java script 向指定html元素追加内容
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了java script 向指定html元素追加内容相关的知识,希望对你有一定的参考价值。
请问一下各位前辈使用js能不能向指定的html追加内容啊,如果能应该怎么弄呢,
比如说我有个<div id="cc">apple, bbb</div>怎样使用js向这个div里追加‘ccc’这个内容啊,我只知道使用
document.getElementById("cc").innerHTML=“ccc”;会把里面原来的数据给清掉
JavaScript--DOM
- append()向每个匹配的元素内部追加内容
- prepend()向每个匹配的元素内部前置内容
- appendTo()把所有匹配的元素追加到另一个指定元素的集合中
- prependTo()把所有匹配的元素前置到另一个指定的元素集合中
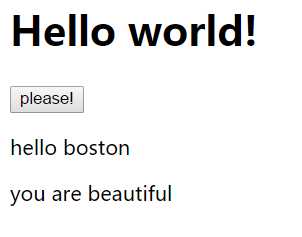
实例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery</title>
<link rel="stylesheet" type="text/css" href="styles/jquery.css">
<script type="text/javascript" src="scripts/jquery-3.2.0.min.js"></script>
</head>
<body>
<h1>Hello world!</h1>
<button>please!</button>
<div>you are beautiful</div>
<script type="text/javascript">
$(document).ready(function() {
$("button").on("click",function() {
$(".div").prepend("<p>hello boston</p");
});
});
</script>
</body>
</html>

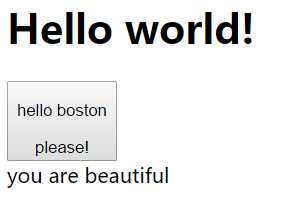
实例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery</title>
<link rel="stylesheet" type="text/css" href="styles/jquery.css">
<script type="text/javascript" src="scripts/jquery-3.2.0.min.js"></script>
</head>
<body>
<h1>Hello world!</h1>
<button>please!</button>
<div>you are beautiful</div>
<script type="text/javascript">
$(document).ready(function() {
$("button").on("click",function() {
$("<p>hello boston</p>").prependTo("button");
});
});
</script>
</body>
</html>
结果:

以上是关于java script 向指定html元素追加内容的主要内容,如果未能解决你的问题,请参考以下文章