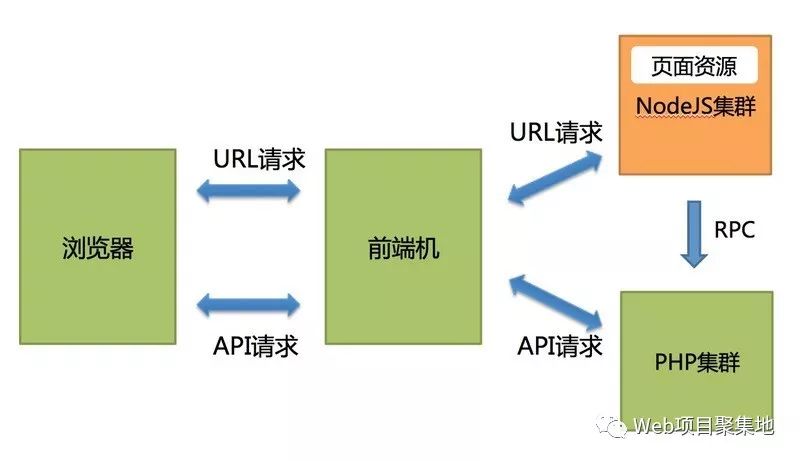
分离之后的架构
前后端分离之后,我们在原先的架构只上再单独增加了一个Node Server作为中间层,将前端资源部署到Node Server中。Node Server还实现了一层数据代理服务,负责与提供数据的后端服务进行通信。
并且还在这个基础上增加并使用了前端机(前端机是对所有的请求进行预处理和负载均衡,然后再转发给后端机。)的Nginx服务,浏览器发起的请求经过前端机的Nginx进行分发,URL请求统一分发到Node Server,在Node Server中根据请求类型从后端服务器上通过RPC服务请求页面的模板数据,然后进行页面的组装和渲染;API请求则直接转发到后端服务器,完成响应。

注:此图中的Nginx属于前端机。
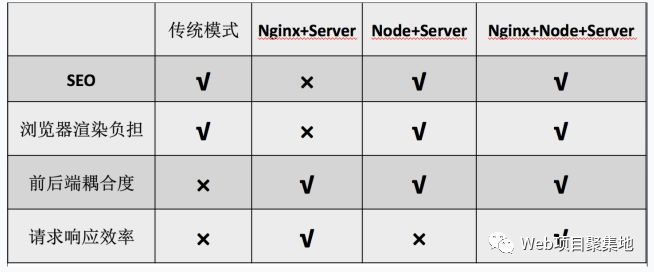
前后端分离方案对比

结语
前后端分离并非仅仅只是前后端开发的分工,而是在开发期进行代码存放分离、前后 端开发职责分离,前后端能够独立进行开发测试;在运行期进行应用部署分离,前后 端之间通过HTTP请求进行通讯。前后端分离的开发模式与传统模式相比,能为我们 提升开发效率、增强代码可维护性,让我们有规划地打造一个前后端并重的精益开发 团队,更好地应对越来越复杂多变的Web应用开发需求。
Java架构沉思录
一码不扫,何扫天下

以上是关于现在大家都在说的云原生到底是啥?的主要内容,如果未能解决你的问题,请参考以下文章