Head First JavaScript学习笔记
Posted andy连长
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Head First JavaScript学习笔记相关的知识,希望对你有一定的参考价值。
-
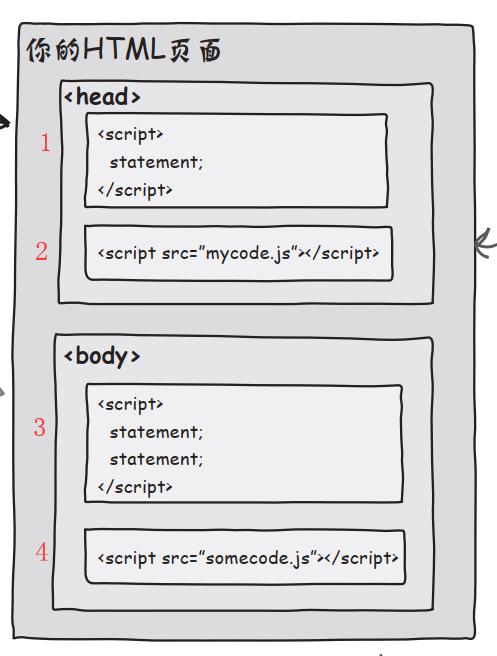
如何将JavaScript代码加入网页(细数各种方式)
-
可将代码嵌入<head>元素中。
-
可将代码放在独立的文件中, 并在<head>中链接该文件。
-
可以将代码内嵌在网页的<body>元素中。
-
可在网页的<body>元素中链接到外部文件。(最佳方式,因为head是首先加载的body是后加载的)

-
总结知识点
■ javascript用于给网页添加行为。
■ 与几年前相比, 浏览器引擎执行JavaScript代码的速度快得多。
■ 浏览器在网页中遇到JavaScript代码后就开始执行它们。
■ 使用<script>元素在网页中添加JavaScript代码。
■ 可在网页中内嵌JavaScript代码, 也可在html中链接到包含JavaScript代码的独立文件。
■ 要链接到独立的JavaScript文件, 可在<script>标签中使用特性src。
■ H T M L 声 明 网 页 的 结 构 和 内容; JavaScript计算值并给网页添加行为。
■ JavaScript程序由一系列语句组成。
■ 变 量 声 明 语 句 是 最 常 见 的JavaScript语句之一, 它使用关键字var来声明新变量, 并使用赋值运算符=给变量赋值。
■ JavaScript变量的命名规则和指南只有几条, 遵循它们至关重要。
■ 给变量命名时千万不要使用关键字。
■ JavaScript表达式计算值。
■ 三种常见的表达式是数字表达式、 字符串表达式和布尔表达式。
■ if/else语句让你能够在代码中作出决策。
■ while/for语句让你能够通过循环多次执行代码。
■ 使用console.log( 而不是alert) 将消息显示到控制台。
■ 控制台消息应该只用于调试,因为用户很可能根本看不到控制台消息。
■ JavaScript最常用于给网页添加行为, 但也用于在A d o b e P h o t o s h o p、 O p e n O f f i c e和Google Apps等应用程序编写脚本, 甚至被用作服务器端编程语言。
-
函数知识点总结
■ 要声明函数, 使用关键字function,并在它后面指定函数名。
■ 将函数的所有形参都放在圆括号内;如果没有形参, 就使用空圆括号。
■ 将函数体放在花括号内。
■ 函数体中的语句在你调用函数时执行。
■ 要调用函数, 指定函数名, 并将实参传递给函数的形参( 如果有形参的话)。
■ 函数可使用return语句返回一个值。
■ 函数为形参创建局部变量, 并创建它需要使用的局部变量。
■ 变量的作用域要么是全局的(在程序的任何地方都可见), 要么是局部的(只在声明它的函数中可见)。
■ 在函数体开头声明局部变量。
■ 如果忘记使用var声明局部变量, 它将是全局变量, 这可能给程序带来意外的影响。
■ 函数是一种很好的代码组织方式, 它创建可重用的代码块。
■ 可通过将实参传递给形参来自定义函数代码, 还可使用不同的实参来获得不同的结果。
■ 函数是一种减少乃至消除重复代码的极佳方式。
■ 在程序中, 可使用很多JavaScript内置函数(如alert、 prompt和Math.random) 来完成工作。
■ 使用内置函数意味着使用既有代码,不需要你自己编写。
■ 最 好 这 样 组 织 代 码 : 将 函 数 放 在一 起 , 并 将 所 有 全 局 变 量 都 放 在JavaScript文件的开头。
-
数组知识点总结
■ 数组是一种按顺序存储数据的数据结构。
■ 数组包含一系列元素, 其中每个元素都有索引。
■ 数组索引从零开始, 其中第一个元素的索引为零。
■ 所有数组都有length属性, 它指出了数组包含多少个元素。
■ 要访问数组元素, 可使用其索引。例如, myArray[1]访问元素1(数组中的第二个元素)。
■ 试 图 访 问 不 存 在 的 元 素 将 返 回undefined。
■ 给既有元素赋值将修改该元素的值。
■ 给不存在的元素赋值将在数组中新建一个元素。
■ 数组元素可以是任何类型的值。
■ 在同一个数组中, 不要求所有值的类型都相同
■ 要创建一个新数组, 可使用数组字面量表示法。
■ 要创建一个空数组, 可使用语法var myArray = [];。
■ 常使用for循环来迭代数组。
■ for循环在一条语句中包含变量初始化、 条件测试和变量递增。
■ while循环最常用于不知道需要循环多少次时, 它循环到条件满足为止。 for循环最常用于知道循环需要执行多少次时。
■ 稀 疏 数 组 指 的 是 中 间 有 值 为undefined的元素的数组。
■ 要将变量加1, 可使用后递增运算符++。
■ 要将变量减1, 可使用后递减运算符--。
■ 要在数组中添加新元素, 可使用函数push。
以上是关于Head First JavaScript学习笔记的主要内容,如果未能解决你的问题,请参考以下文章